如果代码中有什么不清楚请查看以下基础知识
Shader基础知识
unity3d 中 七种坐标知识详解
一个可调节亮度和透明度的灰度图shader
灰度可调,透明可调
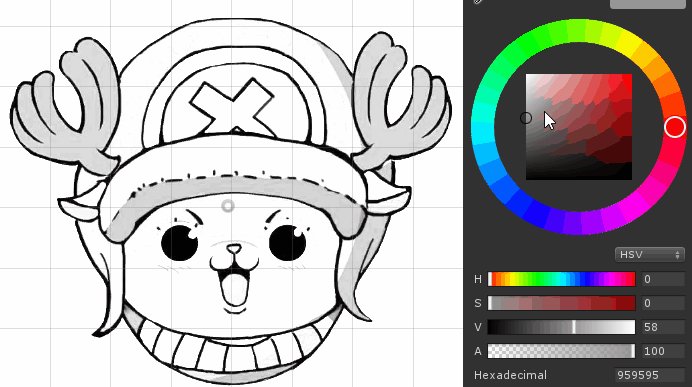
原图

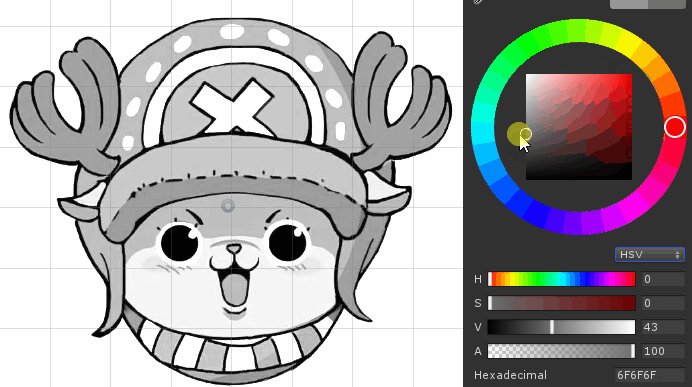
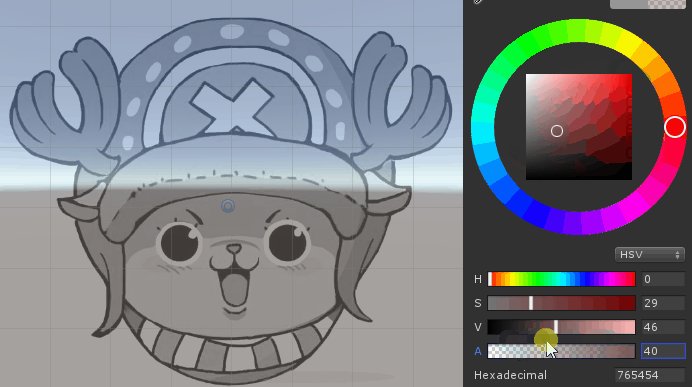
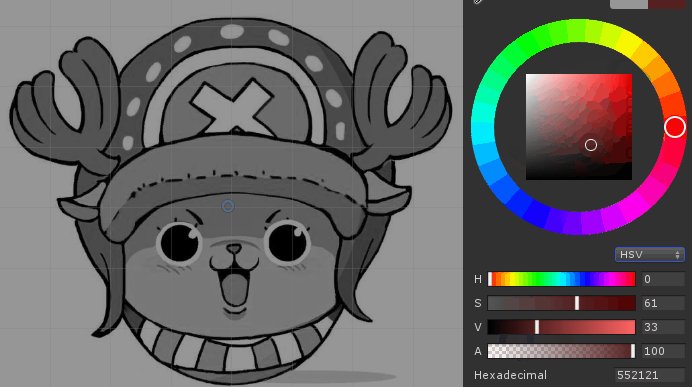
效果图

Shader "Custom/灰度"
{
Properties
{
_MainTex ("贴图", 2D) = "black" {}
_Color ("颜色", Color) = (0.33, 0.33, 0.33,1)
}
SubShader
{
LOD 200
Tags
{
//透明队列
"Queue" = "Transparent"
//不被任何投影或贴图影响。一般应用在sprite和GUI
"IgnoreProjector" = "True"
"RenderType" = "Transparent"
}
//第一个代码块
Pass
{
//2d关闭
Cull Off
Lighting Off
ZWrite Off
Fog { Mode Off }
// Offset -1, -1
//正常透明度混合
Blend SrcAlpha OneMinusSrcAlpha
//ColorMaterial AmbientAndDiffuse | Emission 颜色材质 环境漫反射光照 及放射光
// ColorMaterial AmbientAndDiffuse
CGPROGRAM
//顶点与片元着色器
#pragma vertex vert
#pragma fragment frag
//unity宏
#include "UnityCG.cginc"
sampler2D _MainTex;
fixed4 _Color;
struct a2v
{
//顶点位置
float4 vertex : POSITION;
//贴图
float2 texcoord : TEXCOORD0;
//颜色
fixed4 color : COLOR;
};
struct v2f
{
//像素位置
float4 vertex : SV_POSITION;
//贴图
half2 texcoord : TEXCOORD0;
//颜色
fixed4 color : COLOR;
};
//顶点着色器
v2f vert (a2v v)
{
v2f o;
//将顶点从模型空间转换为裁剪空间,因为2d就是平面映射。
o.vertex = UnityObjectToClipPos(v.vertex);
o.texcoord = v.texcoord;
o.color = v.color;
return o;
}
// 片元着色器
fixed4 frag (v2f v) : COLOR
{
//像素颜色
fixed4 color = tex2D(_MainTex, v.texcoord) ;
//像素颜色 点乘 灰度因子
color.rgb = dot(color.rgb, _Color.rgb);
//透明度
color.a = _Color.a;
return color;
}
ENDCG
}
}
}
