如果代码中有什么不清楚请查看以下基础知识
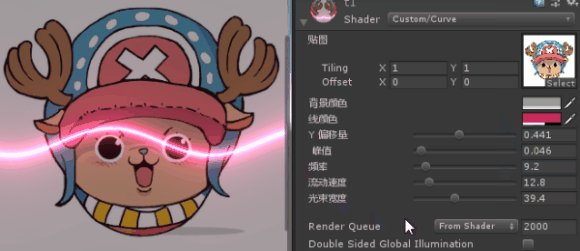
可调整峰、频率、速度颜色的脉冲曲线效果
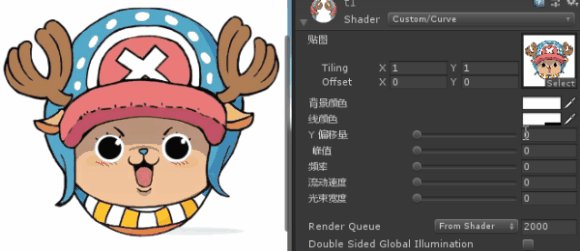
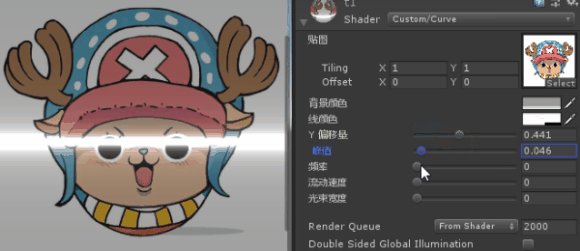
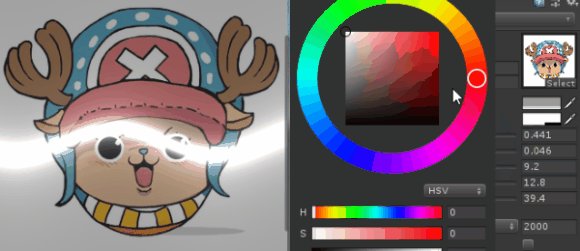
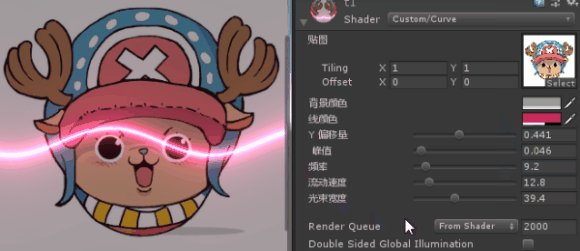
效果图

代码
Shader "Custom/Curve"
{
Properties
{
_MainTex ("贴图", 2D) = "white" {}
_BackgroundColor ("背景颜色", Color) = (1, 1, 1, 1)
_LineColor ("线颜色", Color) = (0, 0, 0, 1)
_Offset_Y ("Y 偏移量", Range(0, 1)) = 0.2
_Peak (" 峰值", Range(0, 1)) = 0.2
_Frequency ("频率", Range(0, 100)) = 0.2
_MoveSpeed ("流动速度", Range(0, 100)) = 0.2
_LineSize ("光束宽度", Range(0, 100)) = 50
}
SubShader
{
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
struct a2v
{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
};
struct v2f
{
float4 position : SV_POSITION;
float2 uv : TEXCOORD0;
};
sampler2D _MainTex;
fixed4 _BackgroundColor;
fixed4 _LineColor;
fixed _Frequency;
fixed _MoveSpeed;
fixed _Peak;
fixed _Offset_Y;
fixed _LineSize;
v2f vert (a2v v)
{
v2f o;
o.position = UnityObjectToClipPos(v.vertex);
o.uv = v.uv;
return o;
}
fixed4 frag (v2f o) : COLOR
{
float y = o.uv.y + sin(_Time.y * _MoveSpeed + o.uv.x * _Frequency) * _Peak;
float uv_y = abs(y - _Offset_Y);
float v = 1 / (uv_y * (100-_LineSize));
fixed4 lineCol = fixed4(v, v, v, 1) * _LineColor;
fixed4 renderTex = tex2D(_MainTex, o.uv);
return (renderTex) * _BackgroundColor + lineCol;
}
ENDCG
}
}
}