静态资源
settings的设置
# 静态文件的路由(url)地址
STATIC_URL = '/static/'
# 静态文件的路径地址
STATICFILES_DIRS = (
os.path.join(BASE_DIR, 'static'),
)
然后在目录下创建static文件

css的设置
创建background.css文件
代码如下:
body{
background-color: #21ceed;
color: brown;
}
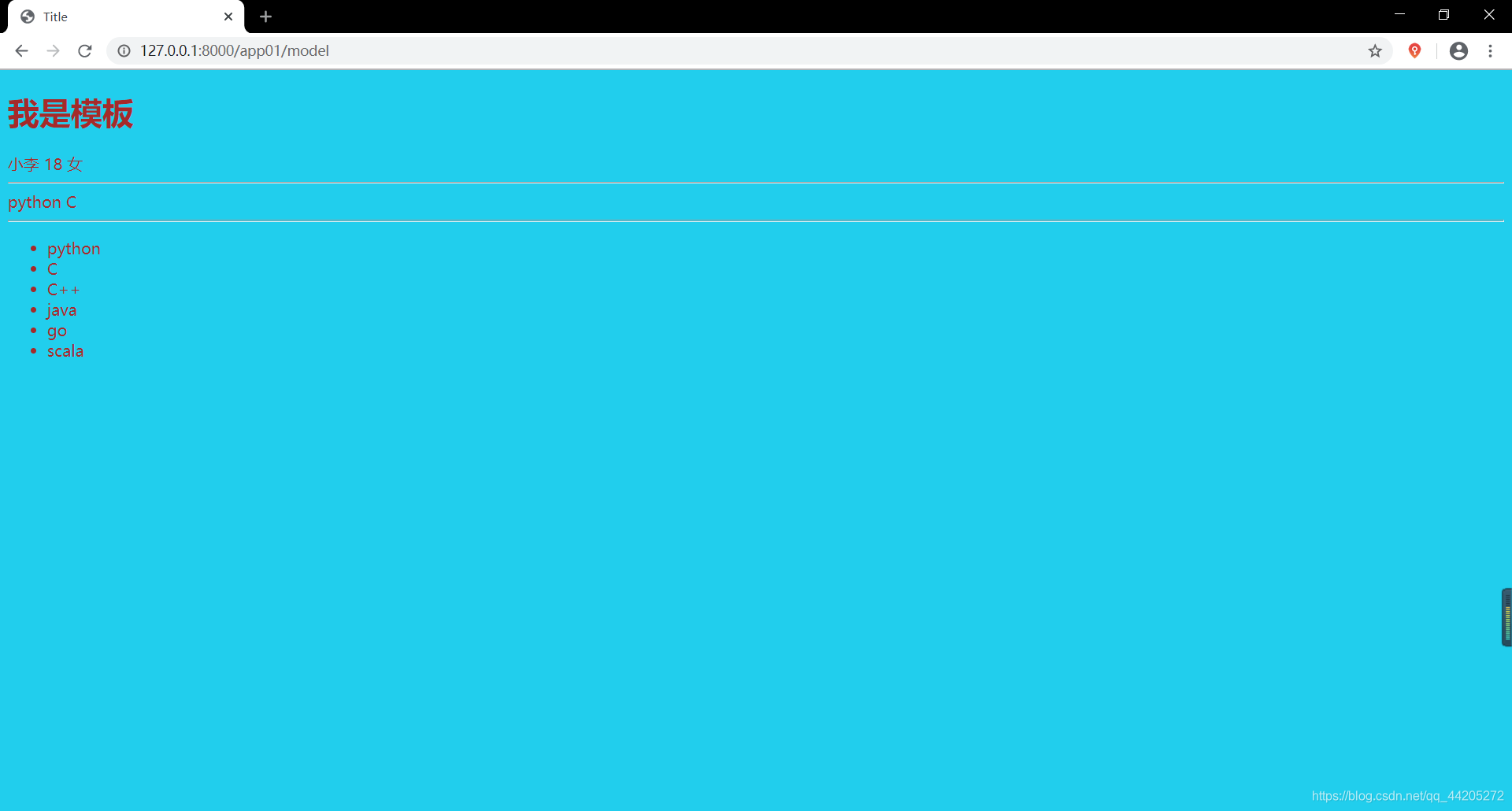
动态的编写代码
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--硬编码
<link rel="stylesheet" href="/static/css/background.css">
-->
<!--动态的编码-->
<link rel="stylesheet" href="{% static '/css/background.css' %}">
</head>
<body>
<h1>我是模板</h1>
{{ name }}
{{ age }}
{{ sex }}
<hr>
<!--调用列表-->
{{ learn.0 }}
{{ learn.1 }}
<!--for循环-->
<hr>
<ul>
{% for foo in learn %}
<li>{{ foo }}</li>
{% endfor %}
</ul>
</body>
</html>

js的设置
在js文件下创建common.js文件写入代码
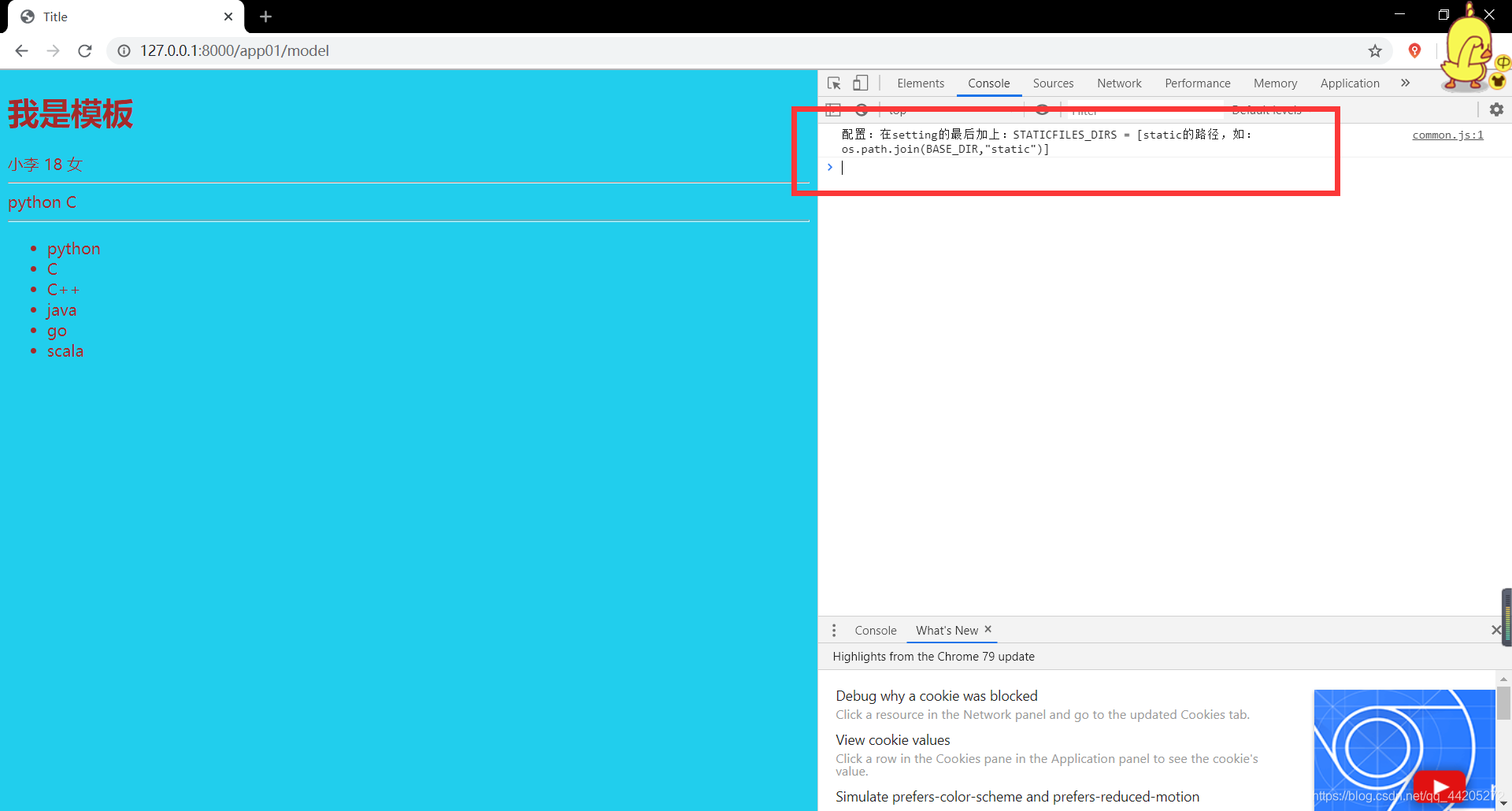
console.log(‘配置:在setting的最后加上:STATICFILES_DIRS = [static的路径,如:os.path.join(BASE_DIR,“static”)]’)
则加载js代码


图片的设置
图片放在images文件下
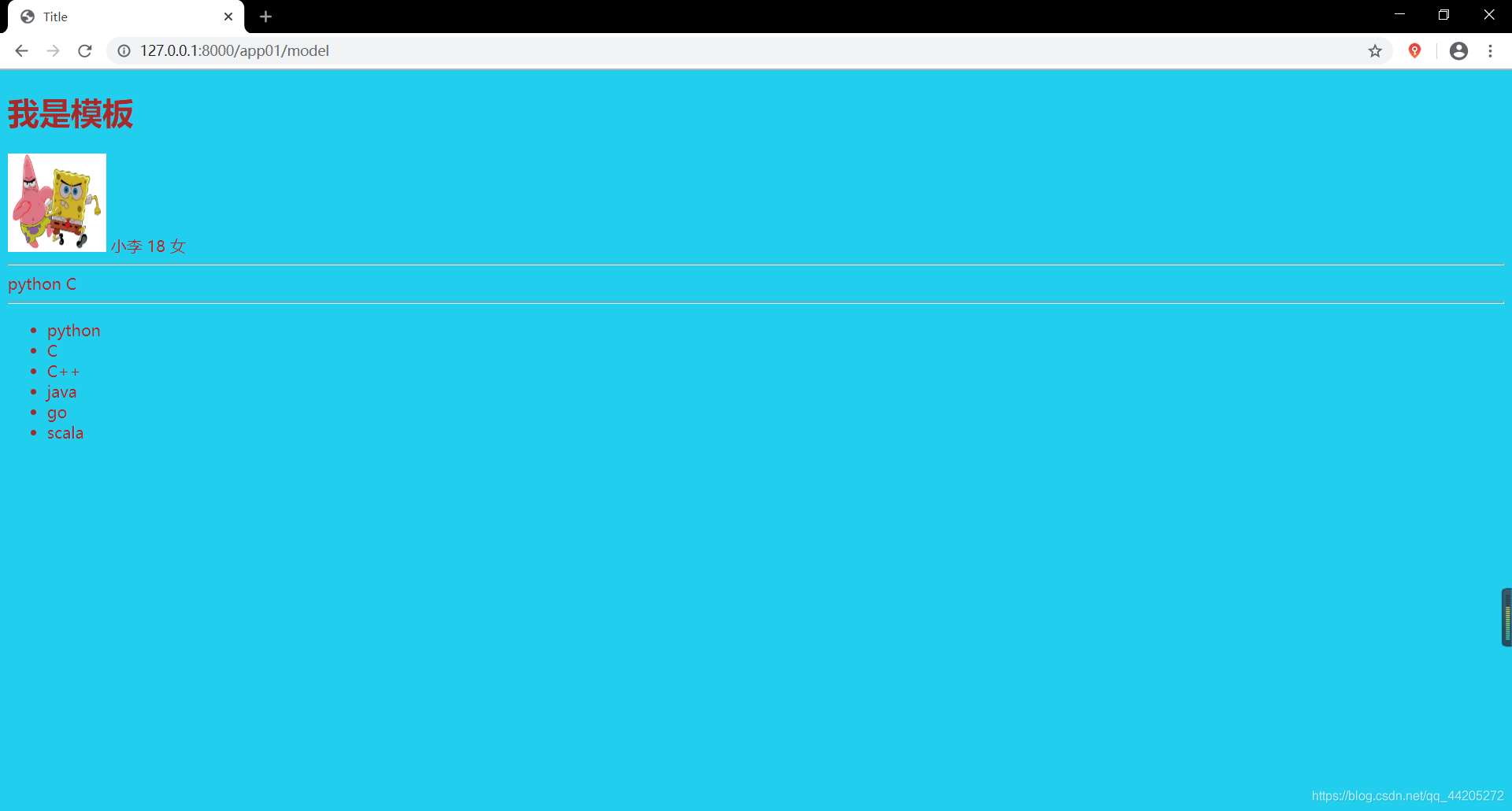
加载图片