1.父组件主动获取子组件的数据和方法
首先在子组件的data中定义了了一个数据message,
1.调用子组件的时候定义一个ref
<child ref="child"></child>
2.在父组件里面通过this.$refs.child获取数据或者方法
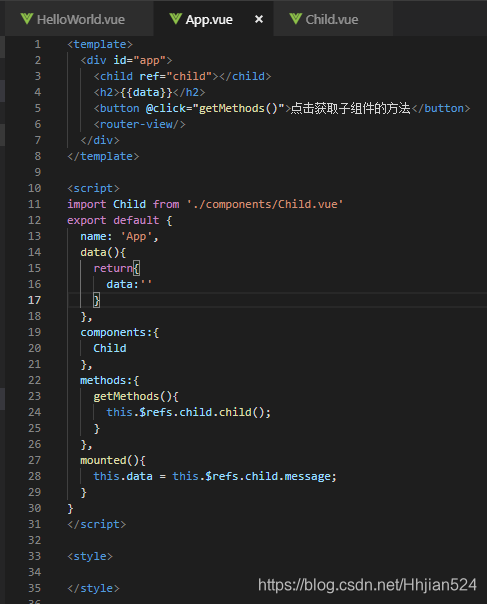
在根组件App.vue中:

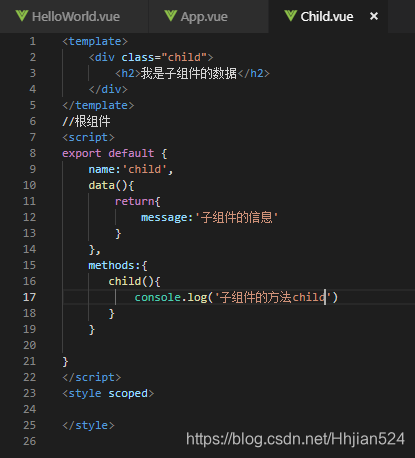
在子组件Child.vue中:

通过this.$refs.child.数据和this.$refs.child.方法
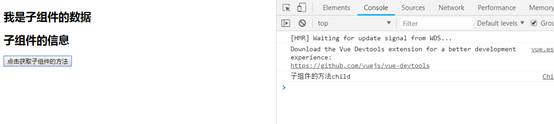
这样父组件就可以使用子组件中的数据与方法:
效果:

2.子组件主动获取父组件的数据和方法:通过this. parent.方法
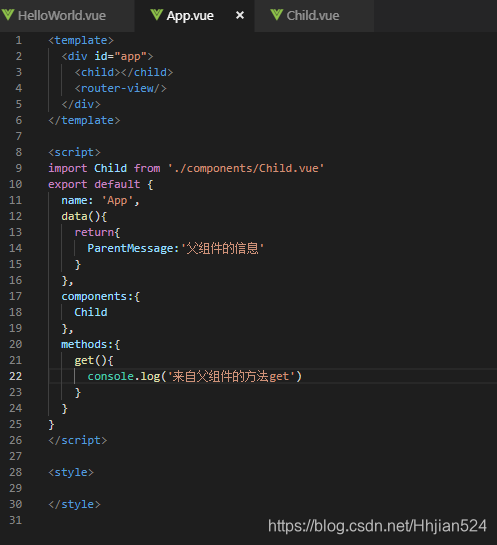
在根组件App.vue中:

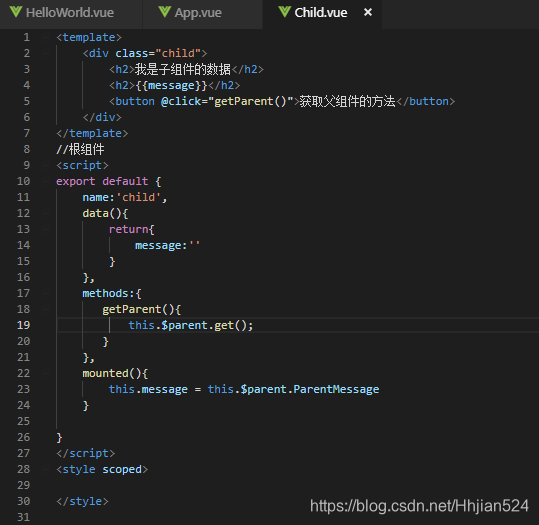
在子组件Child.vue中:

通过this.$parent.数据和this.$parent.方法
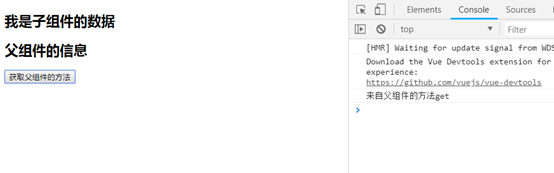
这样子组件就可以使用父组件中的数据与方法
效果: