async 是“异步”的简写,而 await 可以认为是 async wait 的简写。所以应该很好理解 async用于申明一个 function 是异步的,而 await 用于等待一个异步方法执行完成。
简单理解:
async 是让方法变成异步。
await 是等待异步方法执行完成。
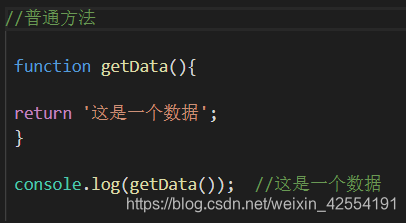
我们之前写的普通方法是这样的


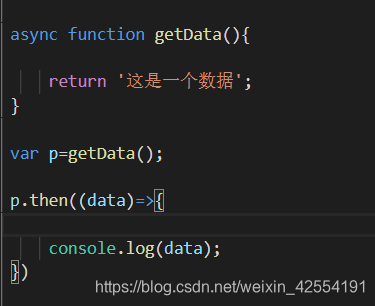
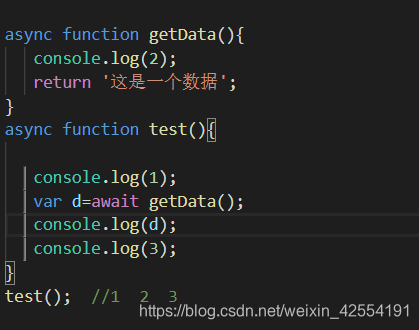
如何获取async 异步方法里面的数据?
第一种方法

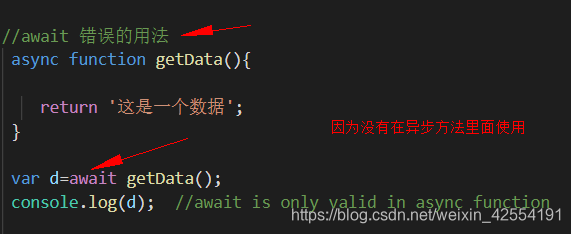
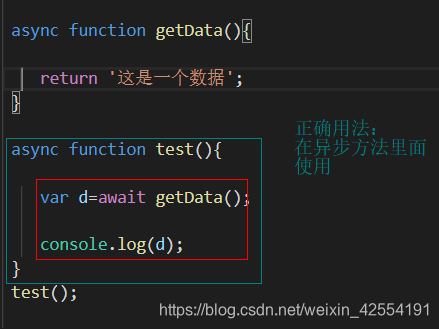
await 是等待异步方法执行完成,可以获取异步方法里面的数据,但是必须得用在异步方法里面


await 阻塞的功能 ,把异步改成一个同步

async 定义的方法返回的是 Promise对象


详细说明:
async 是让方法变成异步,在终端里用 node 执行这段代码,你会发现输出了 Promise {‘Hello async’ },这时候会发现它返回的是 Promise。
async function testAsync(){
return 'Hello async';
}
const result = testAsync();
console.log(result);
PS E:\code\BXShop> node async.js
Promise
await 在等待 async 方法执行完毕,其实 await 等待的只是一个表达式,这个表达式在官方文档里说的是 Promise 对象,但是它也可以接受普通值。
function getData(){
return 'zhangsan';
}
async function testAsync(){
return 'Hello async';
}
async function test(){
const v1=await getData();
const v2=await testAsync();
console.log(v1,v2);
}
test();
注意:await 必须在 async 方法中才可以使用因为 await 访问本身就会造成程序停止堵塞,所以必须在异步方法中才可以使用。
async/await 同时使用
async 会将其后的函数(函数表达式或 Lambda)的返回值封装成一个 Promise 对象,而await 会等待这个 Promise 完成,并将其 resolve 的结果返回出来。
function findData() {
return new Promise(resolve => {
setTimeout(() => resolve("long_time_value"), 1000);
});
}
async function test() {
const v = await findData();
console.log(v);
}
test();
