一、问题产生背景:
在ios系统上,自研app,灰度环境,进入到前端页面后,从不同入口进入到适配车型页面,部分页面显示正常,部分页面显示异常,而适配车型页面的代码逻辑仅仅是请求接口,获取到数据后进行for循环渲染而已
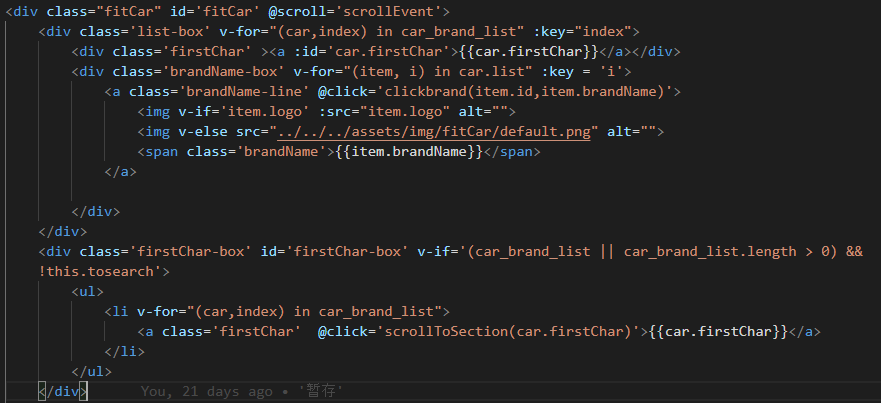
1、vue页面代码如下:

2、js代码如下(请求数据,有缓存先取缓存,没有取接口请求返回数据,直接赋值):

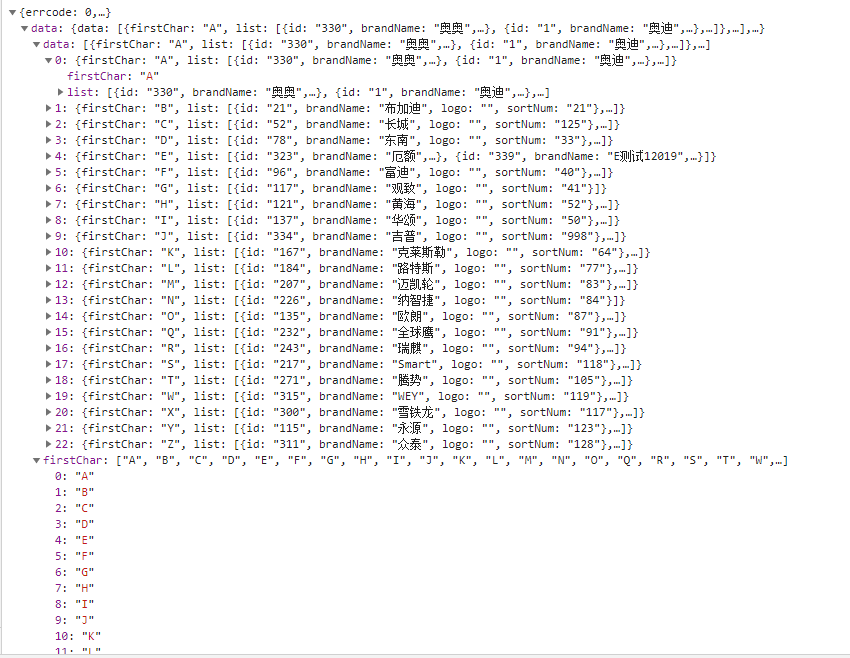
3、接口返回数据如下:

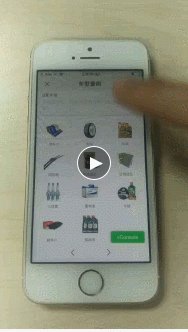
4、除了ios、自研app、灰度环境的某个入口外,其他各端,包括ios、自研app、灰度环境的大部分入口(进到适配车型页)正常如下:

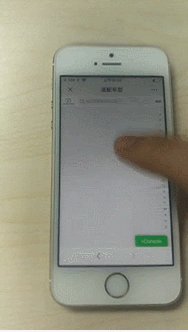
5、ios、自研app、灰度环境的某个入口(进到适配车型页)异常如下(页面dom已经渲染但是部分空白显示;控制台无报错情况;接口请求返回的部分数据已经显示;例如右侧字母;页面没有层级元素遮挡,可滚动空白内容,可点击触发跳转页面;在触发空白页面跳转后,再返回上一级连跳两层页面,且无法再点击入口进入适配车型页):

二、解决思路:原本怀疑是用了keep-alive的副作用,结果排除不是原因,猜想是数据层级较多,直接赋值操作有影响?用了遍历加push也无作用。猜想灰度是否存在网络问题,结合系统反应导致的影响,在数据请求后,将数据赋值处理等操作放在this.$nextTick之后执行,发现问题复现概率明显降低,只会偶然出现,于是又添加个定时器,终测各端各个环境均正常了。