继续 东拼西凑完成一个后台 ”前端框架“ (1) - 布局 和 东拼西凑完成一个后台 ”前端框架“ (2) - 字体图标,项目引入 font-awesome,然后利用 iconfont 创建了几个图标:

现在的整体界面是这样的:

我们下面需要完成侧边栏的收起和展开动画;
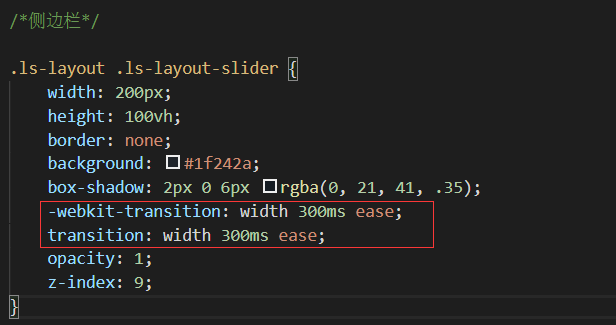
这里用到了 CSS3 的 transition 属性:

其实我们需要做的就是 侧边栏的两种状态 收起和展开,先把收起的样式写出来:
收起:
.ls-layout .ls-layout-slider.contracted { width: 50px; } .ls-layout-slider.contracted .header span { -webkit-transition: width 300ms ease; transition: width 300ms ease; height: 0px; overflow: hidden; }

我们需要做的就是利用js代码给 .ls-layout-slider 加上样式 contracted , 上代码:
var page = page || {}; (function($) { $.extend(page, { slide: function(el) { var $el = $(".nav-left .operate-item.slider .ls-icon"); var slider = $(".ls-layout-slider"); if (slider.hasClass("contracted")) { slider.removeClass("contracted"); $el.removeClass("ls-icon-shrink-right"); } else { slider.addClass("contracted"); $el.addClass("ls-icon-shrink-right"); } } }); })(jQuery);
看效果:

下面是就是侧边的菜单了,思路和头部样式的控制是一样的:
首先是一个树:
.slider-menu ul li a:hover { text-decoration: none; } .slider-menu li ul li a { padding: 6px 0px 6px 20px; } .slider-menu li ul li ul li a { padding: 6px 0px 6px 30px; } .slider-menu li ul li ul li ul li a { padding: 6px 0px 6px 40px; } .slider-menu ul li .node:hover { background: rgba(0, 0, 0, .2); color: #fff; } .selected { border-left: 3px solid #1d7ce3; background: rgba(0, 0, 0, .5); } .selected i, .selected b, .selected span { color: #fff; } .selected-hover { border-left: 3px solid #1d7ce3; } .slider-menu ul li .selected:hover { background: rgba(0, 0, 0, .2); } .slider-menu .expandable { position: absolute; right: 15px; line-height: 20px; }
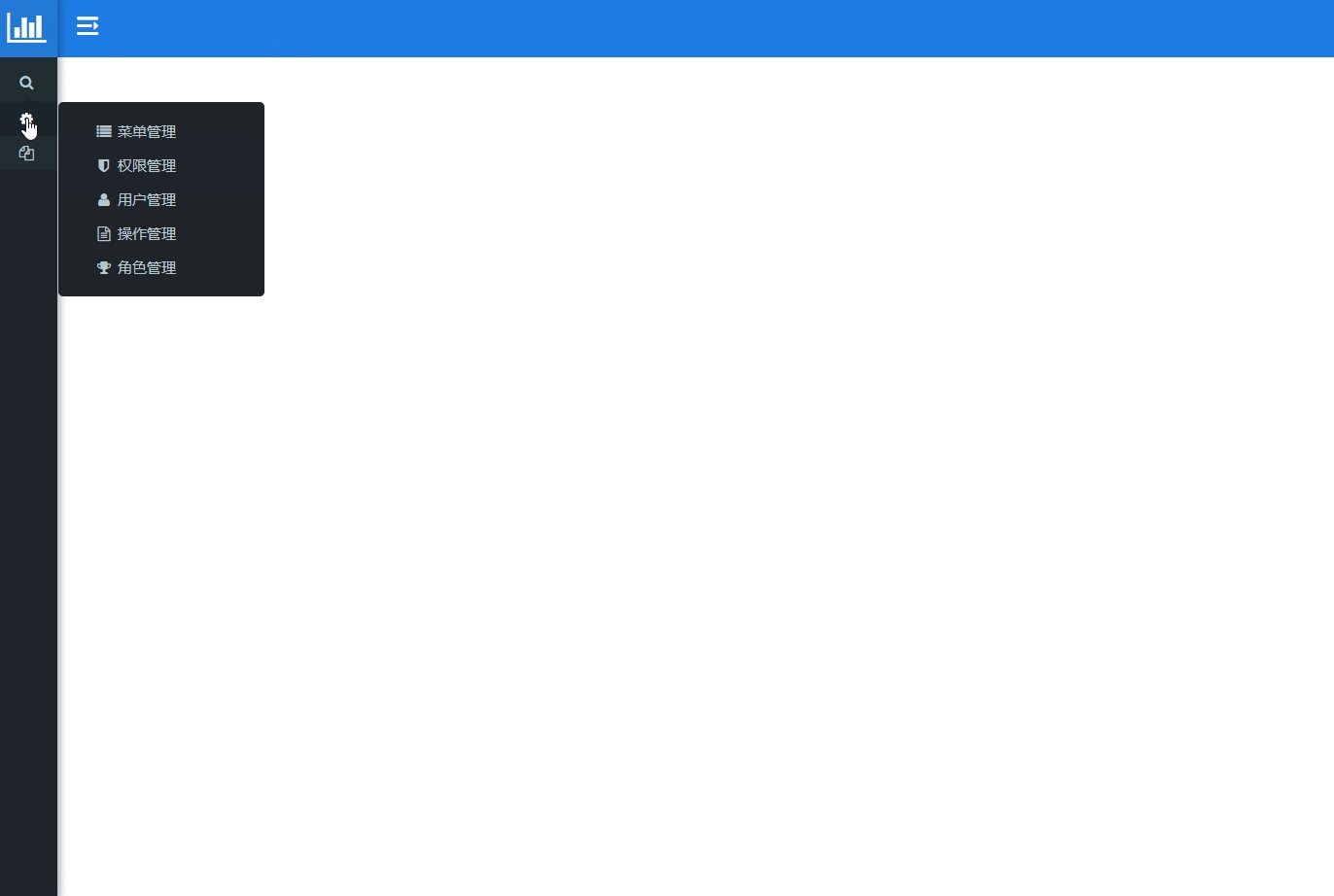
然后是收起的效果:
.ls-layout-slider.contracted .node-root span { display: none; } .ls-layout-slider.contracted .node-root b { display: none; } .ls-layout-slider.contracted .slider-menu .node-root { padding: 6px 0; text-align: center; } .ls-layout-slider.contracted .slider-menu .node-container-root { position: relative; } .ls-layout-slider.contracted .slider-menu .node-container-son { display: none; width: 150px; position: absolute; background: #1f242a; padding: 10px; padding: 10px; border-radius: 4px; left: 51px; top: 0; } .ls-layout-slider.contracted .slider-menu .node-container-root:hover .node-container-son { display: block; } .ls-layout .ls-layout-slider.contracted input { width: 0; } .ls-layout .layui-tab-title.contracted .node-container .slider-menu li ul { background: rgba(0,0,0,0); }
看效果:

大功告成 ~
转载请注明出处 : https://www.cnblogs.com/xinwang/p/11817250.html