转载地址:
(java逻辑后台)vue系统-毕设级项目搭建-vue博客系统(内含源码,vue博客前台+java逻辑后台+vue管理系统)
转载请注明出处
作者:Happy王子乐
个人网站(整理了部分学习资源,以及个人项目):http://www.ilearn1234.com/#/
个人GitHub(喜欢的还请点个Star、flow一下):https://github.com/HappyWjl
相关文章:
(微信小程序)微信小程序-毕设级项目搭建-微信阅读小程序(内含源码,微信小程序+java逻辑后台+vue管理系统)~不求完美,实现就好
(JAVA后端)微信小程序-毕设级项目搭建-微信阅读小程序(内含源码,微信小程序+java逻辑后台+vue管理系统)~不求完美,实现就好
(vue管理系统)微信小程序-毕设级项目搭建-微信阅读小程序(内含源码,微信小程序+java逻辑后台+vue管理系统)~不求完美,实现就好
(vue管理系统)微信小程序-毕设级项目搭建-微信小程序商城(内含源码,微信小程序+java逻辑后台+vue管理系统)~不求完美,实现就好
(JAVA后端)微信小程序-毕设级项目搭建-微信小程序商城(内含源码,微信小程序+java逻辑后台+vue管理系统)
(vue博客前台)vue系统-毕设级项目搭建-vue博客系统(内含源码,vue博客前台+java逻辑后台+vue管理系统)
(java逻辑后台)vue系统-毕设级项目搭建-vue博客系统(内含源码,vue博客前台+java逻辑后台+vue管理系统)
(vue管理系统)vue系统-毕设级项目搭建-vue博客系统(内含源码,vue博客前台+java逻辑后台+vue管理系统)
(微信小程序)微信小程序-毕设级项目搭建-微信小程序商城(内含源码,微信小程序+java逻辑后台+vue管理系统)
一、项目技术栈
- JDK1.8
- IDEA
- Gradle
- MySQL
- Redis
- Navicat(可选,方便查看数据)
二、导入项目
PS:截图是mac的截图,和windows差不多,一样的操作。
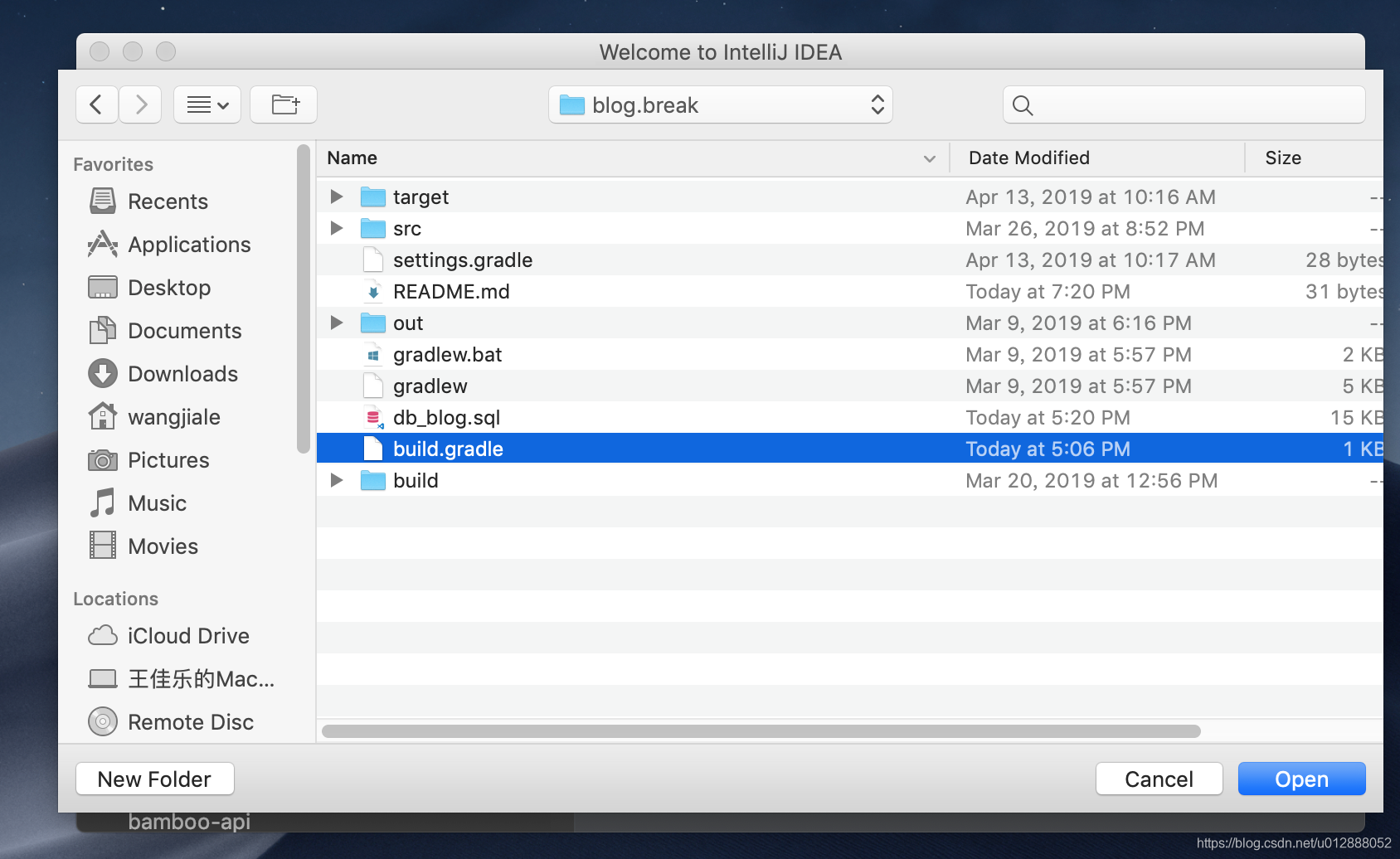
- 打开IDEA,点击Import Project

- 在弹出的窗口中,选中项目文件夹下的build.gradle文件,再点击open

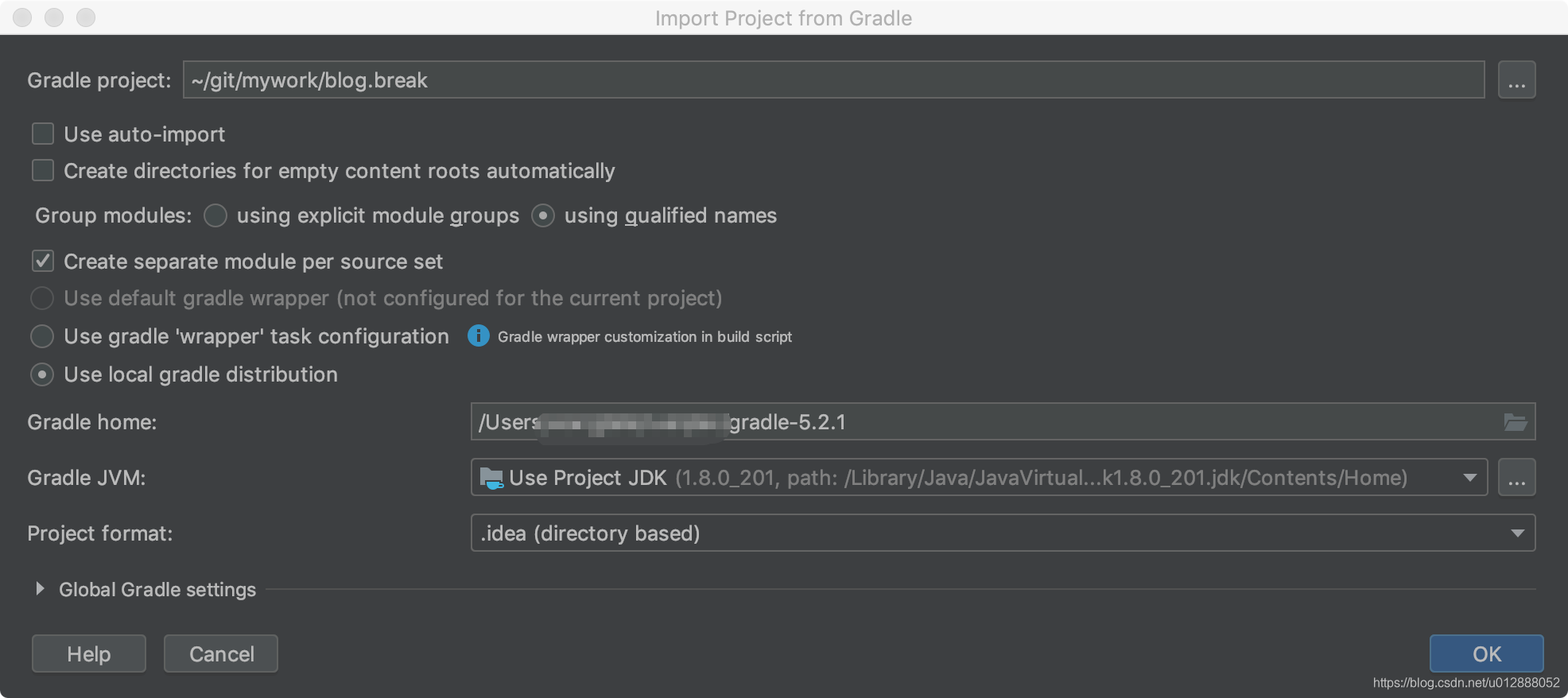
* 在弹出的窗口中选择本地的gradle地址,再点击ok

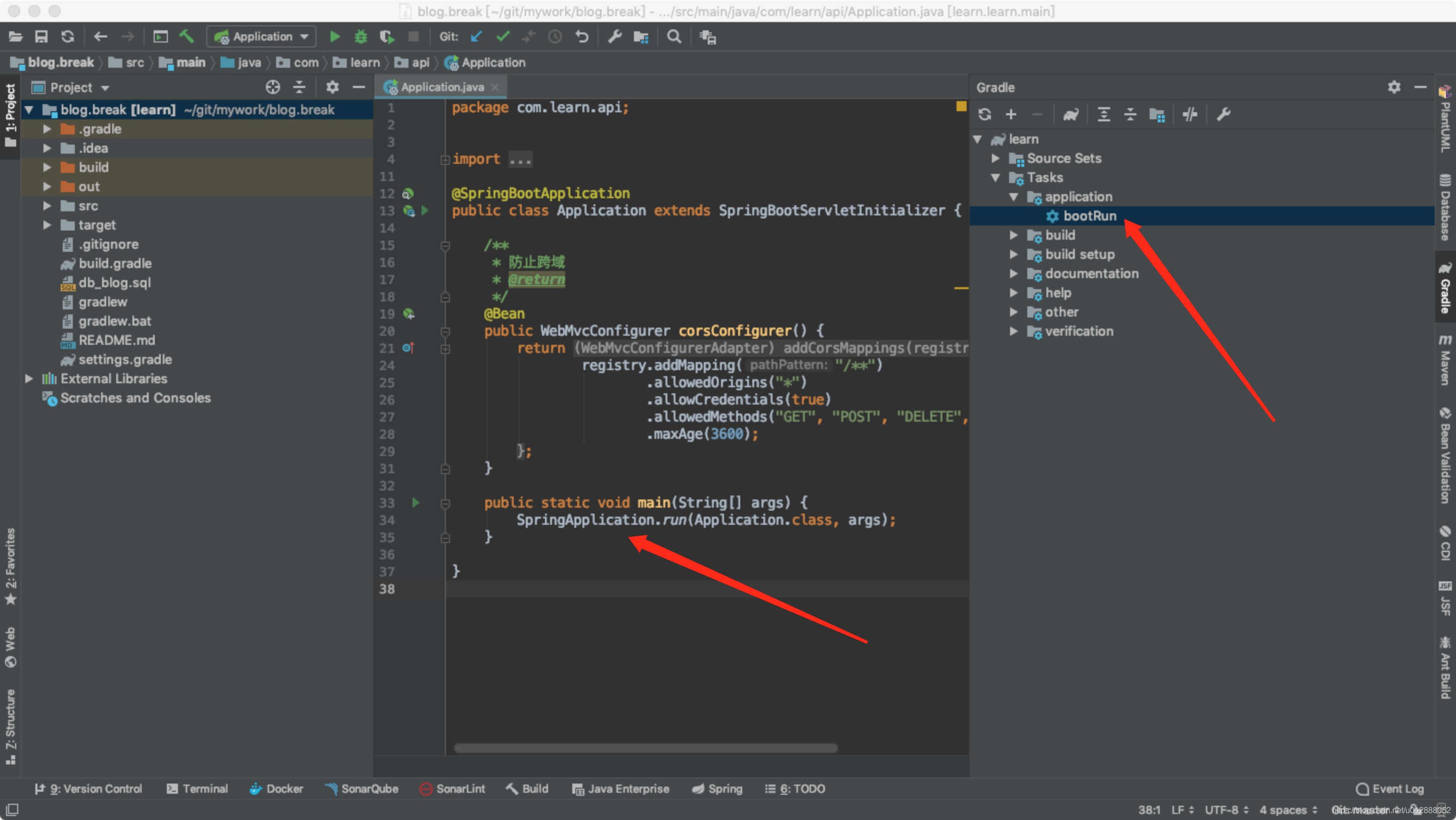
- 接下来,项目就打开了,在IDEA右侧,有个Gradle菜单,点开就能看到启动开关(PS:当然,用Application中的Main方法启动也可以的)。

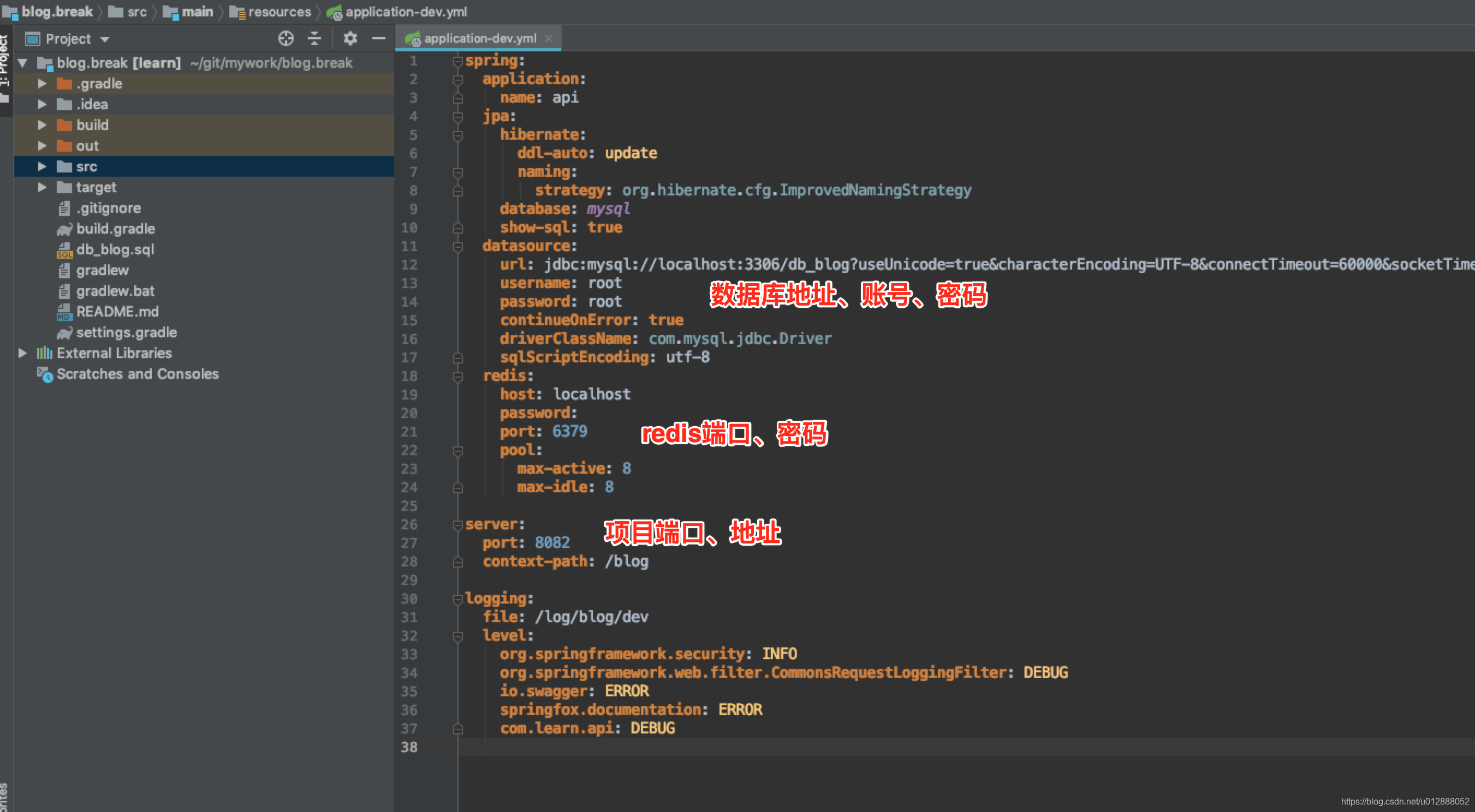
- 在启动前,我们需要配置好连接的数据库,我的项目配置的是我本地的,每个人的配置都有可能不一致,配置文件需要自行修改

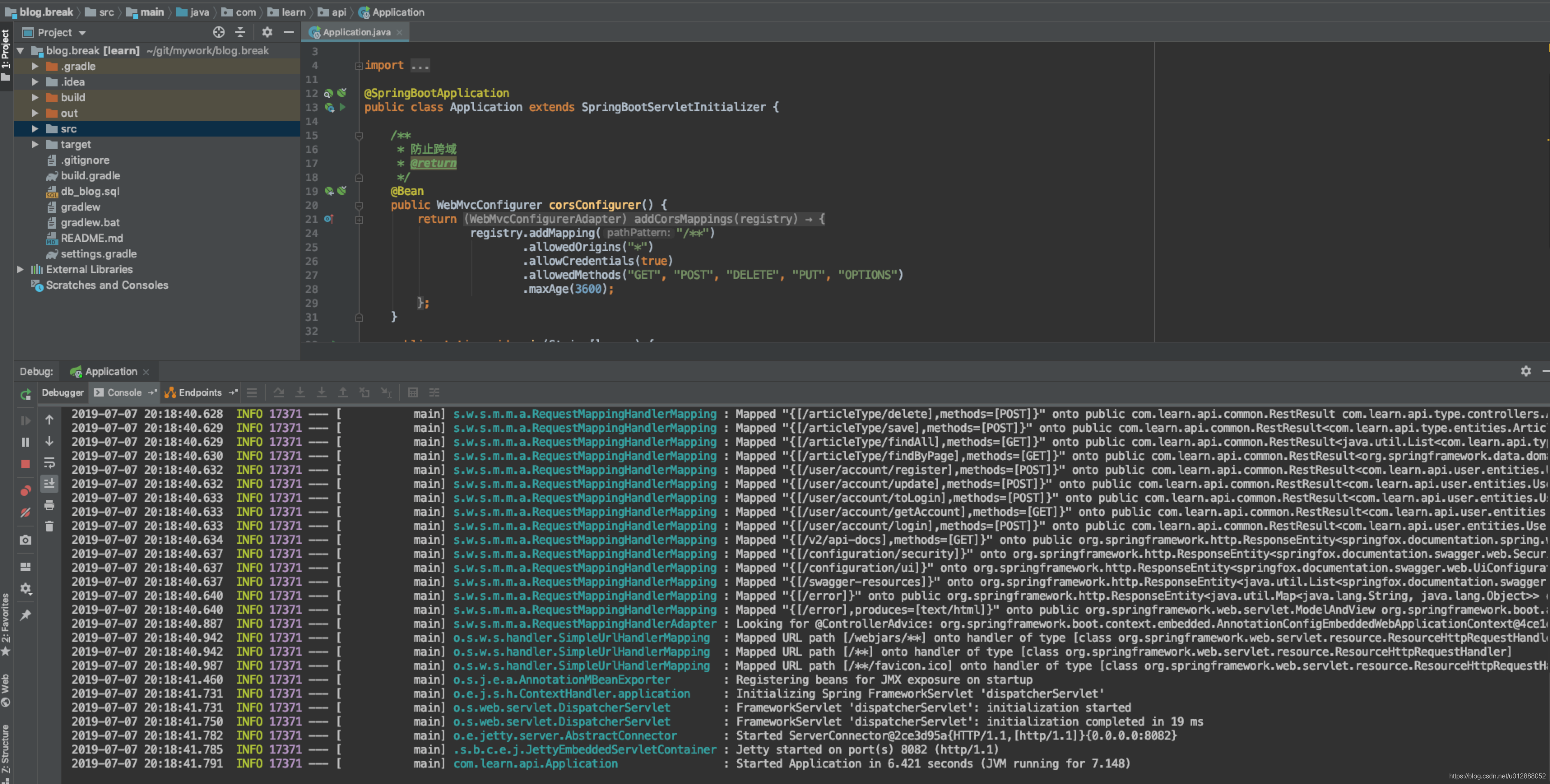
- 改好自己的数据库配置,就可以开始启动了。通过上面说到的两种启动方式,如果控制台显示下图,就证明启动成功了:

以上,讲解地址:
vue博客前台:https://blog.csdn.net/u012888052/article/details/95021871
java后台项目讲解地址:https://blog.csdn.net/u012888052/article/details/95024099
vue管理系统讲解地址:https://blog.csdn.net/u012888052/article/details/95020614
作者:Happy王子乐