高中同学毕业分布网站:敲定思路
一、背景
第一集:http://www.cnblogs.com/Twobox/p/8368121.html
- 中大体确定了自己的 大体目标、大体思路。
- 但是 、 在今天的发现中,模仿“地图慧”中的同学毕业去向模块去 倒腾 好像 可行性与价值性 不高(低)。(说地是因为自己看到了更好的、我很皮)
- "地图慧"中的模板与结果都是Flash做的。这对于我这个没倒腾过Flash的人来说 难度有点大。
- 今天就不废话了,直接 搬运 今天的新发现与 思路吧。
二、技术搬运
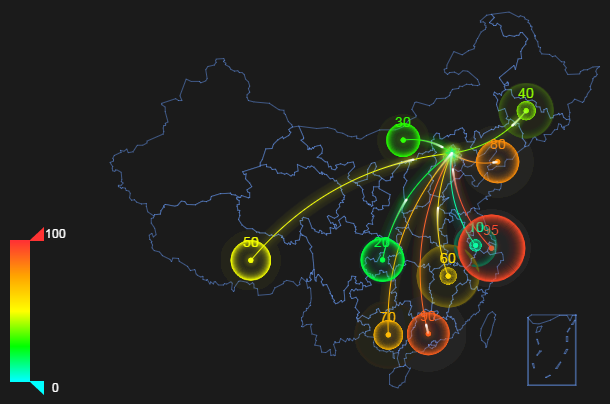
① HTML5 JS 动态地图样例

样例简介与源代码网址:http://www.html5tricks.com/html5-map-distribute-animation.html
我们可以:大体上参照这个样式,更改 圈的位置与数据,更新线的轴向。实现动态分布地图的概括显示。
② HTML5分步骤注册表单 HTML5表单经典

样例简介与源代码网址:http://www.html5tricks.com/html5-step-reg-form.html
我们可以:参考其思想、第一面显示 我们的同学分布地图,第二页显示 班级留言板 ,第三页显示 联系方式查询与更新(当然需要安全验证)
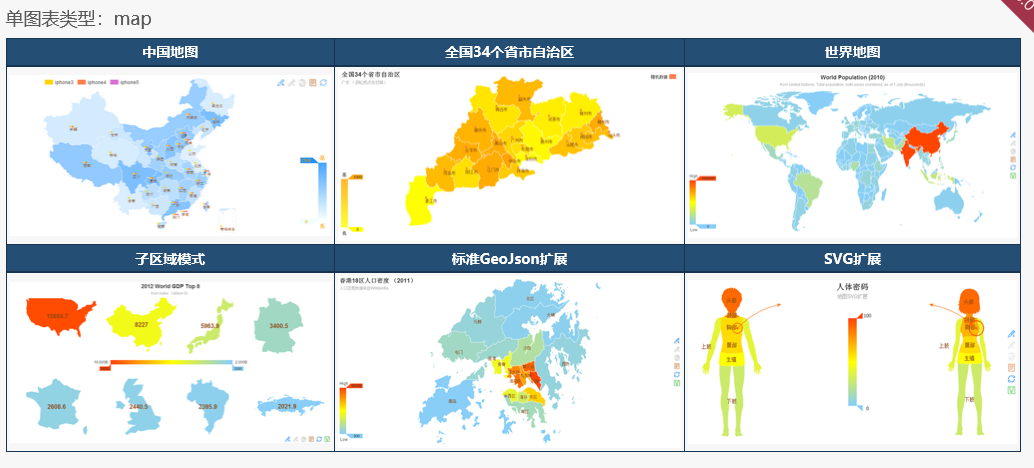
③ Echarts 的一些展示。这是一个基于 JS 做 统计图表、地图等 高质量的 JS包
map:

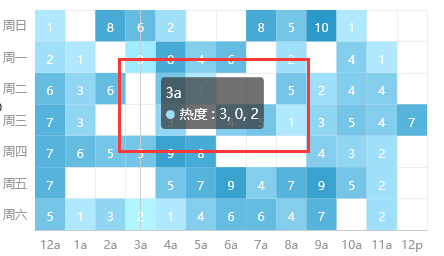
鼠标放上去时的弹出框:


JS :ECharts (NB) 点击访问文档手册 ↑
我们可以:利用以上技术 完成 我们第一页:分布地图的设计与开发
三、实施步骤
① 参照已有的地图样例、学习 JQuery 与 ECharts
② 设计构建同学去向数据库,导入数据。
③ 利用 html5 js(JQuery Echarts) 完成第一页分布地图设计与开发。(设计JSP技术,暂时不连接数据库采用静态数据)
④ 加深 JSP 技术的学习与应用 // 可最后
⑤ 百度参照优美的留言模板、完成第二页留言板的设计开发。(先不实现功能)
⑥ 发布半成品
⑦ 完成第三页 同学信息查询页面的设计与构建
⑧ 利用JSP mysql技术最后完成:三页相关与数据库的对接、安全验证等功能
⑨ 优化发布。挂载到服务器上。
四、其他
很多 html5 css3 js 精美模板的网站:http://www.html5tricks.com/
Echarts 开发手册:http://echarts.baidu.com/echarts2/doc/doc.html
Echarts 关于map运用的某博客:blog.csdn.net/xuemoyao/article/details/16358571/
五、后言
( ̄▽ ̄)" 搞事 搞事 搞事,哎...
转载请注明出处 (●'◡'●):http://www.cnblogs.com/Twobox/
2018-01-29 00:09:21
更多专业前端知识,请上 【猿2048】www.mk2048.com