版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
网络基本标签:
标题:(h1–h6)(只有6个,h7以上的不能识别)
段落:(p)(都是成对出现的<p></p>)
换行:(br)(单独出现<br\>)
水平线:(hr)(同上面的换行一样)
加粗和斜体:(strong/b em/i)(同上面的段落一样)
注释:(<!-- >)
特殊符号:

插入图像:

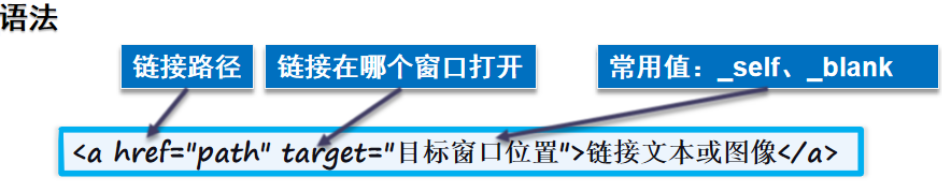
超链接:
1.超链接:

2.锚链接
从A页面的甲位置跳转到本页中的乙位置
从A页面的甲位置跳转到B页面中的乙位置
示例:
进行id标记:
<div id="wu">
我是帅哥
</div>
进行调用:
<a href="css页面.html#wu">我是</a>
创建跳转标记:
任何标签都可以通过id,进行设置跳转标记
采用a标签进行跳转,
如跳转本页:<a href=”#标签id”>语句
跳转B页:<a href=“页面地址#标签id”>语句
<a href=“https://www.百度.com” >本网页跳转到百度 在本网页直接跳转到百度
<a href=“https://baidu.com” target="-blank">本网页跳转到百度 在打开一个新的网页
使用target方法进行对连接的调整
<a href="#">返回顶部
\ <a href=“javascript:void(0)”>死链
取消下划线
text-decoration: none;
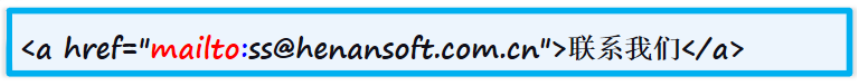
3.功能性链接

行内元素和块元素:

可以借鉴,我别的博客里面的详细介绍!!
点击进入: