1. 新建一个 .html 文件 => 引入一个在线的 vue 库 => 写一个带 id 的 html 标签 => 写一个 script 标签, 这里的 vApp 是 Vue() 这个构造函数的一个实例, 他通过 el 与 dom 建立的联系, 通过 data 和 模板语法 声明式 地将数据渲染进 dom 中.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script> <title>Vue Test</title> </head> <body> <div id="app"> <h1>{{ name }} 今年 {{ age }} 岁了!</h1> </div> <script> var vApp = new Vue({ el: "#app", data: { name: "李雷", age: "23" } }) </script> </body> </html>
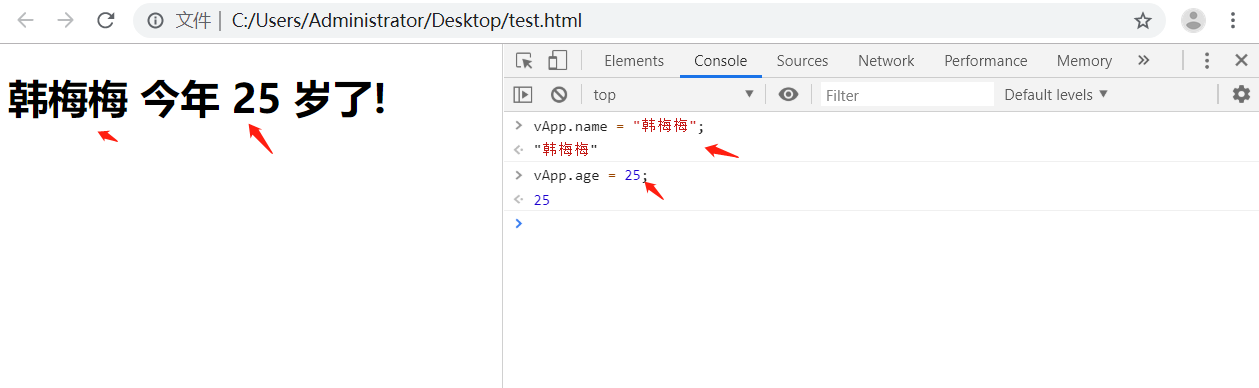
2. 在浏览器打开后, 我们发现 name 和 age 的数据正常显示出来了. 然后我们在控制台直接通过 vApp.name 和 vApp.age 改变他的值, 结果在页面上立刻就显示出来了. 这表明 vApp 这个 Vue 的 实例是一个全局的属性, 我们可以通过他改变其内部的各种数据, 这种改变会实时地在网页中显示效果.