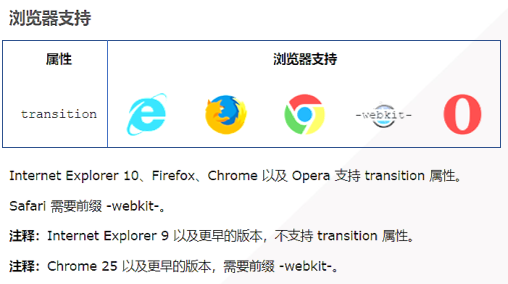
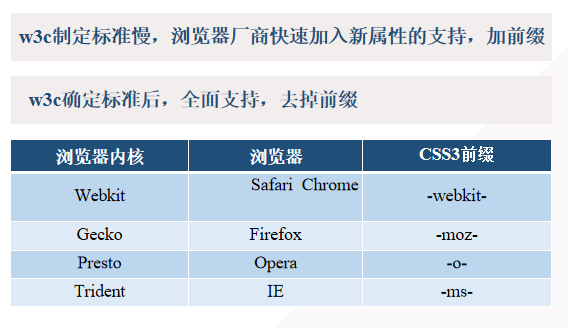
浏览器支持度


CSS3属性:
columns:规定列的宽度和列数 默认宽度、列数值为auto
column-width:每栏的宽度
column-gap :两栏之间的间距距离
column-count : 栏目的数目
column-rule : color(色值) width(宽度) style(线条样式) 分栏中的分割线的颜色宽度及样式的设定

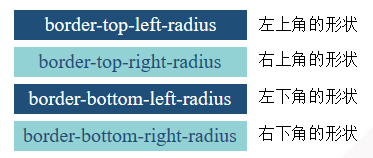
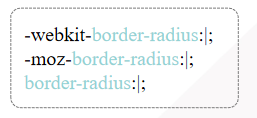
1、border-radius属性(圆角边框)

eg:

结合不同浏览器兼容问题,使用该CSS3新属性 eg:

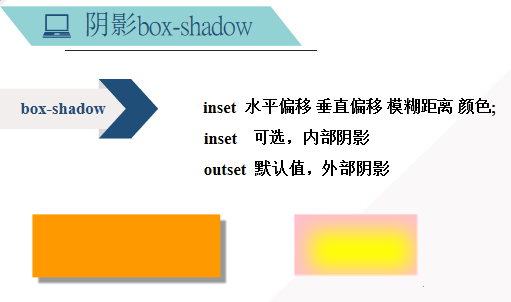
2、box-shadow属性(阴影)

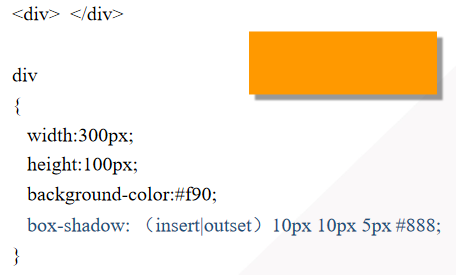
eg:

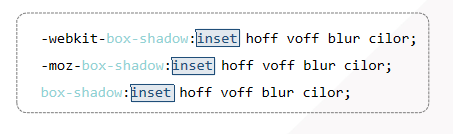
结合不同浏览器兼容问题,使用该CSS3新属性 eg:

3、文字与文本
(1)text-shadow属性
text-shadow:水平偏移 垂直偏移 阴影大小 颜色;
eg:
h1{ text-shadow:2px 2px 6px skyblue; color:blue; }
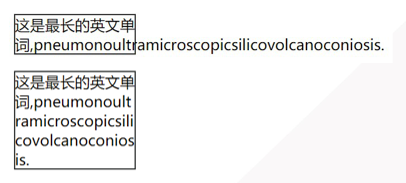
(2)word-wrap属性
允许长单词、URL强制进行换行
word-wrap:break-word;
正常 与 加 break-word 的区别:(第一个是正常的,第二个是添加属性的)

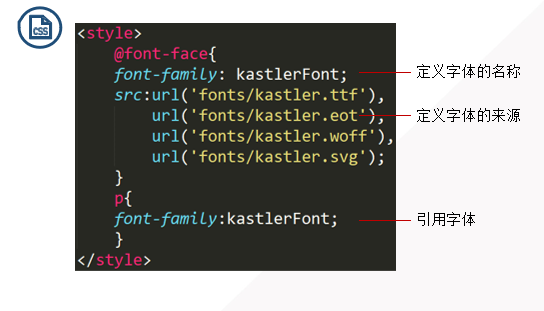
(3)@font-face 规则


4、2D转换
2D转换的方法:对元素进行旋转、缩放、移动、拉伸
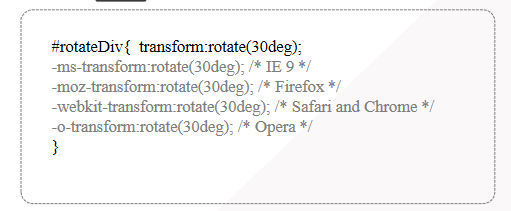
transform:rotate( 30 deg ); 旋转30度

不同浏览器间兼容问题

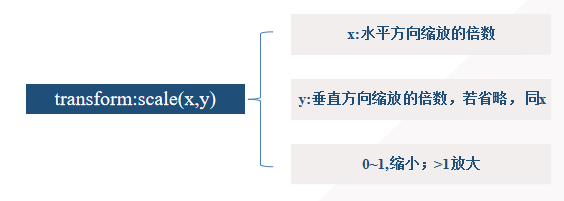
transform: scale( x, y ); 缩放

5、过渡与动画
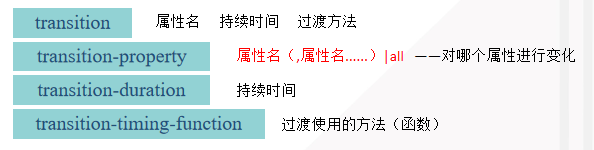
(1)过渡:将元素的某个属性从“一个值” 在指定的时间内过渡到“另一个值”。

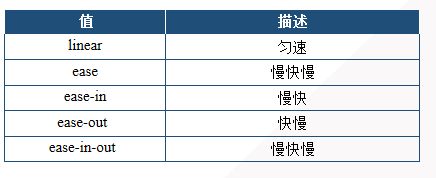
transition-timing-function属性取值

(2)动画
步骤:
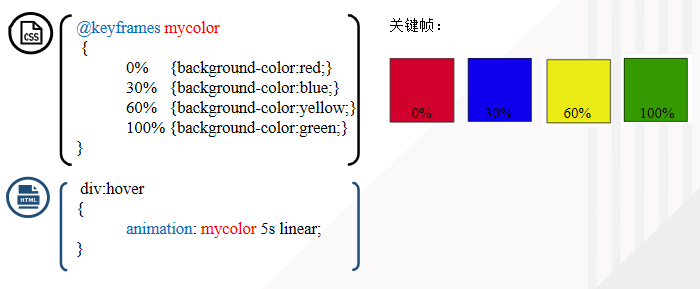
定义动画:@keyframes规则
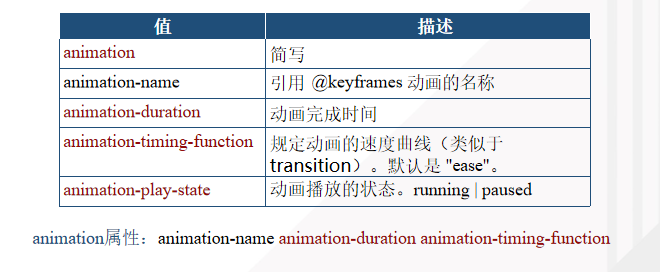
调用动画:animation属性
animation属性的取值:

eg:

6、3D变换
3D transform-style:preserve-3d;
旋转 transform:rotateX(30deg) | rotateY(30deg) | rotateZ(30deg);
透视 perspective: px;
