原文:https://blog.csdn.net/Dream_xun/article/details/83024487
其他参考:https://blog.csdn.net/liyunkun888/article/details/89022149 由于 router-view 是复用的,单纯的改变 id 的值并不会刷新 router-view
这是一种最实用的vue刷新当前页面,其他方式一般会出现一个瞬间的空白页面,体验不好,相当于按ctrl+F5 强制刷新那种
方式:provide / inject 组合 方式实现vue页面刷新
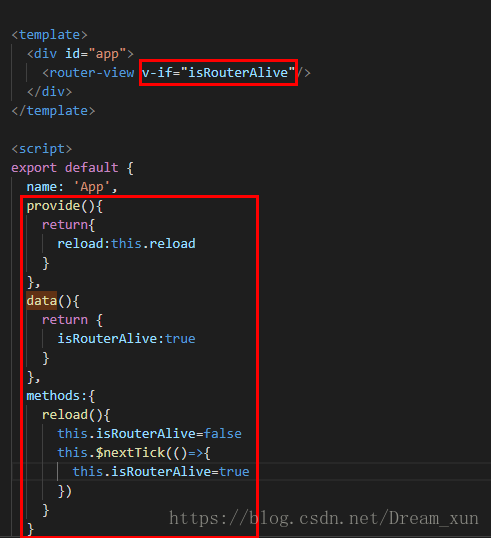
1.修改App.vue代码如下图所示

通过声明reload方法,控制isRouterAlice属性true or false 来控制router-view的显示或隐藏,从而控制页面的再次加载
2.在需要当前页面刷新的页面中注入App.vue组件提供(provide)的 reload 依赖,然后直接用this.reload来调用就行

App.vue代码如下:
<template>
<div id="app">
<router-view v-if="isRouterAlive"/>
</div>
</template>
<script>
import { truncate } from 'fs';
export default {
name: 'App',
provide() {
return {
reload: this.reload
}
},
data() {
return {
isRouterAlive: true
}
},
methods: {
reload() {
this.isRouterAlive = false
this.$nextTick(() => {
this.isRouterAlive = true
})
}
}
}
</script>