这个博主写的很好,可以参照其做法:
https://www.cnblogs.com/pengjunhao/p/6762141.html
但是下载cnpm的协议需要http改成https才可以下载成功,具体的cmd命令,我就列举出来。
- node.js环境(npm包管理器)
- vue-cli 脚手架构建工具
- cnpm npm的淘宝镜像
(1)安装node.js
安装完成之后,打开命令行工具,输入 node -v,如下图,如果出现相应的版本号,则说明安装成功。
npm包管理器,是集成在node中的,所以,直接输入 npm -v就会如下图所示,显示出npm的版本信息。
OK!node环境已经安装完成,npm包管理器也有了。由于有些npm有些资源被屏蔽或者是国外资源的原因,经常会导致用npm安装依赖包的时候失败,所有我还需要npm的国内镜像---cnpm。
(2)命令行:
1. npm install -g cnpm --registry=http://registry.npm.taobao.org //安装cnpm,完成之后,我们就可以用cnpm代替npm来安装依赖包了。如果想进一步了解cnpm的,查看淘宝npm镜像官网。
2. cnpm install -g vue-cli // 安装vue-cli脚手架构建工具 ,(注意,这里使用cnpm来替代npm,不然速度超级慢,会导致卡在那)
3. vue init webpack firstVue //解释一下这个命令,这个命令的意思是初始化一个项目,其中webpack是构建工具, firstVue 为 项目名(可以自定义)。
4. 运行初始化命令的时候回让用户输入几个基本的选项,如项目名称,描述,作者等信息,如果不想填直接回车默认就好。
5. 安装项目所需的依赖,首先cd到项目文件夹(firstVue文件夹),然后运行命令 cnpm install ,等待安装。安装完成就可以运行项目。
6. 运行项目 : npm run dev
总结:
1.
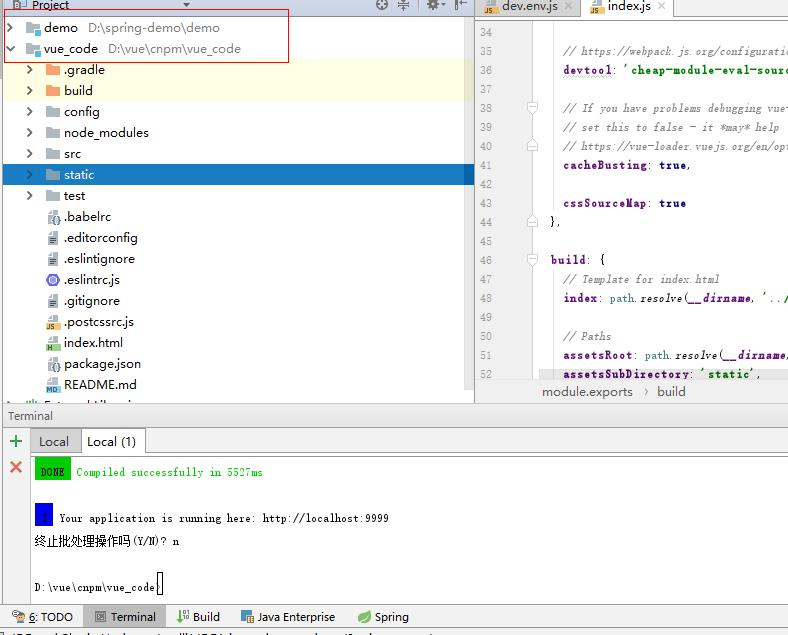
我用IDEA导入为gradle项目,在Terminal中启动,cd 到vue项目目录,npm run dev 启动,Ctrl+C终止服务。
这样前端和后端的都好了,如下:

demo,代表spring boot快速构建的后台框架,返回json格式;
前端我用vue快速构建,但是前端不熟悉,要看API,怎么写接口返回。