bootStrap4中内容对齐有五种模式:
1 justify-content-{around | between | start | center | end}
该样式必须和一个容器对像一起调用,否则无效,比如:
1 <div class="row justify-content-around bg-light">...
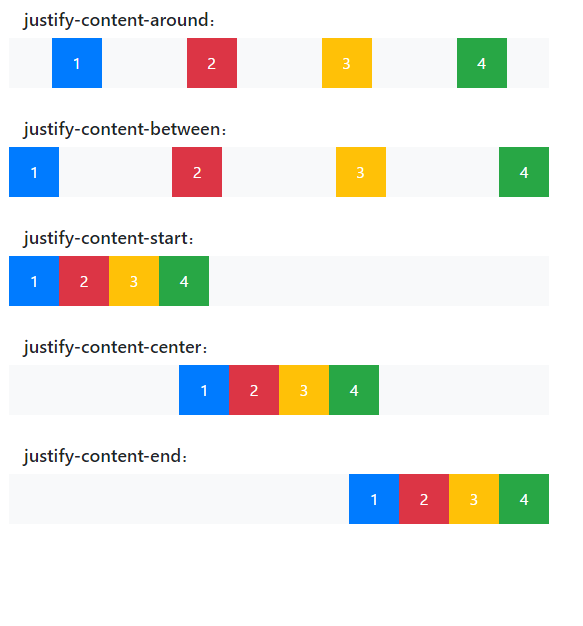
五种对齐样式,见下图:

示例代码:
1 <style> 2 h3 { 3 padding-top: 30px; 4 font-size: 18px; 5 } 6 .a { 7 width:50px; 8 height: 50px; 9 text-align: center; 10 line-height: 50px; 11 color: #fff; 12 } 13 </style> 14 <div class="container"> 15 <h3>justify-content-around:</h3> 16 <div class="row justify-content-around bg-light"> 17 <div class="a bg-primary">1</div> 18 <div class="a bg-danger">2</div> 19 <div class="a bg-warning">3</div> 20 <div class="a bg-success">4</div> 21 </div> 22 <h3>justify-content-between:</h3> 23 <div class="row justify-content-between bg-light"> 24 <div class="a bg-primary">1</div> 25 <div class="a bg-danger">2</div> 26 <div class="a bg-warning">3</div> 27 <div class="a bg-success">4</div> 28 </div> 29 <h3>justify-content-start:</h3> 30 <div class="row justify-content-start bg-light"> 31 <div class="a bg-primary">1</div> 32 <div class="a bg-danger">2</div> 33 <div class="a bg-warning">3</div> 34 <div class="a bg-success">4</div> 35 </div> 36 <h3>justify-content-center:</h3> 37 <div class="row justify-content-center bg-light"> 38 <div class="a bg-primary">1</div> 39 <div class="a bg-danger">2</div> 40 <div class="a bg-warning">3</div> 41 <div class="a bg-success">4</div> 42 </div> 43 <h3>justify-content-end:</h3> 44 <div class="row justify-content-end bg-light"> 45 <div class="a bg-primary">1</div> 46 <div class="a bg-danger">2</div> 47 <div class="a bg-warning">3</div> 48 <div class="a bg-success">4</div> 49 </div> 50 </div>