我们在开发项目的时候,往往会在同一个局域网进行开发,前后端分离同时进行开发。我们前端调用后端给的接口也是在局域网内部的。但是,当项目推到线上的时候,我们会从真实服务器上获取接口,因此,我们可能在测试接口和真实接口之间频繁切换,可以通过config来进行相关的配置。
1、在config里面分别设置不同的接口地址
首先,我们分别找到下面的文件:
/config/dev.env.js
/config/prod.env.js
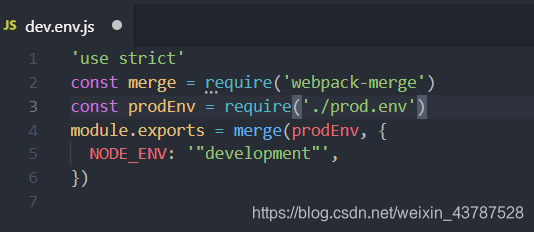
其实,这两个文件就是针对生产环境和发布环境设置不同参数的文件。我们打开dev.en.js文件。代码如下:

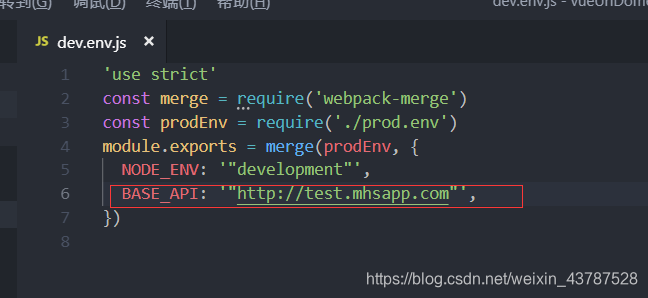
然后NODE_ENV下面增加一项,代码如下:

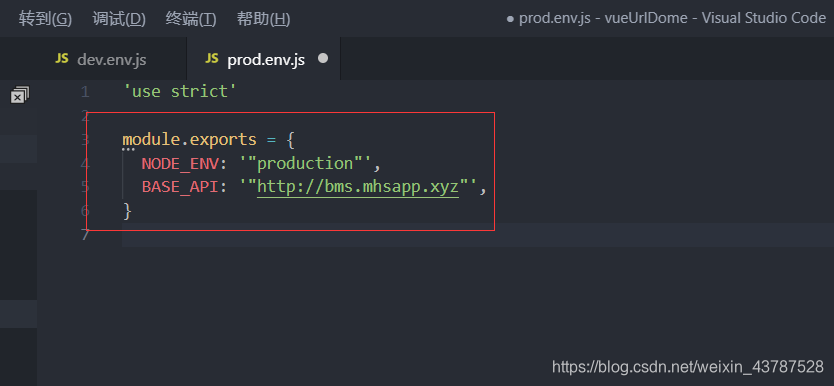
然后,我们编辑prod.env.js文件,代码如下

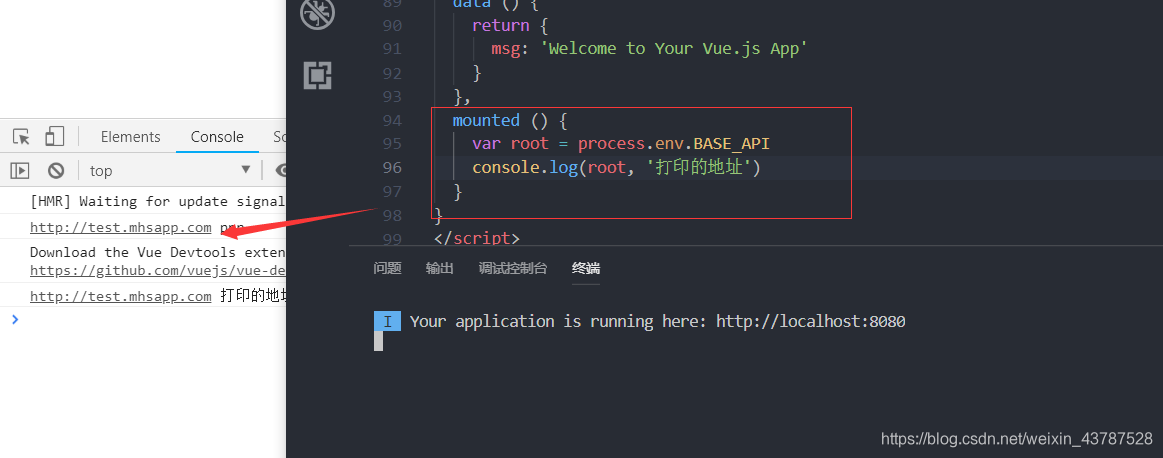
2、第二部,在代码中调用设置好的参数

在经过这样的配置之后,我们在运行npm run dev的时候,跑的就是测试接口。而我们运行npm run build打包项目的时候,打包的是服务器正式接口,就不用调来调去了。