版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/winfredzen/article/details/89249735
vue/cli
安装
参考Vue CLI
npm install -g @vue/cli
但提示安装失败,最后发现是文件权限的问题
创建一个基于webpack的新项目
vue init webpack todolist
之后通过
cd todolist
npm run dev
来运行
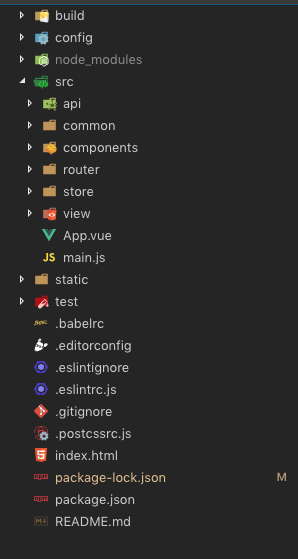
创建好项目后的目录为

- build - 项目的webpack的配置文件
- config - 开发环境和线上环境的配置文件
- node_modules - 项目的依赖
- src - 源代码目录
- main.js - 整个项目的入口文件,创建了一个vue实例,挂载点
el: '#app'(在index.html中),还引入了App组件
- main.js - 整个项目的入口文件,创建了一个vue实例,挂载点
- static - 静态资源目录
- .babelrc、.editorconfig、.eslintignore、 .eslintrc.js - 针对babel的编译,浏览器的配置,eslint的检测规则的说明
- index.html - vue的根实例在此
vue ui
使用vue ui也可以创建项目