一、环境搭建
1、node.js:下载地址 https://nodejs.org/en/download/
安装完后,可验证是否正确。
验证命令:node -v
如下图,即为安装成功

2、VS code:下载地址略
二、导入并启动项目
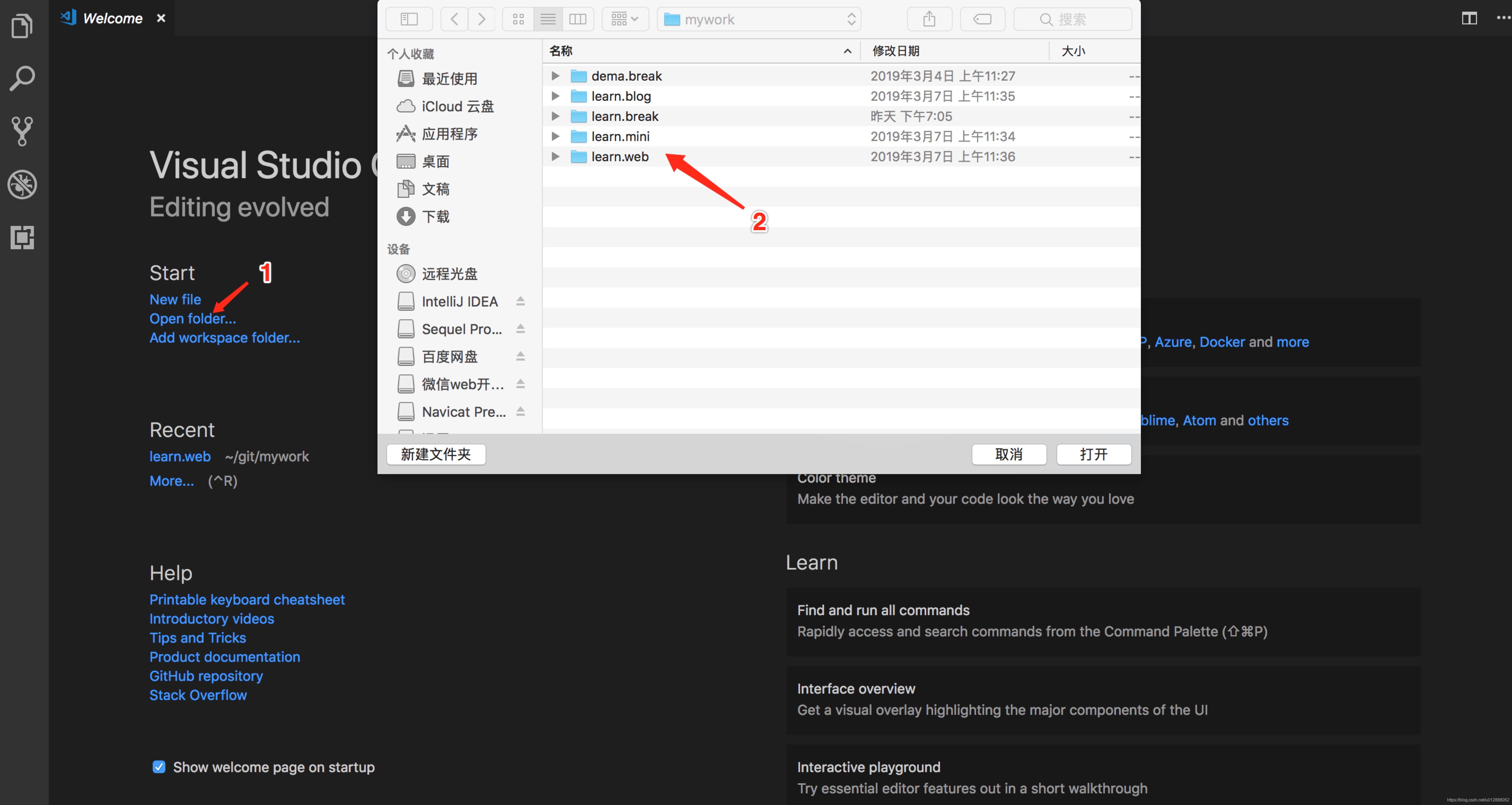
1、开始页面中,选择“open folder…”,根据自己的项目所在路径,选择项目。
或者,点击上方菜单“File”->“Open”,选择项目。

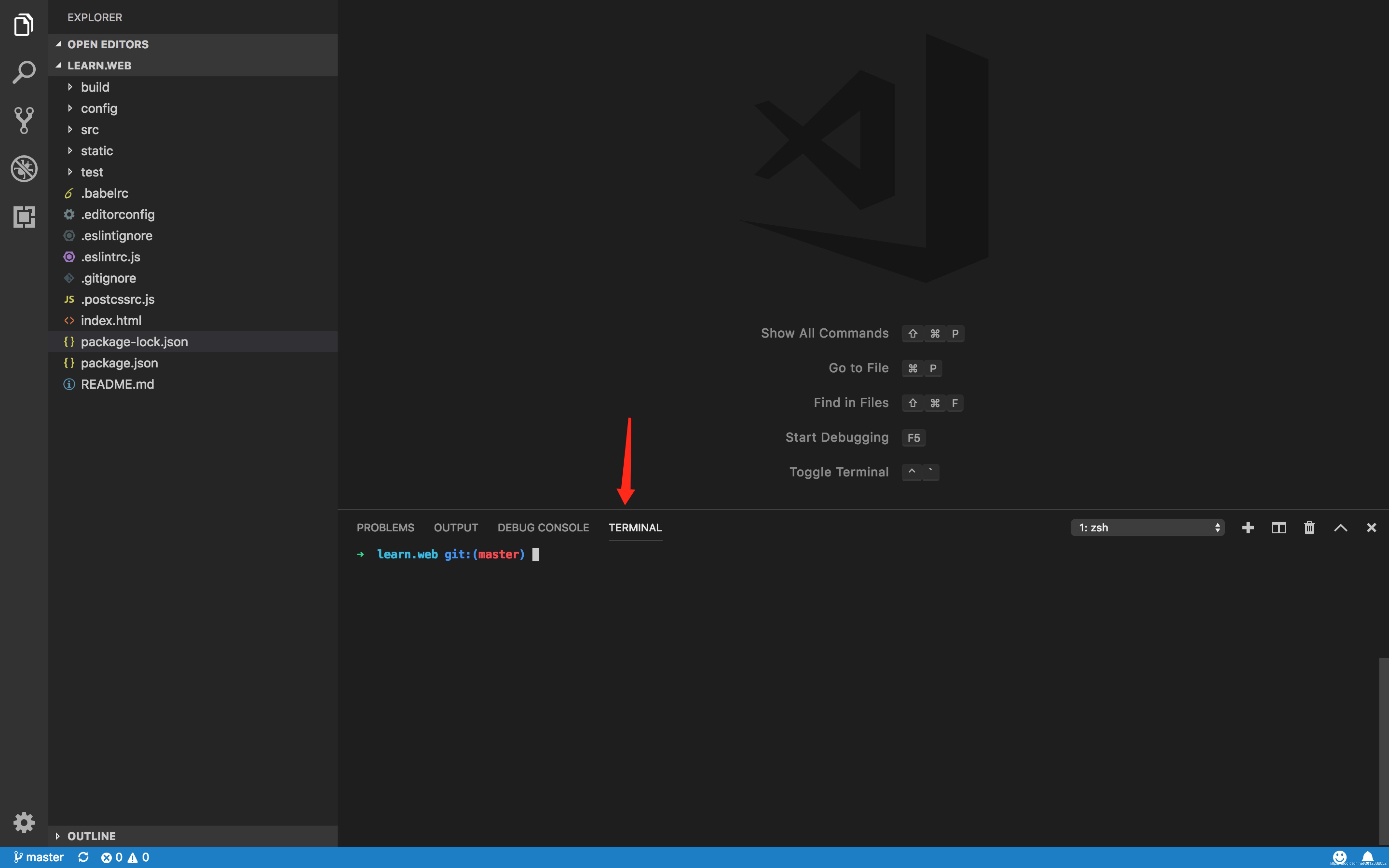
2、打开操作命令菜单TERMINAL
Mac快捷键:control + \`
Windows快捷键:ctrl + \`
或者点击上方菜单"View"->"Terminal"

3、有了命令窗口,我们可以愉快地敲命令了。
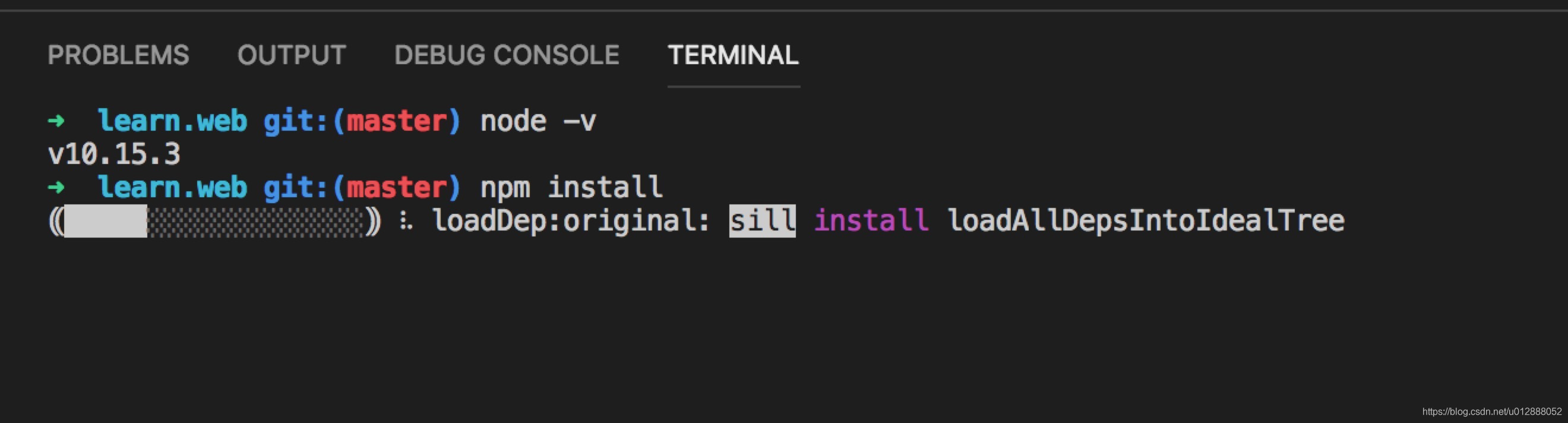
首先我们再检查下node有没有安装好,敲:node -v
如果如下图,就是安装成功。
如果显示node没有安装成功,还需要再去检查下node。

接下来,我们需要利用node,下载所需要的构建包,敲:npm install
此时就会自动下载所需的包,请等待。

接下来我们启动项目,敲:npm run dev
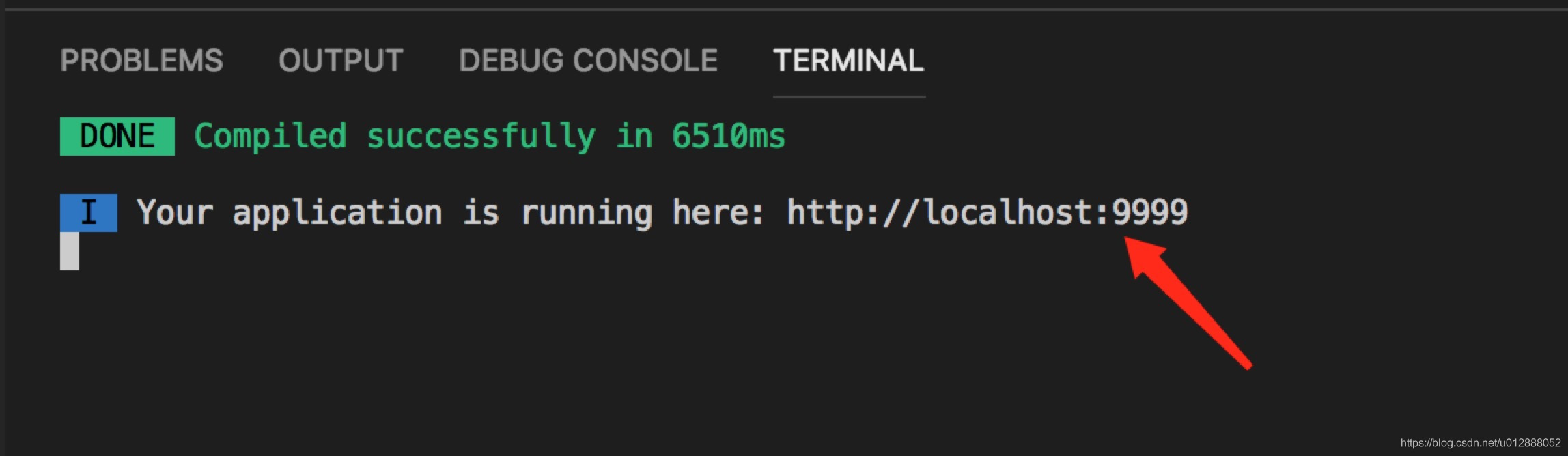
如果如下图,就是启动成功了,访问下方地址,即可看到页面。
如果启动时报错,请重试命令: "npm install" 或者 "npm i" 或者 "cnpm install" 或者 "cnpm i"

三、访问项目
浏览器中敲入:http://localhost:9999 回车
以上,源代码地址:
小程序前端讲解地址:https://blog.csdn.net/u012888052/article/details/79623292
源码获取,加QQ:820155406,或者加QQ群:56406336
java后台项目讲解地址:https://blog.csdn.net/u012888052/article/details/80015340
源码获取,加QQ:820155406,或者加QQ群:56406336
vue管理系统讲解地址:https://blog.csdn.net/u012888052/article/details/88377216
预览地址:http://www.5iwyx.xyz:9999/#/articleList 账号admin 密码admin
功能还不完善,正在努力优化,有想加功能的同学,可以留言,我根据需求试着加上。
源码获取,加QQ:820155406,或者加QQ群:56406336
vue博客系统讲解地址:https://blog.csdn.net/u012888052/article/details/88377216
预览地址:http://www.5iwyx.xyz:8888/#/index
功能还不完善,正在努力优化,有想加功能的同学,可以留言,我根据需求试着加上。
源码获取,加QQ:820155406,或者加QQ群:56406336
项目还需优化、完善,博客写的不完善的地方,还请多多包含~ 错误的地方,还请留言指正。
接私活!接私活!接私活! 重要的事说三遍,现在有自己的技术团队,在北京知名互联网公司任职,具体QQ私聊。
作者:Happy王子乐
QQ:820155406