项目目标部署环境:CentOS 7+
项目技术点:.netcore2.0 + Autofac +webAPI + NHibernate5.1 + mysql5.6 + nginx
开源地址:https://github.com/wmowm/nh.core
上篇我们已经讲了权限管理的实现,传送门:
第三章 搭建一个通用的权限管理系统
这次我换一种讲解,项目与博客,两者同时进行,gogogo
第一步,找个酷炫的登录页面
自己写页面是不可能的,这辈子都不可能的,设计又不会,css又不精通,只有在jq22上面偷页面才能维持的了生活的样子
最近的那个猫头鹰捂眼睛挺火啊,就是它了,先偷回来,再自己改造

先在mvc项目里创建一个登录

话说.net core添加视图是真心慢啊,要等半天,趁这时间吐槽一下
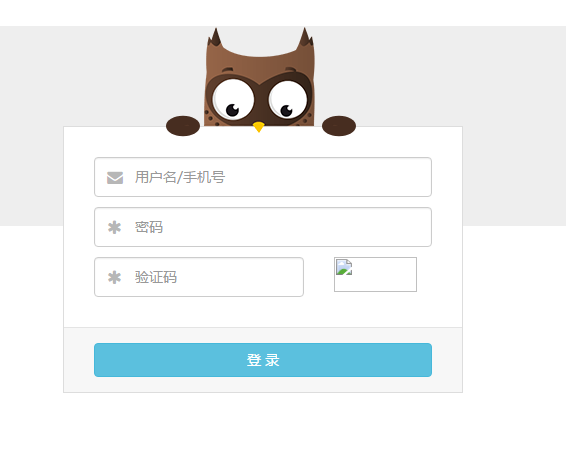
页面也非常简单,抄袭过来是这个样子,我们对它改造一下

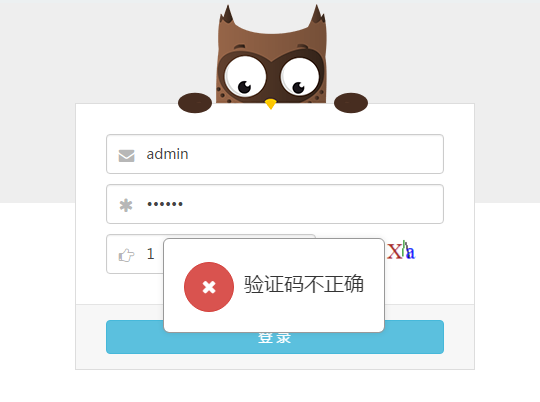
改造效果如下

坑1字体图标问题
我也不知道它这个字体图标怎么选,先F12看看它是什么玩意

原来是这个,百度一下,现在最新的都是4.7了,我以前用的是4.4,干脆直接把以前的拿来用了
现在继续去实现验证码功能,还是用我们比较熟悉的GDI+绘制图片
在.net core里需要引入ZKWeb.System.Drawing包,听说部署到linux上,会有毛病,这个我们后面部署的时候再说

每次点击验证码,都会获取新的图片,然后把这个验证码md5加密保存到session里面
HttpContext.Session.SetString("pic_code", pic_code);//存入session
会直接报错
Session 还没有在这个应用程序或请求中配置好。
直接百度就好,园子里大神真是多,我是参考这篇文章实现的
ASP.NET Core 中文文档 第三章 原理(13)管理应用程序状态
现在做一个简单的提交,以前我们都是习惯这样ajax提交表单,.net core里已经没有了这种方式,那没办法,我们只有换一种形式了

听说jquery-ajax-unobtrusive.js这个插件不错,用的玩玩,效果还不错
<form asp-controller="Home" asp-action="Login" data-ajax="true" data-ajax-mode="replace" data-ajax-loading="ValidateLog" data-ajax-success="tips(data)" data-ajax-method="post" class="container offset1 loginform">
验证码成功,就跳转到home/index页面,失败就刷新验证码,并给出提示
//登录回调函数 function tips(data) { if (data.status == "0") { window.location.href = data.returnUrl; } else { $("#imgcode").attr("src", "/Home/GetAuthCode?time=" + Math.random()); alert(data.msg); } }
我们继续优化它,还需要一个好看的loading,直接去jq22上面找,然后整合到外面项目中来

放在这里,效果还是挺不错的,然后完美继续优化弹出的提示框

做到这里基本上实现了整个功能,先将它发布到Linux上,看看效果
苦逼了,nginx这块还没有弄好,现在是一次只能代理一个端口,晚上继续研究
觉得对你有帮助的,可以去给我开源项目点个星星
开源地址:https://github.com/wmowm/nh.core