版权声明:张刻骨原创总结 https://blog.csdn.net/zhangkegu/article/details/88398384
这次写几个比较碎的element中的组件方法和注意细节的总结,也是我在负责的就业系统中遇到的问题一步步研究解决的,做个记录分享给大家,希望有用,如有不妥还请指教;
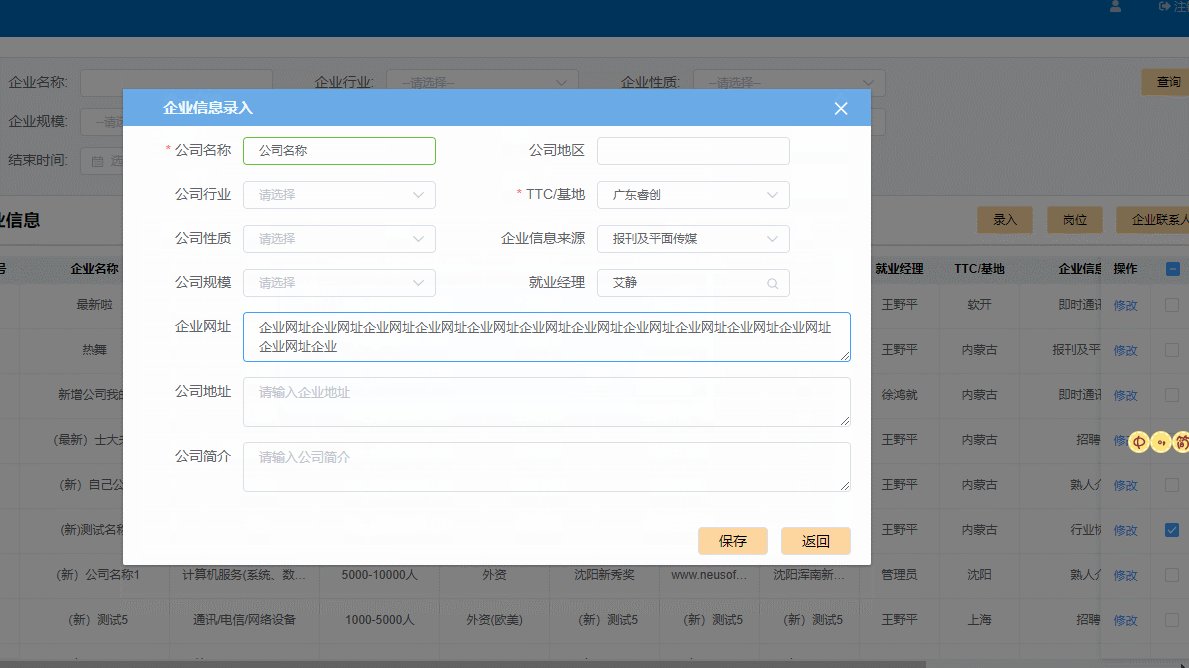
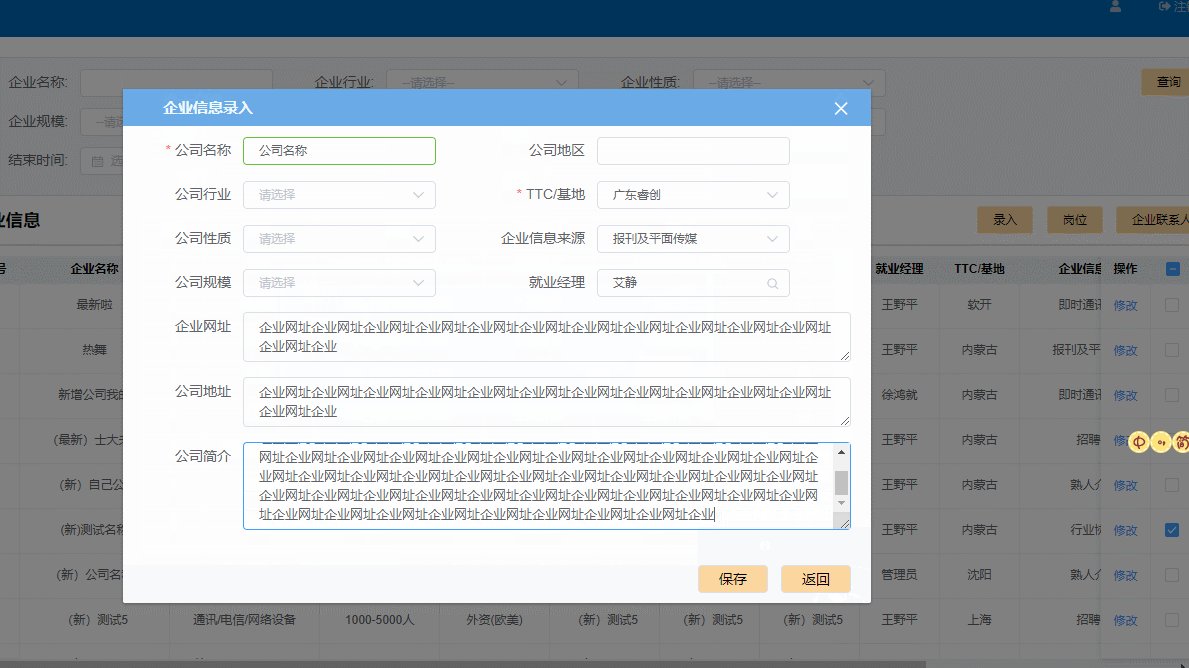
- 表单中像公司简介等文本域输入值,当后台限长时,例如公司地址文本域后台回应限长最大值500,则前端应限长500的一半即maxlength=‘250’;
-

maxlength属性 -

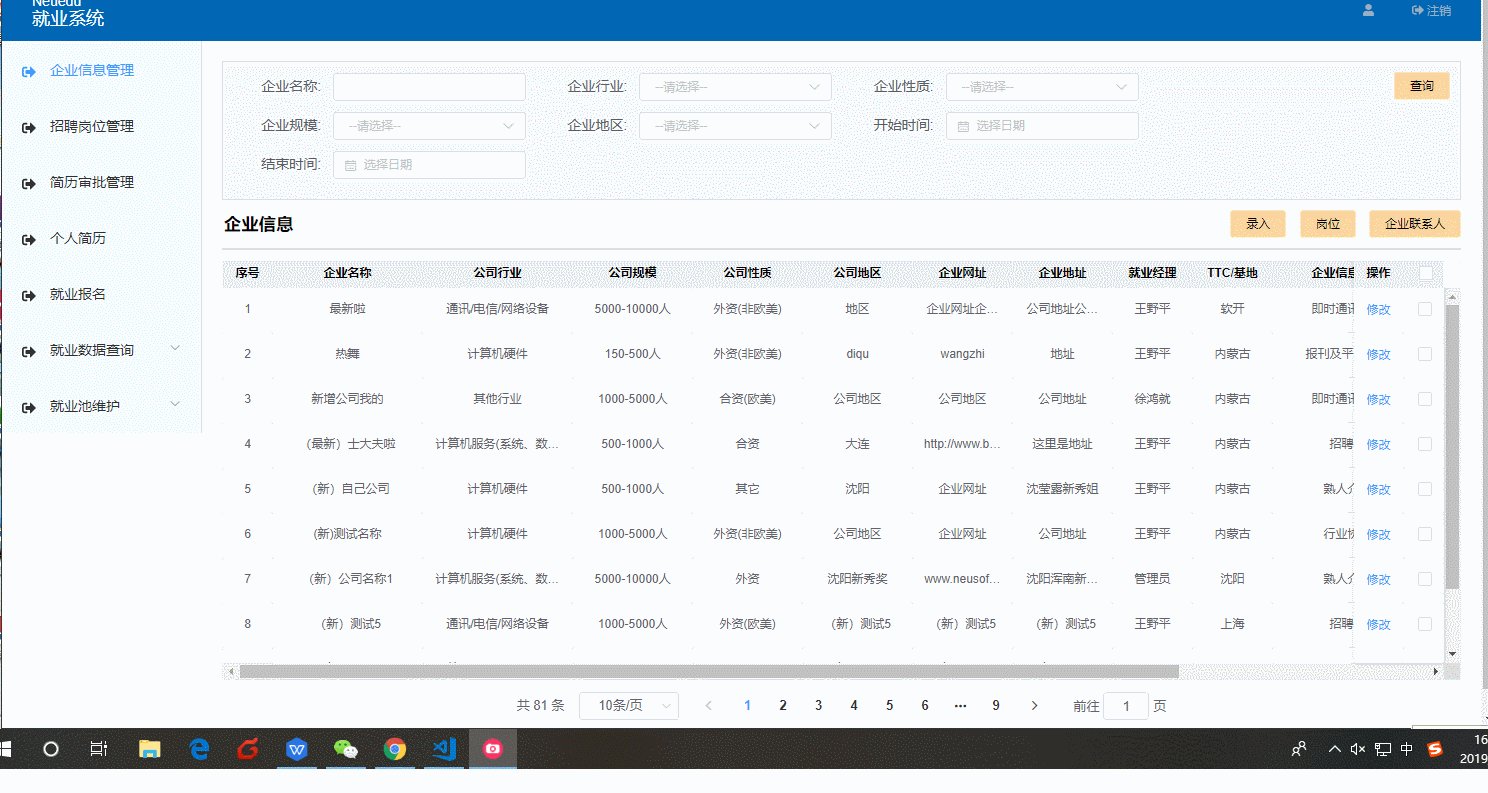
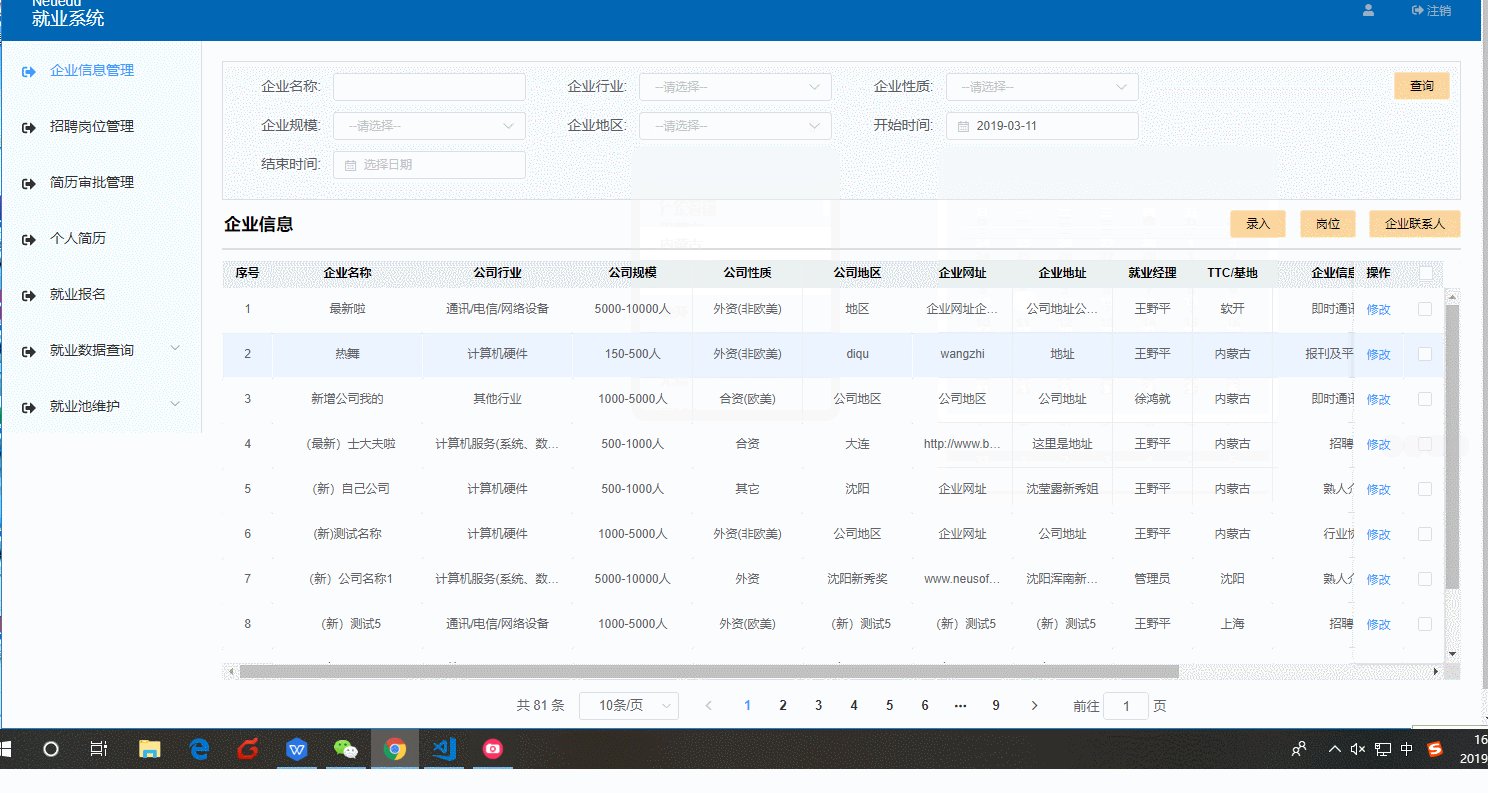
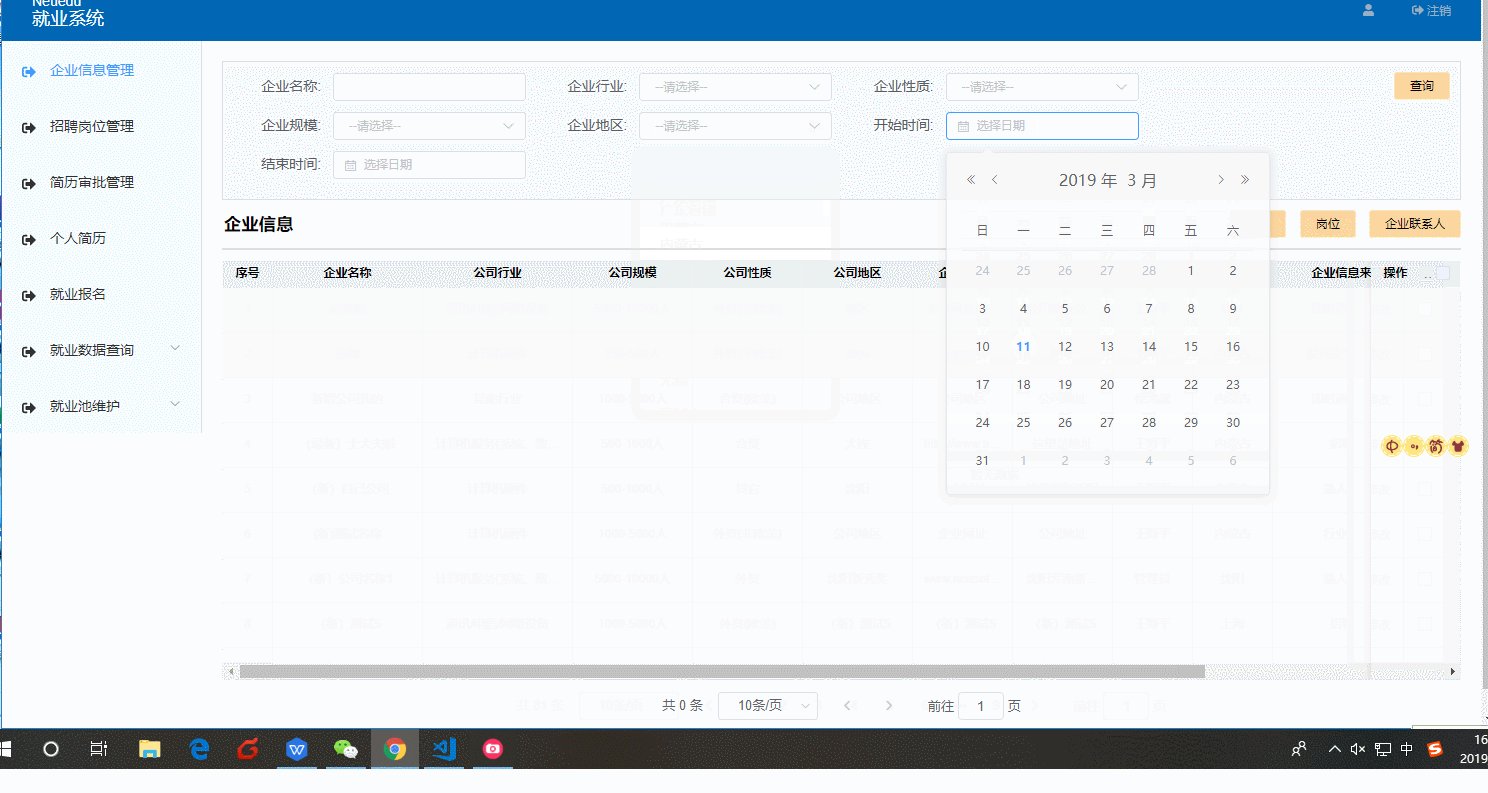
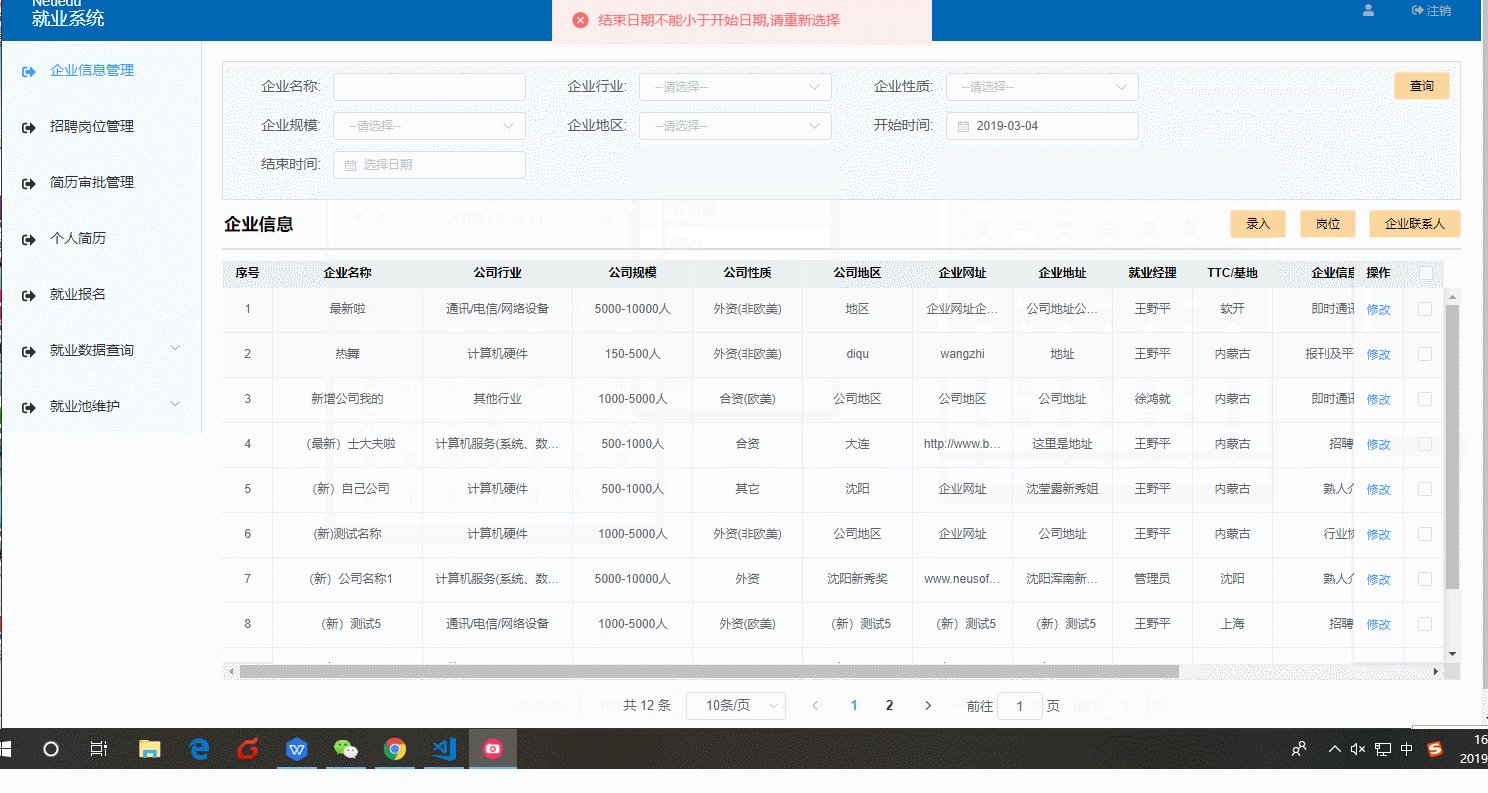
文本域maxlength限长效果 - 在查询条件中的开始结束时间筛选条件里,应限制开始时间不大于结束时间的监听函数;
-


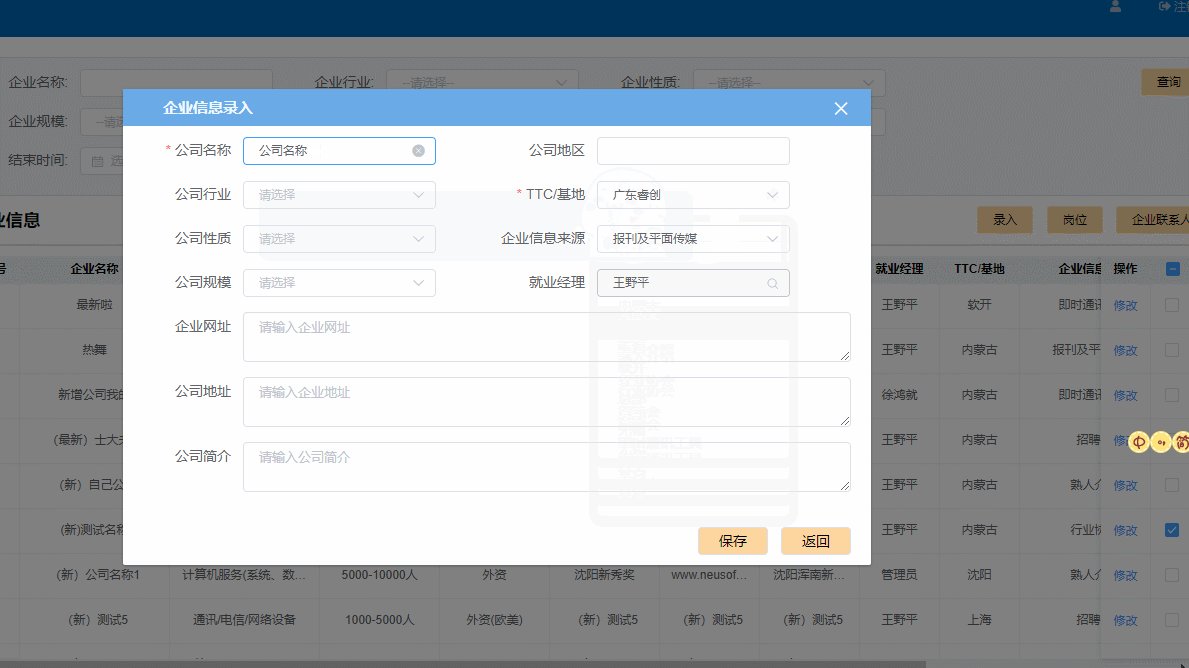
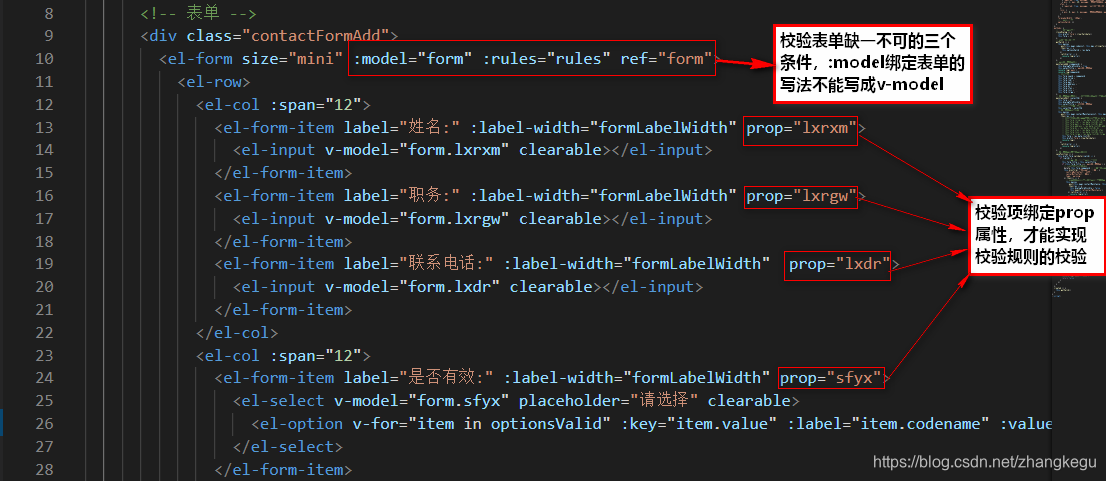
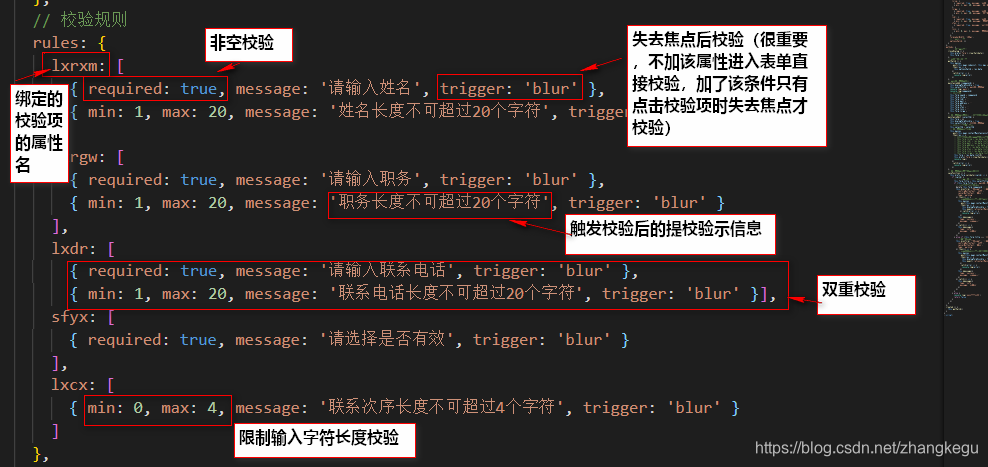
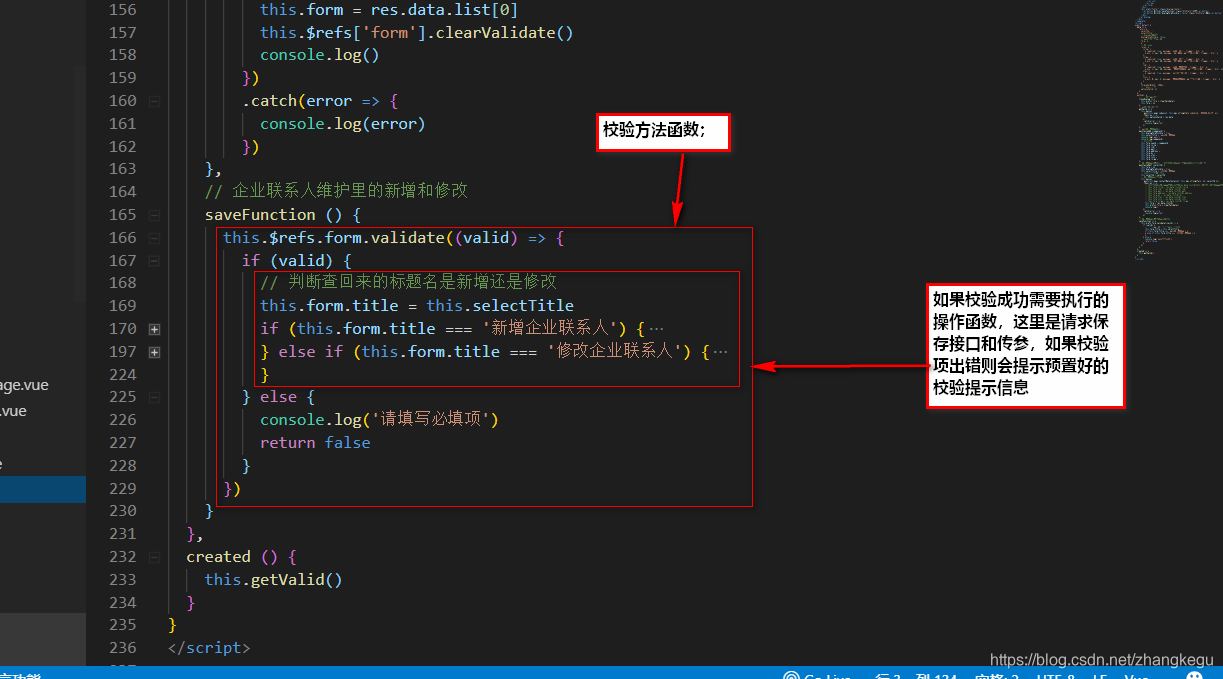
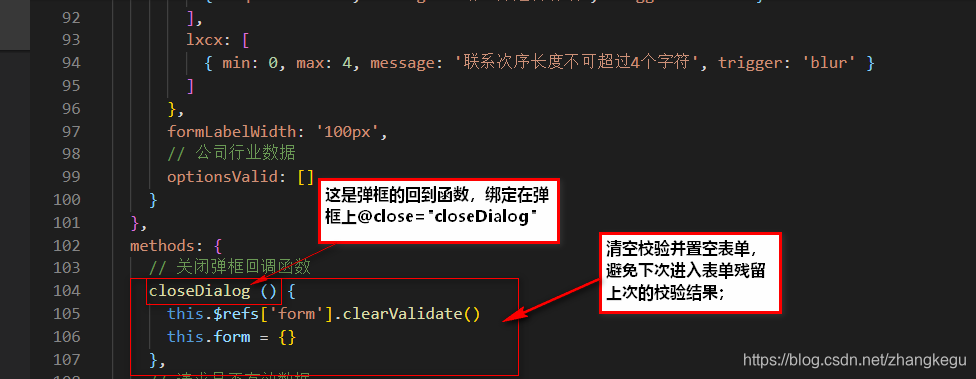
监听时间控制结束时间不小于开始时间的效果展示 - 录入或修改表单不能直接校验,应当写好清空校验的函数;




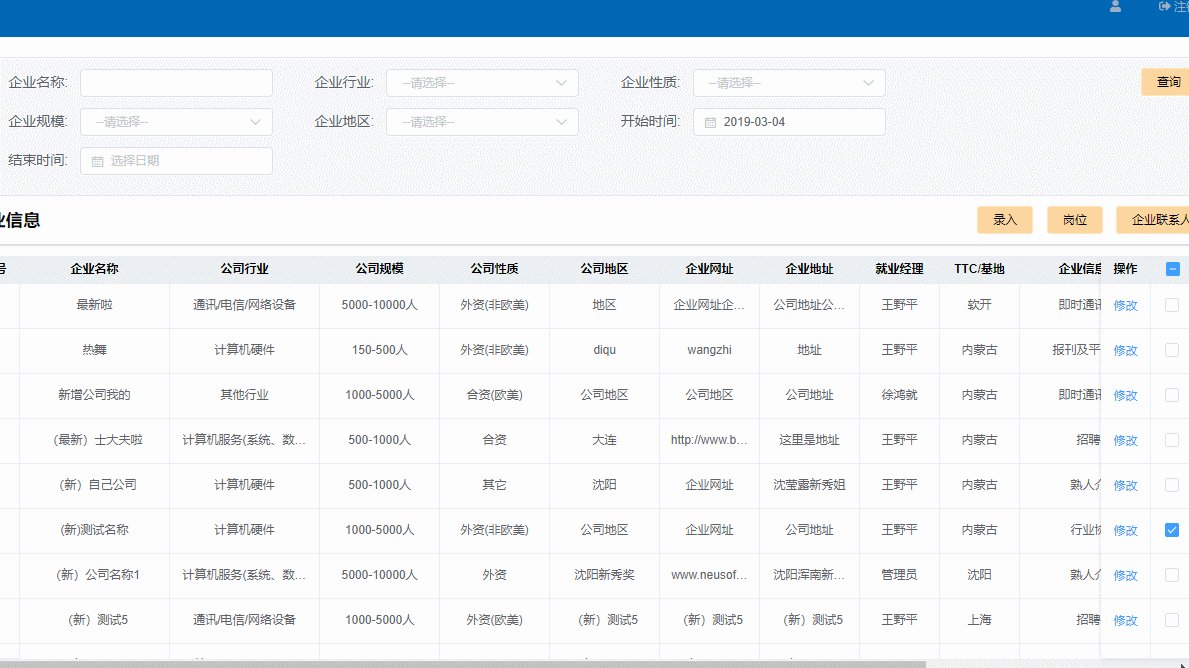
最后,一般有新增的列表应当按照创建时间倒叙排列,即后新增的那条数据应当在列表最顶端;(后台排序)
温馨提示:
我,作为一个神奇的喵系女孩,虽然反射弧稍微迟缓的长那么一点点,但,我必定是一只不容置疑的程序媛大佬!
你可以嘲笑我技术菜,但,你必须告诉我哪里错了,为什么错?
安静的等待本媛的下一篇实习总结吧!