微信开发基本原理:
1.首先有3个对象 分别是微信用户端 微信公众平台服务器 开发者服务器(也就是放自己代码的服务器) 三者间互相交互
2.微信公众平台服务器 充当中间者角色 (以被动回复消息为例)
接收用户消息:用户发送消息给微信公众平台服务器 平台接收消息后会调用开发者服务器提供的交互URL接口 开发这服务器收到这条消息内容的xml
回复用户消息:开发者服务器编写好回复内容的xml 通过交互的URL接口自动反馈给微信公众平台服务器 平台接收到消息在显示给微信用户
综上所述,所以我们要配置这个url地址
ps:这个地址必须是外网能够访问的,不然微信服务器肯定 访问不到啊
开发阶段如果有阿里云服务器之类的肯定不错 但是一搬我们都是本地写代码 用阿里云服务器还得想办法把代码同步上去比较麻烦
这里推荐使用内网穿透工具 把本地ip直接映射到外网去 这个推荐使用Ngrok代理工具 这个本来也得自己搭建也比较麻烦 不过我发现一个热心人已经搭建好的
网站为:http://ngrok.ciqiuwl.cn/

然后我们下载windows 本就行了 然后先暂且放下 我们继续往下
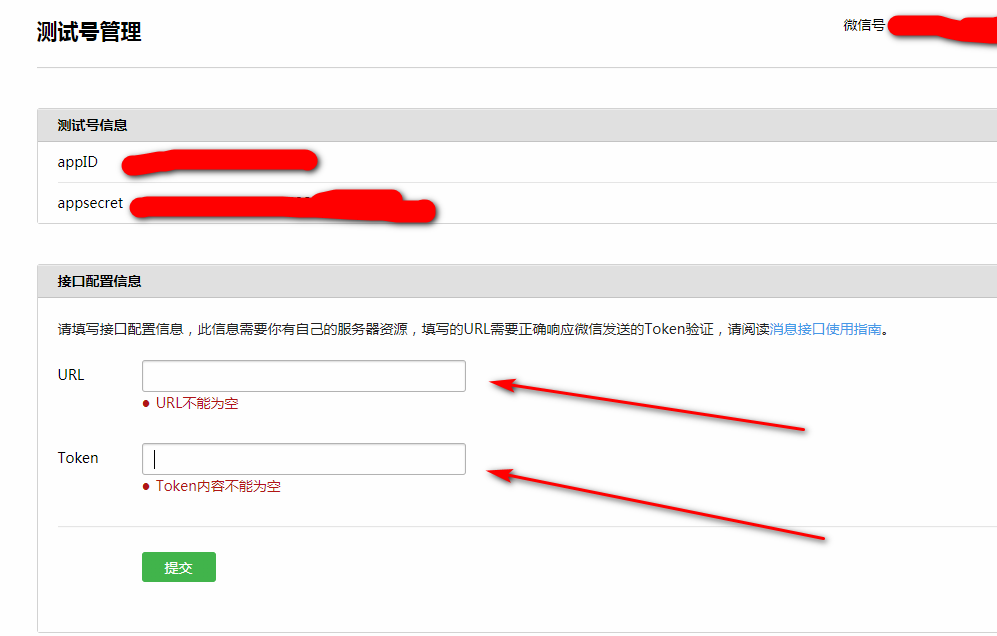
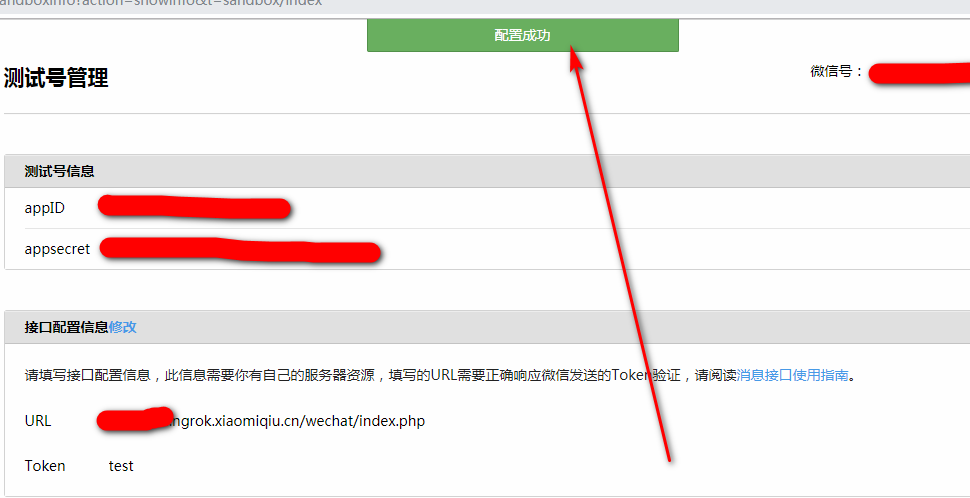
在测试号管理里

箭头所指向处 填入相关信息 主要是url token可以随便填 这里就要用到之前说的代理工具了

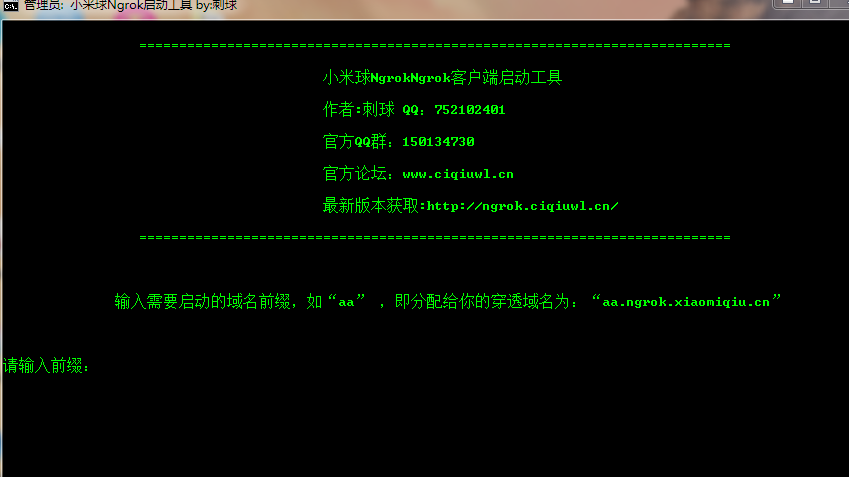
按提示输入前缀和端口号

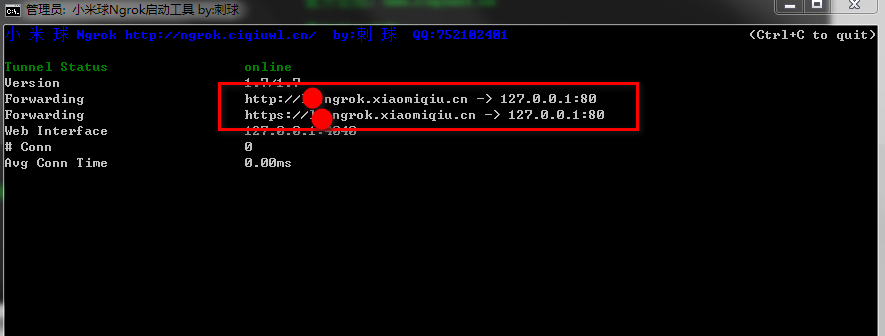
这里就是你的外网地址了 这个东西相当于http://localhost/ 那么后面在接上你的项目名和要访问的php文件名即可

比如项目文件夹wechat下的index.php
ps:重点来了 当你点提交的时候 微信需要验证你的url 这里就用到了 我在2里面说的类 2.微信公众号开发:简单封装基本微信基本操作类
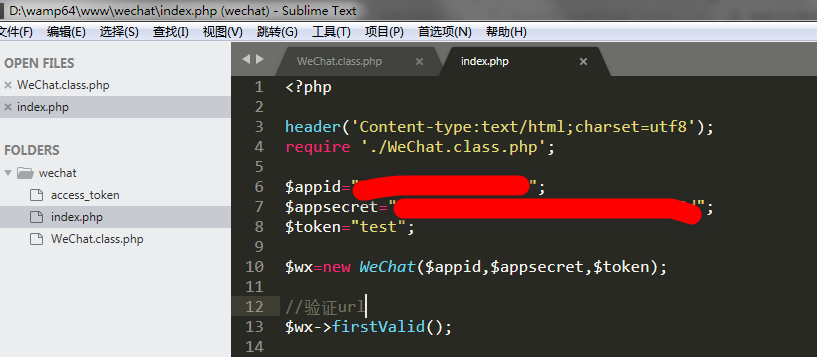
然后就是index.php里的调用代码了

调用firstVlid()就行 其他参数请填写自己的
这时候在点提交

如果出现配置成功那么恭喜你! 如果不成功 一般来说 有可能是url的地址写错了 或者 是appid什么的填错了 请检查代码谢谢!