FastDFS概念说明
FastDFS是用c语言编写的一款开源的分布式文件系统。FastDFS为互联网量身定制,充分考虑了冗余备份、负载均衡、线性扩容等机制,并注重高可用、高性能等指标,使用FastDFS很容易搭建一套高性能的文件服务器集群提供文件上传、下载等服务。
FastDFS架构
FastDFS架构包括 Tracker server和Storage server。客户端请求Tracker server进行文件上传、下载,通过Tracker server调度最终由Storage server完成文件上传和下载。
Tracker server作用是负载均衡和调度,通过Tracker server在文件上传时可以根据一些策略找到Storage server提供文件上传服务。可以将tracker称为追踪服务器或调度服务器。
Storage server作用是文件存储,客户端上传的文件最终存储在Storage服务器上,Storage server没有实现自己的文件系统而是利用操作系统 的文件系统来管理文件。可以将storage称为存储服务器。
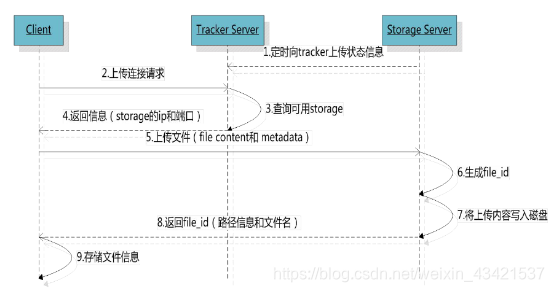
文件上传流程:

文件下载流程:

商品图片上传功能
1、在父pom文件中引入依赖坐标

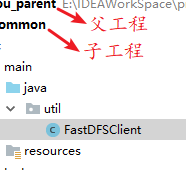
2、在父工程下创建子工程common,在java文件夹中建立一个util工具包,将工具类复制进去即可。

FastDFSClient文件全文如下:
package util;
import org.csource.common.NameValuePair;
import org.csource.fastdfs.ClientGlobal;
import org.csource.fastdfs.StorageClient1;
import org.csource.fastdfs.StorageServer;
import org.csource.fastdfs.TrackerClient;
import org.csource.fastdfs.TrackerServer;
public class FastDFSClient {
private TrackerClient trackerClient = null;
private TrackerServer trackerServer = null;
private StorageServer storageServer = null;
private StorageClient1 storageClient = null;
public FastDFSClient(String conf) throws Exception {
if (conf.contains("classpath:")) {
conf = conf.replace("classpath:", this.getClass().getResource("/").getPath());
}
ClientGlobal.init(conf);
trackerClient = new TrackerClient();
trackerServer = trackerClient.getConnection();
storageServer = null;
storageClient = new StorageClient1(trackerServer, storageServer);
}
/**
* 上传文件方法
* <p>Title: uploadFile</p>
* <p>Description: </p>
* @param fileName 文件全路径
* @param extName 文件扩展名,不包含(.)
* @param metas 文件扩展信息
* @return
* @throws Exception
*/
public String uploadFile(String fileName, String extName, NameValuePair[] metas) throws Exception {
String result = storageClient.upload_file1(fileName, extName, metas);
return result;
}
public String uploadFile(String fileName) throws Exception {
return uploadFile(fileName, null, null);
}
public String uploadFile(String fileName, String extName) throws Exception {
return uploadFile(fileName, extName, null);
}
/**
* 上传文件方法
* <p>Title: uploadFile</p>
* <p>Description: </p>
* @param fileContent 文件的内容,字节数组
* @param extName 文件扩展名
* @param metas 文件扩展信息
* @return
* @throws Exception
*/
public String uploadFile(byte[] fileContent, String extName, NameValuePair[] metas) throws Exception {
String result = storageClient.upload_file1(fileContent, extName, metas);
return result;
}
public String uploadFile(byte[] fileContent) throws Exception {
return uploadFile(fileContent, null, null);
}
public String uploadFile(byte[] fileContent, String extName) throws Exception {
return uploadFile(fileContent, extName, null);
}
}
3、在shop-web中的controller中定义图片上传的UploadController方法
注意在pom文件中导入common的依赖,否则无法使用FastDFSClient 这个对象。
如果上传成功,会返回这个图片在图片服务器上的id。
代码如下:
@RestController
public class UploadController {
private String server_url = "http://192.168.25.133/";
@RequestMapping("/upload")
public Result upload(MultipartFile file1) {
//获取图片上传
try {
String filename = file1.getOriginalFilename();
String extName = filename.substring(filename.lastIndexOf("."));
FastDFSClient client = new FastDFSClient("classpath:config/fdfs_client.conf");
String file_id = client.uploadFile(file1.getBytes(), extName);
return new Result(true, server_url + file_id);
} catch (Exception e) {
e.printStackTrace();
}
return new Result(false, "图片上传失败");
}
}
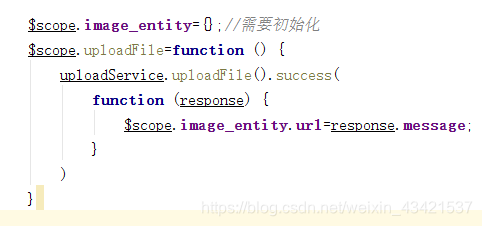
4、在js文件的controller中定义图片上传的方法

5、在js文件的service中添加一个uploadService.js的文件
全文如下:
app.service("uploadService", function($http) {
this.uploadFile = function() {
var formData = new FormData(); //上传文件的数据模型
formData.append("file1", file.files[0]); //文件上传框的id必须是和append的第二个参数一致
return $http({ //**上边的file1指代的是后端controller中的file1**
method : 'post',
url : "../upload.do",
data : formData,
headers : {'Content-Type' : undefined}, //上传文件必须是这个类型,默认text/plain
transformRequest : angular.identity //对整个表单进行二进制序列化
});
}
})
6、在resources的springmvc.xml配置文件中中配置多媒体解析器
<!-- 配置多媒体解析器 -->
<bean id="multipartResolver"
class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<property name="defaultEncoding" value="UTF-8"></property>
<!-- 设定文件上传的最大值 5MB, 5*1024*1024 -->
<property name="maxUploadSize" value="5242880"></property>
</bean>
商品图片上传和页面显示以及图片删除逻辑
图片对象包括颜色和图片的id(在服务器上的地址),
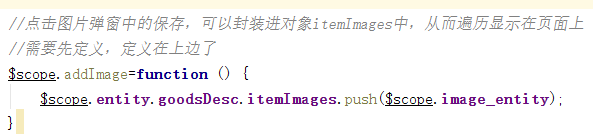
//点击图片弹窗中的保存,可以封装进对象itemImages中,从而遍历显示在页面上
//需要先定义,定义在上边了
$scope.addImage=function () {
scope.image_entity);
}
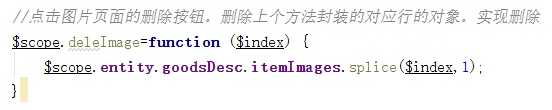
//点击图片页面的删除按钮。删除上个方法封装的对应行的对象。实现删除
$scope.deleImage=function ($index) {
$scope.entity.goodsDesc.itemImages.splice($index,1);
}
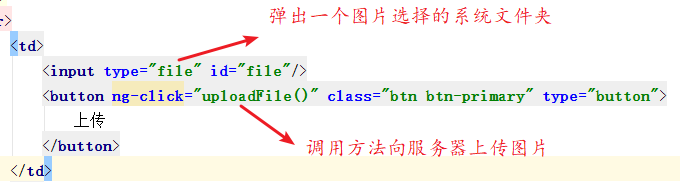
6、绑定页面上传方法

7、上传图片图片回显

①将上传成功返回的response.url直接赋值给封装对象(用于下一步的模型绑定)

②在页面的位置绑定模型

效果展示:

8、当上传成功回显后,点击弹窗上的保存按钮,将图片信息及图片显示在页面上
①在弹窗的保存按钮上绑定方法添加到列表显示的方法

②在js文件中定义这个方法(直接放入封装对象中,方便保存和模型绑定)

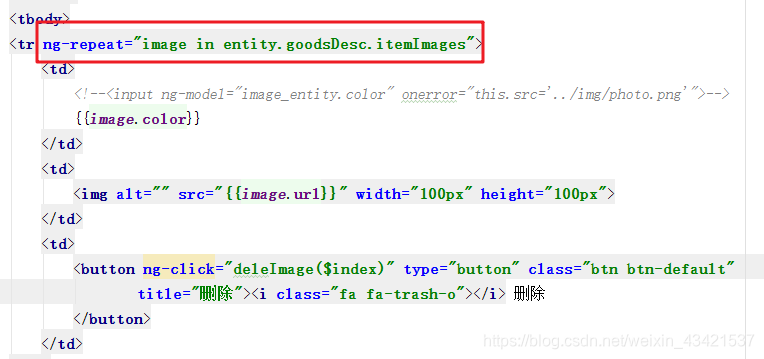
③在页面上进行模型绑定

9、删除显示在页面上的图片信息,也就是从模型对象的数组中删除这个对应的图片对象
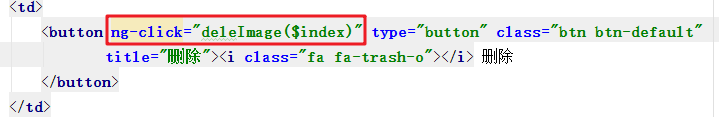
①在页面绑定删除方法

②在js文件的controller中定义删除方法

根据模板id返回规格和规格选项
$scope.entity={goodsDesc:{cutstomAttributeItems:[],itemImages:[]}}
//查询模板对象
$scope.$watch('entity.goods.typeTemplateId',function (newValue, oldValue) {
typeTemplateService.findOne(newValue).success(
function (response) {
$scope.typeTemplate = response;
$scope.typeTemplate.brandIds = JSON.parse( $scope.typeTemplate.brandIds);
//将模板的自定义属性直接赋值到封装对象中(先转成json格式)
$scope.entity.goodsDesc.customAttributeItems =JSON.parse($scope.typeTemplate.customAttributeItems);
}
)
typeTemplateService.findSpecList(newValue).success(
function (response) {
$scope.specList = response; //将返回的List<Map>封装到前端对象$scope.specList
}
)
})
将用户勾选的规格和规格选项封装到对象中
前端问题
通过勾选规格选项创建出item的List
前端问题