最近很多网友都在问站长微擎小程序如何配置使用,微擎小程序配置
查看更多关于 微擎小程序配置 的文章
主要分几类,之前已经写过人人商城小程序的配置教程了,大家反响非常好,简单就学会了配置人人商城小程序。今天站长编写一篇关于擎小程序通用配置图文教程,教会你怎么配置微擎小程序!
1、去下载微擎小程序,这里以步数兑换小程序为列,教大家如何配置微擎小程序。
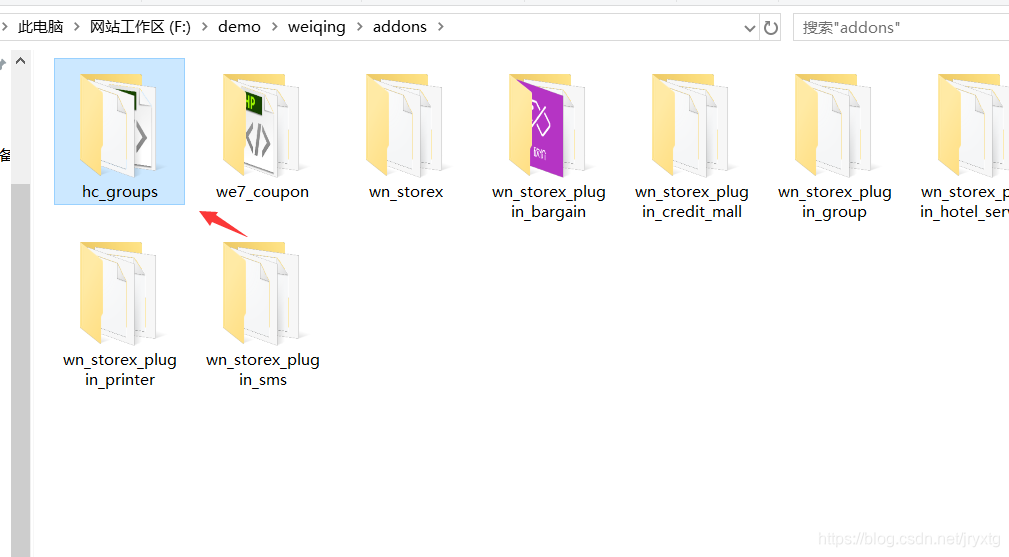
2、把小程序模块下载解压后上传到微信管理程序的功能模块目录/addons下

微擎小程序通用配置图文教程,教会你怎么配置微擎小程序!
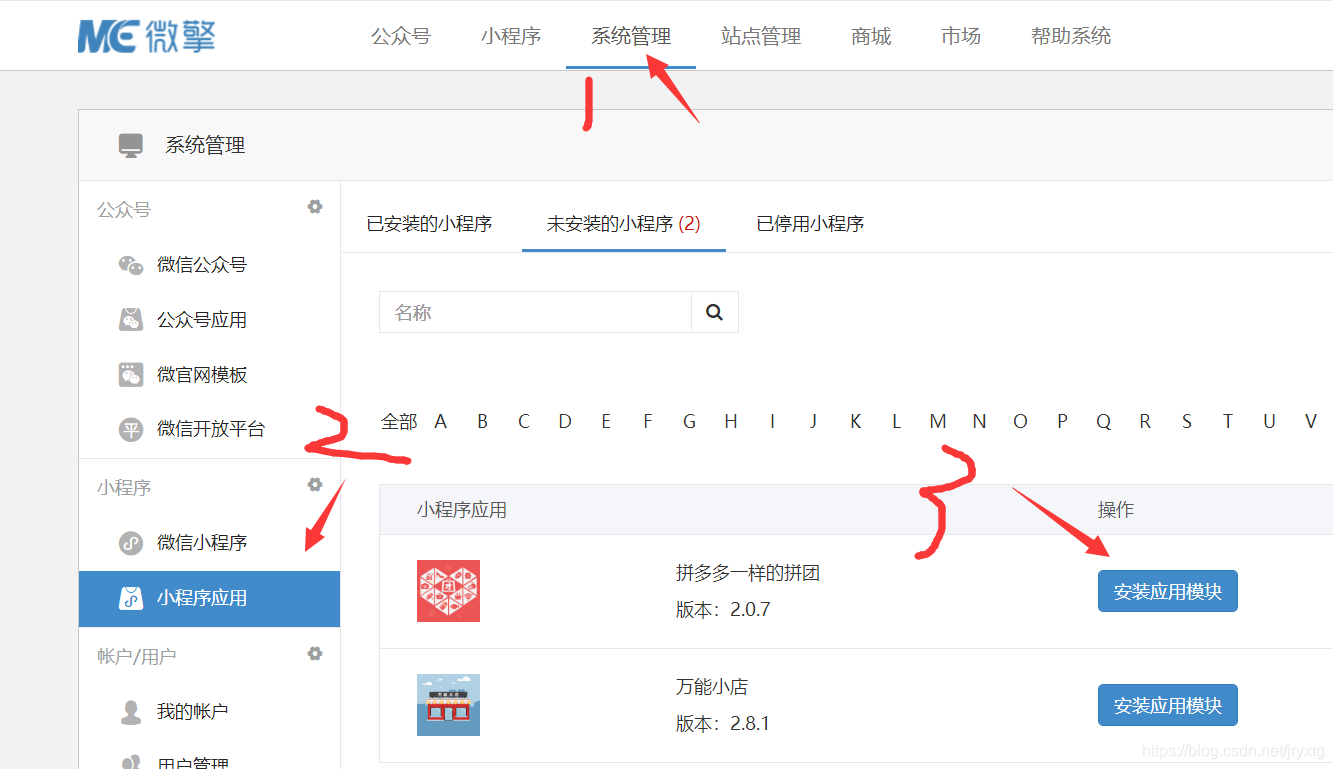
3、登录微擎管理后台点击安装小程序

4、重要步骤,要去微信小程序中查看自己微信小程序的原始ID、AppID、AppSercert!!
微擎小程序通用配置图文教程,教会你怎么配置微擎小程序!
参考下图查看你的小程序AppID和AppSecret(并配置好小程序服务器地址)
微擎小程序通用配置图文教程,教会你怎么配置微擎小程序!
5、新建小程序,并配置好对应的小程序信息
微擎小程序通用配置图文教程,教会你怎么配置微擎小程序!
微擎小程序通用配置图文教程,教会你怎么配置微擎小程序!
微擎小程序通用配置图文教程,教会你怎么配置微擎小程序!
6、使用微信WEB开发者工具进行调试,微信WEB开发者工具下载链接:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
将步数兑换小程序文件夹放在电脑的英文目录下,路径中不能有中文,调试路径必须为英文,切换不能有任何中文目录名!!!!
7、打开步数兑换小程序wxapp文件夹,正常情况下微擎通用小程序前端文件的根目录都会有siteinfo.js文件,打开配置以下参数(一般在文件最末尾):
module.exports = {
name: “步步兑现”,
uniacid: “58”, //此处需要查看微擎中新建的小程序在微擎对应的程序ID
acid: “58”, ////此处需要查看微擎中新建的小程序在微擎对应的程序ID
multiid: “0”,
version: “1.1.1”, //小程序版本正确填写
siteroot: “https://weixin.jryxtg.com/app/index.php”, https://weixin.jryxtg.com换成你自己的微擎域名即可
design_method: “3”
};
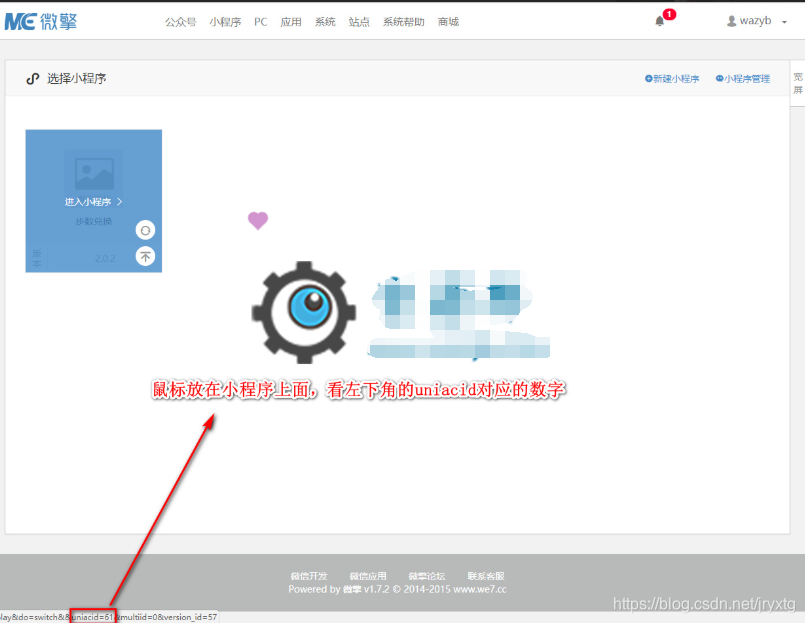
查看微擎中新建的小程序在微擎对应的程序ID方法:

微擎小程序通用配置图文教程,教会你怎么配置微擎小程序!
或者用下面的方法,进入小程序配置页面->基础信息中查看
微擎小程序通用配置图文教程,教会你怎么配置微擎小程序!
微擎小程序通用配置图文教程,教会你怎么配置微擎小程序!
8、打开微信WEB开发者工具进行调试,填写小程序前端路径、项目名称、appid,配置正确后即可看到小程序页面,如下图:
微擎小程序通用配置图文教程,教会你怎么配置微擎小程序!
微擎小程序通用配置图文教程,教会你怎么配置微擎小程序!
微擎小程序通用配置图文教程,教会你怎么配置微擎小程序!
9、微擎通用小程序配置
查看更多关于 小程序配置 的文章
教程配置完成!!!!