1. Web端产品设计:
1.1 交互设计:
1.1.1 以用户为中心的设计:
a. 从产品的功能转向侧重用户体验效果,如天猫和京东都是电商购买平台功能,但是传达出来的用户体验不一样。
b. 对用户而言,产品是直接且简便使用的,不是复杂繁琐用来学的,一般移动端的产品,没有说明书,需要用户摸索使用。
c. 核心思想包括:在产品开发的每个环节,都要把用户的需求纳入考虑。妥协是存在的,但是不能随便妥协(即根据用户实际需求去做妥协改造,技术某个技术功能非常强大,但是用户用不上,也需要在详细测试后妥协放弃)。每个功能,每个阶段都有方法指导工作。有依据(调用数据和理论依据等)的产品设计。

1.1.2 模式:
a. 交互逻辑:按照用户使用习惯组织功能和内容,如登录时需要输入2次密码的习惯。
b. 信息结构:按照产品目标和用户需求定义产品结构。
c. 信息内容:传达某种想法给用户。
d. 界面布局:为用户提供做某些事的能力。
e. 导航关系:为用户提供跳转某些页面的能力。
1.2 层次层面:
a. 战略层。
b. 范围层。
c. 结构层。
d. 框架层。
e. 表现层。


1.3 视觉设计:让用户视觉体验美观。色彩心理。
1.4 原则:一次性原则,组块原则,能辨度原则,信噪比原则,渐次呈现原则,形式追随原则,包容原则,图片优势效应,对齐,8/2原则(用户会关注20%的内容,忽视80%的内容),7+(-)2原则(大多用户短时记忆,只能记住7+(-)2个数字或内容)。
2. 移动端产品设计:
2.1 移动端产品设计和web端产品设计有什么不同?
2.1.2 属性和规格:触摸屏幕,手势,屏幕大小。
2.1.2 产品的使用时间和地方:在何时、何地。为何使用移动产品/web产品。
2.1.3 用户是如何操作和认知的:操作行为的革新( 如手势操作),传感器利用(重力感应器,加速感应器(如摇一摇),位置感应器(如GPS),光线感应器(如自动调节屏幕亮度)),小屏幕菜单。
2.1.4 移动端产品实现方式:产品类型,包括如下三类:
a. Native App:本地应用(原生应用),独立应用,客户端需发版本,用户自主升级。
优点:最佳的用户体验,最华丽的交付,操作流畅。可节省带宽成本(一次下载就可以使用)。能够轻松调用相机和图片,各类传感器,麦克风,电话,通信录.....,可以使用push推送。
缺点:成本较高,维护更新滞后,访问路径封闭(很难嵌入到其他产品中),不是用户常用的应用产品,易被卸载。
b. Web App:手机浏览器访问html5网址,支持一些新的标签和脚步,能模拟出类似原生的应用的效果和动画。
优点:实时更新,开发成本低,不需要针对不同开发平台(安卓,ios等)开发不同版本。输入网址即可访问,不需要下载安装更新。
缺点:部分浏览器无法访问相册,硬件资源和传感器。无法使用推送功能。性能较差。浏览器适配兼容容易出现问题,缓存小,以iphone为例,所有图片和脚步要小于25KB。目前只兼容webkit内核的浏览器,wp,symbian等平台的浏览器无法正常访问。
c. Hybrid App:混合Native App和Web App的应用,如微信红包,使用方式和Native App一致。且继承了Web App的实时更新,开发成本低等优点。
2.1.5 平台操作差异化:如在安卓和ios系统中操作不同。
2.2 移动端产品信息结构模式:
2.2.1 层级式:尽量不要超过4级。

2.2.2 辐射式:越来越流行,如电商产品。

2.2.3 套娃式:尽量最多只有4层,主要用于专题型,但是页面从最后页面跳回首页比较麻烦。

2.2.4 标签视图:移动端底部的菜单导航。

2.2.5 仪表盘:每个系统,对应一个功能。

2.2.6 筛选视图: 方便用户分类查询。

2.3 移动端增加的体验设计:
2.3.1 人体工程学:重点针对哪些屏幕尺寸,重要的操作区域。
2.3.2 手势操作:如tap,double tap,drag(拽),flick,pinch(放大缩小),spread,press,press and tap。
2.3.3 转场过度:页面切换动画效果。
2.3.4 不同的交付模式:导航(展开式菜单,侧滑式菜单,选项卡式菜单,辐射状菜单),内容选择(点击,滚动效果,翻页效果),登录/退出(自动登录,保存账号密码,移动端的简单密码),表格表单(保存用户信息,定制移动端键盘,进度提示)。
2.4 移动端的设计原则:
2.4.1 用户界面基于用户的心智模型,而不是基于工程实现,即基于用户而非基于技术去做界面。
2.4.2 基于用户使用情景的思维方式。
2.4.3 尽量让用户少输入,输入时尽量多给出参考。
2.4.4 全局导航需要一直存在,最好还能预览其他模块的动态。如:

2.4.5 提供非模块的反馈,不打断任务流程。如:

2.4.6 不要让用户等待完成,引导用户还需要发现更多有意思的地方。 如上传图片中,提供一个进度条,且不影响其他操作。

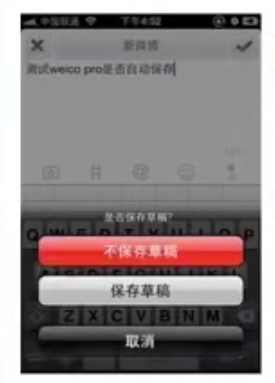
2.4.7 自动保存用户输入成果。

2.4.8 为了程序的响应速度,设计的时候需要担任掩护的作用。
