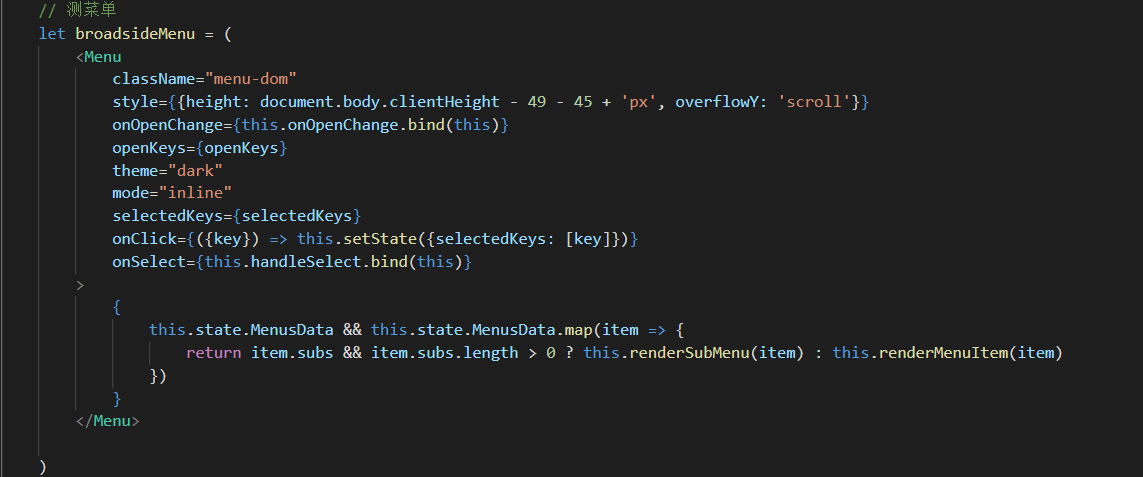
我这边使用的是Ant design插件搭建的项目,左侧菜单栏使用的是Menu组件,因为项目的需求是整个项目不能出现滚动条,但是左侧菜单栏又有很多,所以只能给左侧菜单设置滚动条 :如图
按理说给一个盒子固定了高度以及设置了overflow:scroll后是没什么问题的,但是实际上是有问题的,每当你滚动鼠标然后鼠标向下或者向上移动时,menu菜单栏就会出现抖动的问题,有点像回到顶部或者会到底部的效果,刚开始一直以为是a标签自带的效果,然后又把 Link 改成了span,然而并不是……
其实解决的方法需要用一个标签包裹着Menu标签,然后样式给外层的标签加,这样就不会出现抖动的问题了;如图

去除滚动条的方法有很多种,这里附加一种比较简单有比较好用的方法,注意需要去除的加一个class名或者id名,不然整个项目的滚动条都会去了,代码如下:
.menu-dom::-webkit-scrollbar {display:none}
整体的效果就是下面的了,如下图:
