只能显示一段文本的ListView实在是太过单调,我们现在就来对ListView的界面进行定制,让它可以显示更加丰富的内容。
首先,我们需要准备好一组水果图片,分别对应上面提供的每一种水果,待会我们要让这些水果名称的旁边都有一个图样。


接着定义一个实体类,作为ListView适配器的适配类型。新建类Fruit,代码如下:
package com.example.administrator.activitydemo;
public class Fruit {
private String name;
private int imageId;
public Fruit(String name, int imageId) {
this.name = name;
this.imageId = imageId;
}
public String getName() {
return name;
}
public int getImageId() {
return imageId;
}
}
Fruit类中只有两个字段,name表示水果的名字,imageId表示水果对应图片的资源id。
然后需要为ListView的子项指定一个我们自定义的布局,在layout目录下新建fruit_item.xml,代码如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:id="@+id/iv_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:id="@+id/tv_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_marginLeft="10dp" />
</LinearLayout>在这个布局中,我们定义了一个ImageView用于显示水果的图片,又定义了一个TextView用于显示水果的名称,并让TextView在垂直方向上居中显示。
接下来需要创建一个自定义的适配器,这个适配器继承自ArrayAdapter,并将泛型指定为Fruit类。新建FruitAdapter,代码如下所示:
package com.example.administrator.activitydemo;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ArrayAdapter;
import android.widget.ImageView;
import android.widget.TextView;
import java.util.List;
public class FruitAdapter extends ArrayAdapter<Fruit> {
private int resourceId;
private List<Fruit> list;
public FruitAdapter(Context context, int textViewResourceId, List<Fruit> list) {
super(context, textViewResourceId, list);
this.resourceId = textViewResourceId;
this.list = list;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
Fruit fruit = list.get(position);//获取当前项的Fruit实例
View view = LayoutInflater.from(getContext()).inflate(resourceId, parent, false);
ImageView iv_name = (ImageView) view.findViewById(R.id.iv_name);//初始化图片
TextView tv_name = (TextView) view.findViewById(R.id.tv_name);//初始化文字
iv_name.setImageResource(fruit.getImageId());//为ImageView设置图片
tv_name.setText("" + fruit.getName());//为TextView设置文字
return view;
}
}
FruitAdapter重写了父类的一组构造函数,用于将上下文、ListView子项布局的id和数据都传递进来。另外又重写了getView()方法,这个方法在每个子项被滚动到屏幕内的时候会被调用。在getView()方法中,首先通过get()方法获得到当前项的Fruit实例,然后使用LayoutInflater来为这个子项加载我们传入的布局。
MainActivity.java代码:
package com.example.administrator.activitydemo;
import android.app.ProgressDialog;
import android.content.DialogInterface;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v7.app.AlertDialog;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.ArrayAdapter;
import android.widget.Button;
import android.widget.ListView;
import android.widget.Toast;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private ListView listView;
private String[] data = {"Apple", "Banana", "Orange", "Watermelon",
"Pear", "Grape", "Pineapple", "Strawberry", "Cherry", "Mango",
"Apple", "Banana", "Orange", "Watermelon",
"Pear", "Grape", "Pineapple", "Strawberry", "Cherry", "Mango"
};
private int[] res = {R.drawable.apple, R.drawable.banana, R.drawable.orange, R.drawable.watermelon,
R.drawable.pear, R.drawable.grape, R.drawable.pineapple, R.drawable.strawberry, R.drawable.cherry, R.drawable.mango,
R.drawable.apple, R.drawable.banana, R.drawable.orange, R.drawable.watermelon,
R.drawable.pear, R.drawable.grape, R.drawable.pineapple, R.drawable.strawberry, R.drawable.cherry, R.drawable.mango};
private List<Fruit> fruitList;
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();//初始化UI控件
initData();//初始化数据
}
private void initView() {
listView = (ListView) findViewById(R.id.listView);
}
private void initData() {
initFruits();//初始化水果数据
FruitAdapter adapter = new FruitAdapter(MainActivity.this, R.layout.fruit_item, fruitList);
listView.setAdapter(adapter);
}
private void initFruits() {
fruitList = new ArrayList<>();
for (int i = 0; i < data.length; i++) {
Fruit fruit = new Fruit(data[i], res[i]);
fruitList.add(fruit);
}
}
}
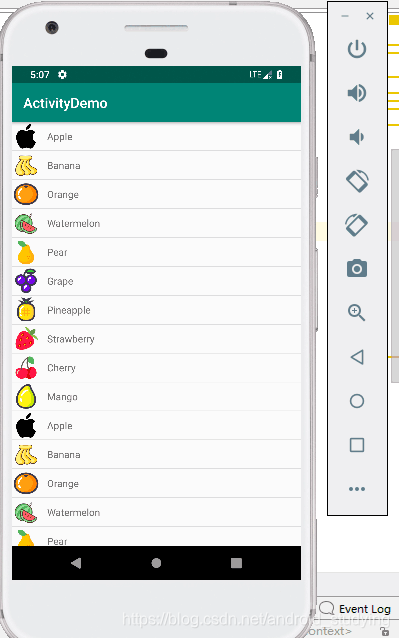
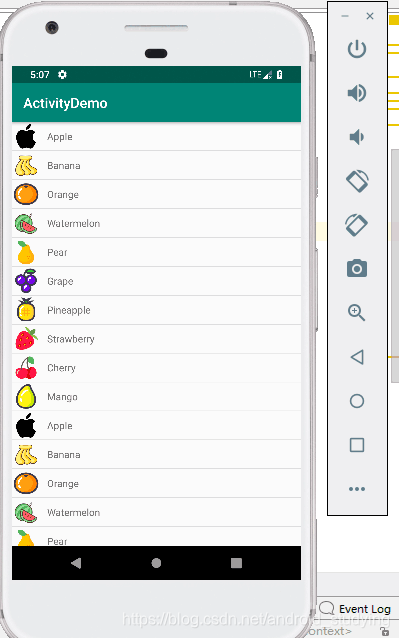
运行程序,效果图:

是不是稍微好看了一点。
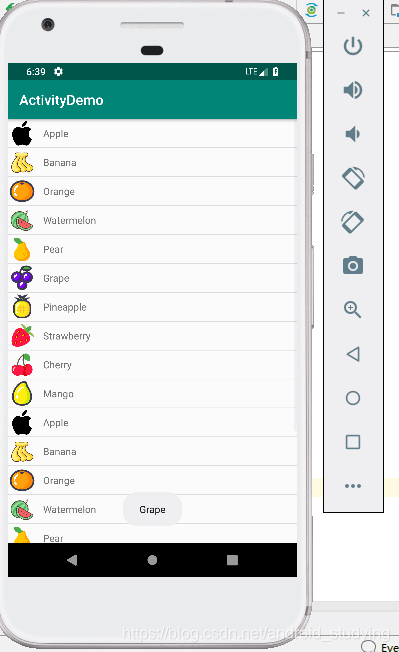
ListView的点击事件:
修改MainActivity.java中的代码:
package com.example.administrator.activitydemo;
import android.app.ProgressDialog;
import android.content.DialogInterface;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v7.app.AlertDialog;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.Button;
import android.widget.ListView;
import android.widget.Toast;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private ListView listView;
private String[] data = {"Apple", "Banana", "Orange", "Watermelon",
"Pear", "Grape", "Pineapple", "Strawberry", "Cherry", "Mango",
"Apple", "Banana", "Orange", "Watermelon",
"Pear", "Grape", "Pineapple", "Strawberry", "Cherry", "Mango"
};
private int[] res = {R.drawable.apple, R.drawable.banana, R.drawable.orange, R.drawable.watermelon,
R.drawable.pear, R.drawable.grape, R.drawable.pineapple, R.drawable.strawberry, R.drawable.cherry, R.drawable.mango,
R.drawable.apple, R.drawable.banana, R.drawable.orange, R.drawable.watermelon,
R.drawable.pear, R.drawable.grape, R.drawable.pineapple, R.drawable.strawberry, R.drawable.cherry, R.drawable.mango};
private List<Fruit> fruitList;
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();//初始化UI控件
initData();//初始化数据
}
private void initView() {
listView = (ListView) findViewById(R.id.listView);
}
private void initData() {
initFruits();//初始化水果数据
FruitAdapter adapter = new FruitAdapter(MainActivity.this, R.layout.fruit_item, fruitList);
listView.setAdapter(adapter);
}
private void initFruits() {
fruitList = new ArrayList<>();
for (int i = 0; i < data.length; i++) {
Fruit fruit = new Fruit(data[i], res[i]);
fruitList.add(fruit);
}
}
@Override
protected void onResume() {
super.onResume();
listView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
Fruit fruit = fruitList.get(position);
Toast.makeText(MainActivity.this, "" + fruit.getName(), Toast.LENGTH_SHORT).show();
}
});
}
}
效果图: