1、基本元素
html:定义文档的根元素
head:定义文档的页面头部分
title:定义页面标题
body:定义页面的主体部分
h1-h6:定义标题一到六
p:定义段落插入
br:插入一个换行符
hr:定义水平线
div:定义文档中的节
span:跟div基本相似,区别是span只是表示一段一般性文本,默认不会换行
<!DOCTYPE html>
<html>
<head>
<title>基本元素</title>
</head>
<body>
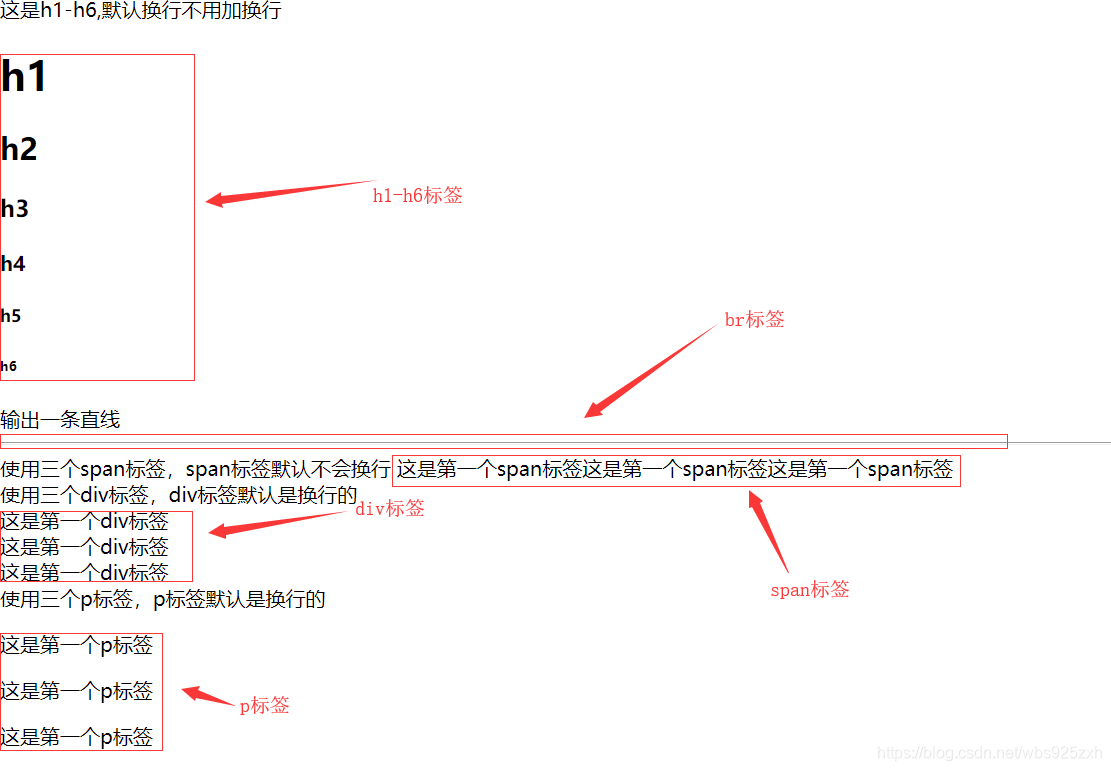
这是h1-h6,默认换行不用加换行
<h1>h1</h1><h2>h2</h2><h3>h3</h3><h4>h4</h4><h5>h5</h5><h6>h6</h6>
输出一条直线
<hr/>
使用三个span标签,span标签默认不会换行
<span>这是第一个span标签</span><span>这是第一个span标签</span><span>这是第一个span标签</span>
使用三个div标签,div标签默认是换行的
<div>这是第一个div标签</div><div>这是第一个div标签</div><div>这是第一个div标签</div>
使用三个p标签,p标签默认是换行的
<p>这是第一个p标签</p><p>这是第一个p标签</p><p>这是第一个p标签</p>
</body>
</html>
效果演示

2、文本格式相关的元素
b:定义粗体文本
i:定义斜体文本
em:定义强调文本
strong:定义粗体文本
sup:定义上标文本
sub:定义下表文本
bdo:定义文本显示方向
<!DOCTYPE html>
<html>
<head>
<title>基本元素</title>
</head>
<body>
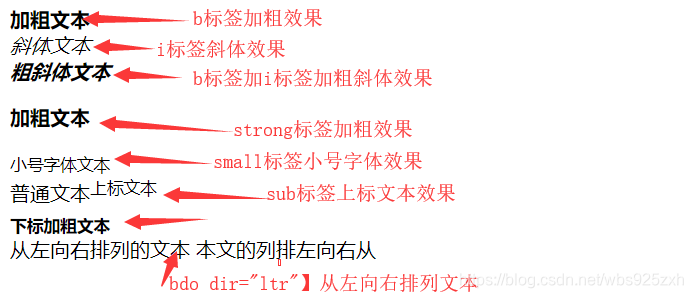
<span><b>加粗文本</b></span><br/>
<span><i>斜体文本</i></span><br/>
<span><b><i>粗斜体文本</i></b></span><br/>
<p><strong>加粗文本</strong></p>
<small><span>小号字体文本</span></small>
<div>普通文本<sup>上标文本</sup></div>
<span><strong><sub>下标加粗文本</sub></strong></span><br/>
<bdo dir="ltr">从左向右排列的文本</bdo>
<bdo dir="rtl">从右向左排列的文本</bdo>
</body>
</html>
效果演示

3、使用a标签添加超链接和锚点
a标签的重要属性
href:指定链接所链接的另一个资源
hreflang:超链接所在链接的文档所使用的语言
target:点击链接时,新链接打开一个新窗口还是在原来窗口打开
( _self:自身 _blank:新窗口)
<!DOCTYPE html>
<html>
<head>
<title>基本元素</title>
</head>
<body>
<a href="http://www.baidu.com" target="_self">这是一个百度链接在自身的页面打开</a><br/>
<a href="http://www.baidu.com" target="_blank">这是一个百度链接在一个新的页面打开</a><br/>
<a href="http://www.baidu.com"><img src="" alt="这是一个图片"></a><br/>
<a href="summarize.html">打开文本格式化元素</a>
</body>
</html>
此外
a标签还可以生成一个命名锚点,命名锚点用于在HTML页面中生成一个定位点,这样允许超链接直接链接到指定页面的该定位点
插入定位锚点需要指定name属性,name属性值就是该锚点的名称
<!DOCTYPE html>
<html>
<head>
<title>基本元素</title>
</head>
<body>
<a name="test">这是一个锚点</a>
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
<a href="#test">点击定位到锚点</a>
<a href="summarize.html#test">点击定位到锚点</a>
</body>
</html>
为了方便演示我这里加了很多换行符,定义name值就是你要定位到的位置。链接的方式用两种。第一种 a href="#test" 第二种 a href=“xxx.html#test” (其中test是name值)

跳转到指定位置(也就是定义name值的位置)

效果展示不太明显,需要自己亲在打一下试试
4、列表相关元素
ul:定义无序列表
ol:定义有序列表
reversed:该属性指定是否将排序反转
li:定义列表项
dl:用于定义术语列表
dt:定义标题列表项
dd:定义普通列表项
<!DOCTYPE html>
<html>
<head>
<title>基本元素</title>
</head>
<body>
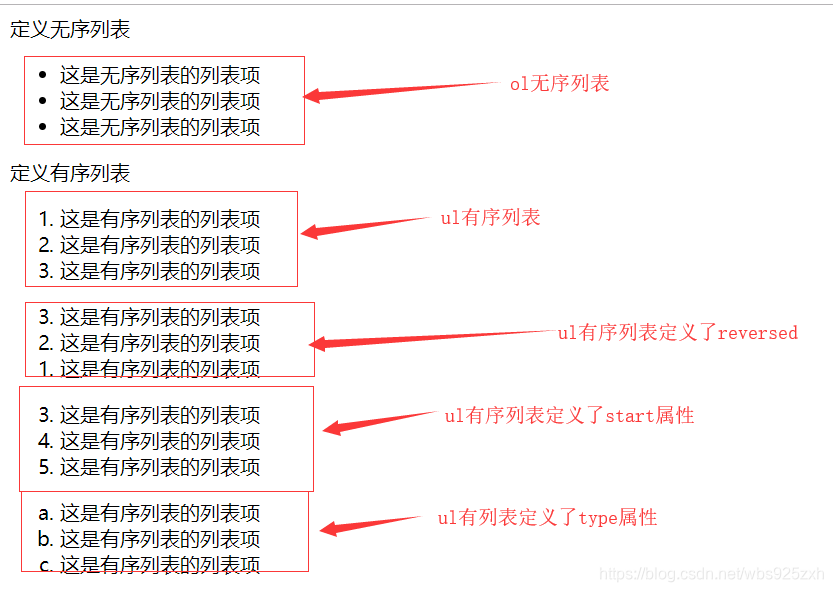
定义无序列表
<ul>
<li>这是无序列表的列表项</li>
<li>这是无序列表的列表项</li>
<li>这是无序列表的列表项</li>
</ul>
定义有序列表
<ol>
<li>这是有序列表的列表项</li>
<li>这是有序列表的列表项</li>
<li>这是有序列表的列表项</li>
</ol>
<ol reversed = "ture">
<li>这是有序列表的列表项</li>
<li>这是有序列表的列表项</li>
<li>这是有序列表的列表项</li>
</ol>
<ol start="3">
<li>这是有序列表的列表项</li>
<li>这是有序列表的列表项</li>
<li>这是有序列表的列表项</li>
</ol>
<ol type="a">
<li>这是有序列表的列表项</li>
<li>这是有序列表的列表项</li>
<li>这是有序列表的列表项</li>
</ol>
</body>
</html>

5、使用img元素添加图片
src:该属性指定图片文件所在的位置,该属性既可以是相对路径也可以是绝对路径
ale:该属性指定一段文本,该文本将作为图片的提示信息
height:指定图片的高度
width:指定图片的宽度
map:用于定义图片的映射,该元素需要包含一个或者多个area子元素,每个area子元素定义到一个区域,不同区域可链接到不同的URL
area:用于定义图片映射的内部区域
*shape:指定该内部区域是哪种区域,该属性的默认值"rect"矩形区域;除此之外还可以是circle和poly,分别代表圆形区域和多边形区域
*coords:指定多个坐标确定区域位置。
<!DOCTYPE html>
<html>
<head>
<title>基本元素</title>
</head>
<body>
<a href="http://www.baidu.com"><img src="test.jpg" width="150" height="150" alt="这是一张图片"/></a>
</body>
</html>

创建分区链接图片
主要定义usemap,ismap用来获得点击坐标

<!DOCTYPE html>
<html>
<head>
<title>基本元素</title>
</head>
<body>
定义图片,使用指定的图片映射
<img src ="test.jpg" width="100" height="100" border="0" usemap="#test"/><br/>
定义图片映射
<map name="test" >
<area shape="circle" coords="11,11,15" href="http://www.baidu.com" alt="这是一张图片">
</map>
</body>
</html>

加上ismap获得点击图片的坐标

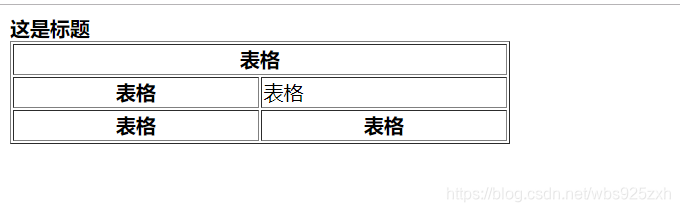
6、表格相关元素
caption:用于定义表格标题
tr:定义表格行
td:定义表格单元
colspan:指定此单元格跨多少列
rowspan:指定此单元格可横跨的行数

7、iframe元素
<!DOCTYPE html>
<html>
<head>
<title>基本元素</title>
</head>
<body>
<iframe src="summarize.html" width="200" height="120"></iframe>
</body>
</html>

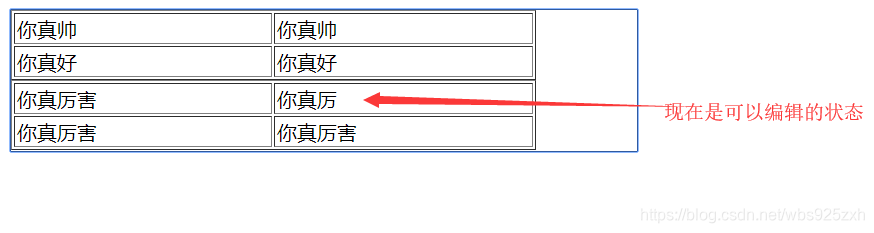
8、contentEditable
<!DOCTYPE html>
<html>
<head>
<title>基本元素</title>
</head>
<body>
<div contentEditable="true" style="width:500px;border:1px solid black">
<table style="width:420px;border-collapse:collapes;"border="1">
<tr>
<td>你真帅</td>
<td>你真帅</td>
</tr>
<tr>
<td>你真好</td>
<td>你真好</td>
</tr>
</table>
<table id="target" ondblclick="this.contentEditable=true;" style="width:420px;border-collapse:collapes" border="1">
<tr>
<td>你真厉害</td>
<td>你真厉害</td>
</tr>
<tr>
<td>你真厉害</td>
<td>你真厉害</td>
</tr>
</table>
</div>
</body>
</html>

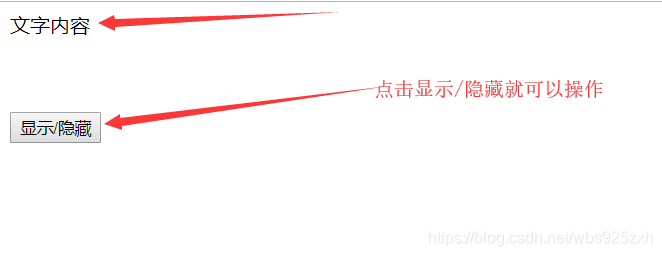
9、hidden
<!DOCTYPE html>
<html>
<head>
<meta name="author" content="Yeeku.H.Lee(CrazyIt.org)" />
<meta http-equiv="Content-Type" content="text/html; charset=GBK" />
<title> hidden属性 </title>
</head>
<body>
<div id="target" hidden="true" style="height:80px">
文字内容
</div>
<button onclick="var target=document.getElementById('target');
target.hidden=!target.hidden;">显示/隐藏</button>
</body>
</html>


10、启动释放
<!DOCTYPE html>
<html>
<head>
<meta name="author" content="Yeeku.H.Lee(CrazyIt.org)" />
<meta http-equiv="Content-Type" content="text/html; charset=GBK" />
<title> 可自由拖动的Div </title>
</head>
<body>
<div id="source" style="width:80px;height:80px;
border:1px solid black;
background-color: #bbb;"
draggable="true">疯狂软件教育</div>
<script type="text/javascript">
var source = document.getElementById("source");
source.ondragstart = function(evt)
{
// 让拖动操作携带数据
evt.dataTransfer.setData("text/plain" , "www.fkjava.org");
}
document.ondragover = function(evt)
{
// 取消事件的默认行为
return false;
}
document.ondrop = function(evt)
{
source.style.position = "absolute";
source.style.left = evt.pageX + "px";
source.style.top = evt.pageY + "px";
// 取消事件的默认行为
return false;
}
</script>
</body>
</html>