https://www.cnblogs.com/wj-1314/articles/7874919.html
一,什么是HTML?
| 1 |
|
HTML是一个网页的主体部分,也是一个网页的基础。因为一个网页可以没有样式,可以没有交互,但是必须要有网页需要呈现的内容。所以HTML部分是整个前端的基础。
| 1 2 3 |
|
它是一种用于创建网页的标记语言。标记语言是一种将文本(Text)以及文本相关的其他信息结合起来,展现出关于文档结构和数据处理细节的计算机文字编码。与文本相关的其他信息(包括例如文本的结构和表示信息等)与原来的文本结合在一起,但是使用标记(markup)进行标识。
| 1 2 3 4 5 |
|
二,什么是标签?
HTML作为一门标记语言,是通过各种各样的标签来标记网页内容的。我们学习HTML主要就是学习的HTML标签。
- 是由一对尖括号包裹的单词构成 例如: <html> *所有标签中的单词不可能以数字开头.
- 标签不区分大小写.<html> 和 <HTML>. 推荐使用小写.
- 标签分为两部分: 开始标签<a> 和 结束标签</a>. 两个标签之间的部分 我们叫做标签体.
- 有些标签功能比较简单.使用一个标签即可.这种标签叫做自闭和标签.例如: <br/> <hr/> <input /> <img />
- 标签可以嵌套.但是不能交叉嵌套. <a><b></a></b>
标签的属性是什么?
- 通常是以键值对形式出现的. 例如 name="alex"
- 属性只能出现在开始标签 或 自闭和标签中.
- 属性名字全部小写. *属性值必须使用双引号或单引号包裹 例如 name="alex"
- 如果属性值和属性名完全一样.直接写属性名即可. 例如 readonly
<!DOCTYPE html>标签是什么?
由于历史的原因,各个浏览器在对页面的渲染上存在差异,甚至同一浏览器在不同版本中,对页面的渲染也不同。在
W3C标准出台以前,浏览器在对页面的渲染上没有统一规范,产生了差异(Quirks mode或者称为Compatibility
Mode);由于W3C标准的推出,浏览器渲染页面有了统一的标准(CSScompat或称为Strict mode也有叫做Standars
mode),这就是二者最简单的区别。
W3C标准推出以后,浏览器都开始采纳新标准,但存在一个问题就是如何保证旧的网页还能继续浏览,在标准出来以前,
很多页面都是根据旧的渲染方法编写的,如果用的标准来渲染,将导致页面显示异常。为保持浏览器渲染的兼容性,使以
前的页面能够正常浏览,浏览器都保留了旧的渲染方法(如:微软的IE)。这样浏览器渲染上就产生了Quircks mode
和Standars mode,两种渲染方法共存在一个浏览器上。
window.top.document.compatMode: //BackCompat:怪异模式,浏览器使用自己的怪异模式解析渲染页面。 //CSS1Compat:标准模式,浏览器使用W3C的标准解析渲染页面。
这个属性会被浏览器识别并使用,但是如果你的页面没有DOCTYPE的声明,那么compatMode默认就是BackCompat,
这也就是恶魔的开始 -- 浏览器按照自己的方式解析渲染页面,那么,在不同的浏览器就会显示不同的样式。
如果你的页面添加了<!DOCTYPE html>那么,那么就等同于开启了标准模式,那么浏览器就得老老实实的按照W3C的
标准解析渲染页面,这样一来,你的页面在所有的浏览器里显示的就都是一个样子了。
这就是<!DOCTYPE html>的作用。
三,开发环境
市面上有很多的HTML编辑器可以选择,常见的Hbuild、Sublime Text、Dreamweare都可以用来开发HTML。 当然PyCharm也支持HTML开发。
四,文件后缀名规范
文件后缀一般使用.html或.htm .html与.htm均是静态网页后缀名,网页文件没有区别与区分,html与htm后缀网页后缀可以互换,对网页完全没有影响同时也没有区别。可以认为html与htm没有本质区别,唯一区别即多与少一个“l”。
对于开发环境我们不做多余的介绍啊,那么我们正式进入HTML标签的学习吧。 ps:同学们!同学们 如果你想知道整个前端所有的标签有哪一些,那么你可以打开一个百度首页,F12或者右击检查,你就会发现,如图:
五,HTML文档结构
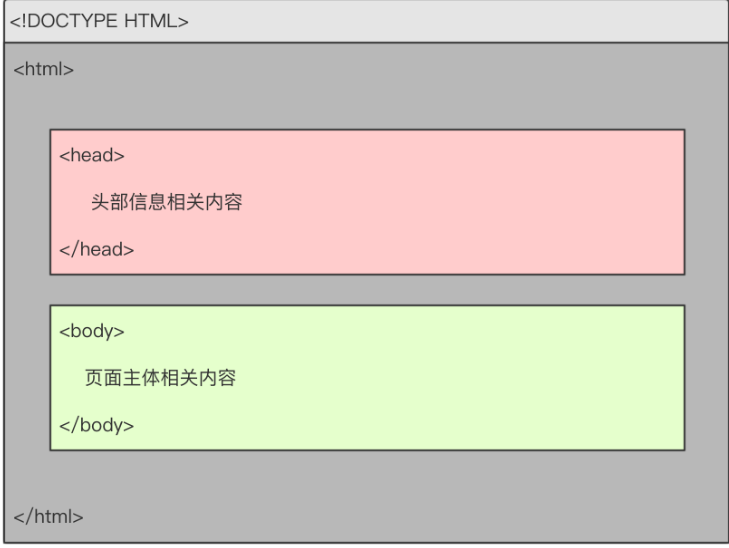
这小节我们来学习HTML文件的结构:一个HTML文件是有自己固定结构的。
| 1 2 3 4 5 |
|
上面的代码解释如下:
首先,<!DOCTYPE HTML>是文档声明,必须写在HTML文档的第一行,位于<html>标签之前,表明该文档是HTML5文档。
<html></html>称为根标签,所有的网页标签都在<html></html>中。<head></head>标签用于定义文档的头部,它是所有头部元素的容器。常见的头部元素有<title>、<script>、<style>、<link>和<meta>等标签,头部标签在下一节中会有详细介绍。- 在
<body>和</body>标签之间的内容是网页的主要内容,如<h1>、<p>、<a>、<img>等网页内容标签,在<body>标签中的内容(图中淡绿色部分内容)最终会在浏览器中显示出来。
HTML文档包含了HTML标签及文本内容,不同的标签在浏览器上会显示出不同的效果,所以我们需要记住最常见的标签的特性。
六,HTML注释
无论我们学习什么编程语言,一定要重视的就是注释,注释的重要性不言而喻,我们在此不再啰嗦,下面我们说一下HTML中注释的格式:
| 1 |
|
注意:注释中可以直接使用回车换行。并且我们习惯用注释的标签把HTML代码包裹起来。如:
| 1 2 3 |
|
HTML注释的注意事项:
- HTML注释不支持嵌套
- HTML注释不能写在HTML标签中
七,HTML标签属性
HTML标签可以设置属性,属性一般以键值对的方式写在开始标签中。如
<div id="i1">这是一个div标签</div> <p class='p1 p2 p3'>这是一个段落标签</p> <a href="http://www.baidu.com">这是一个链接</a> <input type='button' onclick='addclick()'></input>
为什么能设置属性能?
其实呢,你可以这样简单理解,因为最终我们这些标签会通过css去美化,通过javascript来操作,那么这些标签我们可以看成是一个对象,对象就应该有它自己的属性和方法。那么你像上面说到input标签,type=‘button’就是它的属性,onclick=‘addclick()’就是它的方法。
关于标签属性的注意事项:
| 1 2 3 4 5 6 |
|
八,标签分类
HTML中标签元素三种不同类型:块状元素,行内元素,行内块状元素。
8.1 常用的块状元素:
| 1 |
|
特点:display:block;
- 1、每个块级元素都从新的一行开始,并且其后的元素也另起一行。独占一行
- 2、元素的高度、宽度、行高以及顶和底边距都可设置。
- 3、元素宽度在不设置的情况下,是它本身父容器的100%(和父元素的宽度一致),除非设定一个宽度。
8.2 常用的行内元素:
| 1 |
|
特点:display:inline;
- 1、和其他元素都在一行上;
- 2、元素的高度、宽度及顶部和底部边距不可设置;
- 3、元素的宽度就是它包含的文字或图片的宽度,不可改变。
8.3 常用的行内块状元素:
| 1 |
|
特点:display:inline-block;
- 1、和其他元素都在一行上;
- 2、元素的高度、宽度、行高以及顶和底边距都可设置
注意:
我们可以通过display属性对块级元素、行内元素、行内块元素进行转换,为后面页面布局做好了准备。
九,标签嵌套规则
块元素可以包含内联元素或某些块元素,但内联元素却不能包含块元素,它只能包含其它的内联元素,例如:
| 1 2 3 4 5 |
|
块级元素不能放在p标签里面,比如
| 1 2 3 |
|
有几个特殊的块级元素只能包含内嵌元素,不能再包含块级元素,这几个特殊的标签是:
| 1 |
|
li元素可以嵌入ul,ol,div等标签
<ul>
<li>
<ul>
<li>
<div>
</div>
</li>
<li>
<ol>
<li></li>
<li></li>
<li></li>
<li></li>
</ol>
</li>
</ul>
</li>
</ul>