第1步 - 从一段文字和一个列表开始
在本练习中,我们希望向左浮动一个“后退”按钮,在右侧浮动一个“下一步”按钮。我们可以使用两个div,但为了简单起见,我们将使用两个列表项。
我们将从一段文本和一个简单列表开始。UL使用ID选择器(id =“navigation”)设置样式,并且两个LI使用类选择器(class =“left”和class =“right”)设置样式。这里可以使用任何名称。
第2步 - 删除子弹
要删除HTML列表项目符号,请将“list-style-type”设置为“none”。
ul#navigation { list-style-type: none; }
第3步 - 删除填充和边距
标准HTML列表具有一定量的左缩进。每个浏览器的金额各不相同。有些浏览器使用填充(Mozilla,Netscape,Safari),其他浏览器使用边距(Internet Explorer,Opera)来设置缩进量。
要在所有浏览器中一致地删除此左缩进,请将“UL”的填充和边距都设置为“0”。
margin: 0;
padding: 0;
第4步 - 浮动列表项
现在添加了两个规则以使列表项移动到页面的边缘。在“后退”按钮上使用“float:left”,在“下一步”按钮上使用“float:right”。浮动元素时也需要宽度 - 除非它是图像。
对于此示例,使用宽度为5em。float:right list项目看起来好像没有浮动到包含框的右边缘。这是因为它在5em宽的盒子内对齐。我们很快就会解决这个问题
ul#navigation .left
{
float: left;
width: 5em;
}
ul#navigation .right
{
float: right;
width: 5em;
}
第5步 - 在列表上方添加一行
要在浮动列表上方添加一行,请使用简写规则“border-top:1px solid#666;”。Netscape 4不喜欢这个规则,所以它应该使用“ @import ” 隐藏在浏览器中。
border-top: 1px solid #666;
第6步 - 在线下添加填充
该行非常靠近两个列表项的顶部。这可以通过调整UL填充来修复。在这种情况下,我们将使用规则“padding:.5em 0;”将.5em添加到UL的顶部和底部,而不是侧面。
padding: .5em 0;
第7步 - 显示块
为了给列表项提供翻转效果,需要使用应用于“a”状态的“display:block”将其转换为块。
当超链接转换为块级别时,Mac / Opera6会将下划线放在超链接的单词上方而不是在它们下面,Win / Opera将根本不显示下划线。这些渲染问题将在以下步骤中处理。
ul#navigation li a { display: block; }
第8步 - 移动宽度
除非将宽度添加到“a”状态,否则Win / IE5和Win / IE6将不会将整个块识别为活动链接。因此,我们从两个浮动规则中删除宽度并将其应用于“a”状态。
width: 5em;
第9步 - 添加背景颜色
要添加背景颜色,请将其设置为“a”状态。还添加了颜色以使文本可读。
color: #FFF;
background-color: #036;
第10步 - 添加填充
将填充添加到“a”状态中的列表项。
padding: .2em 0;
第11步 - 文本修饰和对齐
此时,您可能希望删除文本下划线。通常的做法是导航不要有下划线,因为它们的位置和其他反馈机制使它们更明显地成为链接。但是,您应该知道修改标准超链接行为(例如下划线)可能会让某些用户感到困惑,他们可能没有意识到该项是链接。
我们还将使用“text-align:center”将文本置于框中。
text-align: center;
text-decoration: none;
第12步 - 添加悬停状态
使用“a:hover”将第二种背景颜色设置为翻转状态。如果您现在滚动列表,您将看到翻转工作。
ul#navigation li a:hover
{
color: #FFF;
background-color: #69C;
}
完了!
代码如下所示:
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
ul {
list-style-type:none;
margin:0;
padding:.5em 0;
border-top:1px solid #666;
}
ul li a {
display: block;
width:5em;
color:#fff;
background-color:#036;
padding:.2em 0;
text-align:center;
text-decoration:none;
}
ul li a:hover {/*new codes*/
color:#fff;
background-color:#69c;
}
ul .left {
float:left;
width:5em;
}
ul .right {
float:right;
width:5em;
}
</style>
</head>
<body>
<p>
Lorem ipsum dolor sit amet,consectetuer adipiscing elit,sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat。
</p>
<ul id="navigation">
<li class="left"><a href="#">Back</a></li>
<li class="right"><a href="#">Next</a></li>
</ul>
</body>
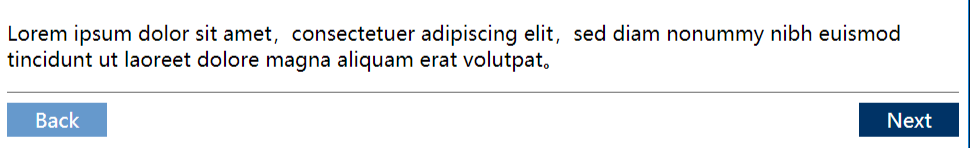
</html>效果图如下: