1.MainActivity主页面
package com.example.zonghelianxi01;
import android.annotation.SuppressLint;
import android.support.annotation.Nullable;
import android.support.design.widget.TabLayout;
import android.support.v4.view.ViewPager;
import android.support.v4.widget.DrawerLayout;
import android.support.v7.app.ActionBarDrawerToggle;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.Gravity;
import android.view.MenuItem;
import com.example.Apaper.TabAdaper;
import com.example.Fragment.LiftFragment;
public class MainActivity extends AppCompatActivity {
private DrawerLayout layout;
private ActionBarDrawerToggle toggle;
private ViewPager viewPager;
private TabLayout tabLayout;
@SuppressLint("ResourceType")
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//为 空是添加fragment
if(savedInstanceState == null){
getSupportFragmentManager().beginTransaction()
.add(R.id.f_layout,new LiftFragment())
.commit();
}
//初始化view
initView();
}
//初始化view
private void initView() {
//获取资源id
layout = findViewById(R.id.d_layout);
//允许标题栏显示左边图片
getSupportActionBar().setDisplayHomeAsUpEnabled(true);
//ActionBar和DrawerLayout中间人
toggle = new ActionBarDrawerToggle(this,layout,R.string.open_start,R.string.close_start);
layout.addDrawerListener(toggle);
toggle.syncState();
//获取资源id
viewPager = findViewById(R.id.v_page);
//设置适配器
viewPager.setAdapter(new TabAdaper(getSupportFragmentManager()));
//获取资源id
tabLayout = findViewById(R.id.t_layout);
tabLayout.setupWithViewPager(viewPager);
}
//支持点击
@Override
public boolean onOptionsItemSelected(MenuItem item) {
if(toggle.onOptionsItemSelected(item)){
return true;
}
return super.onOptionsItemSelected(item);
}
//点击跳转
public void showPage(int i) {
viewPager.setCurrentItem(i);
layout.closeDrawer(Gravity.START);
}
}
2.Fragment提取的基类BaseFragment
package com.example.Fragment;
import android.os.Bundle;
import android.support.annotation.NonNull;
import android.support.annotation.Nullable;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public abstract class BaseFragment extends Fragment {
@Nullable
@Override
public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
return inflater.inflate(getLayoutResId(),container,false);
}
@Override
public void onViewCreated(@NonNull View view, @Nullable Bundle savedInstanceState) {
super.onViewCreated(view, savedInstanceState);
//初始化view
initView(view);
//初始化数据
initData();
}
//初始化数据
protected abstract void initData();
//初始化view
protected abstract void initView(View view);
protected abstract int getLayoutResId();
}
3.侧拉的适配页面
package com.example.Apaper;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.TextView;
import com.example.zonghelianxi01.R;
public class LiftAdaper extends BaseAdapter {
private String[] pageName = new String[]{
"资讯","社区","群组","我的"
};
private Context context;
private final int ITEM_COUNT = 2;
private final int IMAGE_TYPE = 0;
private final int TEXT_TYPE = 1;
public LiftAdaper(Context context) {
this.context = context;
}
@Override
public int getCount() {
return pageName.length+1;
}
@Override
public String getItem(int position) {
//当position==0;
if(position == 0){
return null;
}
return pageName[position-1];
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public int getViewTypeCount() {
return ITEM_COUNT;
}
@Override
public int getItemViewType(int position) {
return position==0?IMAGE_TYPE:TEXT_TYPE;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder holder;
if(convertView == null){
convertView = LayoutInflater.from(context).inflate(
getItemViewType(position)==IMAGE_TYPE? R.layout.image_item:R.layout.text_item
,parent,false);
holder = new ViewHolder(convertView);
}else{
holder = (ViewHolder) convertView.getTag();
}
if(getItemViewType(position)==TEXT_TYPE){
holder.bind(getItem(position));
}
return convertView;
}
//创建寄存器
class ViewHolder{
TextView textView;
ImageView imageView;
//获取资源id
public ViewHolder(View convertView) {
textView = convertView.findViewById(R.id.lift_text);
imageView = convertView.findViewById(R.id.lift_image);
convertView.setTag(this);
}
//赋值
public void bind(String item) {
textView.setText(item);
if(imageView!=null){
imageView.setImageResource(R.mipmap.ic_launcher);
}
}
}
}
4.侧拉的fragment
package com.example.Fragment;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ListView;
import com.example.Apaper.LiftAdaper;
import com.example.zonghelianxi01.MainActivity;
import com.example.zonghelianxi01.R;
public class LiftFragment extends BaseFragment {
private ListView listView;
//初始化数据
@Override
protected void initData() {
}
//初始化view
@Override
protected void initView(View view) {
//获取资源id
listView = view.findViewById(R.id.menus);
//设置适配器
listView.setAdapter(new LiftAdaper(getActivity()));
//点击跳转
listView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
//图片不可点击
if(position == 0){
return;
}
((MainActivity)getActivity()).showPage(position-1);
}
});
}
//初始化加载布局
@Override
protected int getLayoutResId() {
return R.layout.liftfragment;
}
}
5.侧拉的布局 多条目实现
5.1侧拉显示头像布局
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="10dp"
xmlns:app="http://schemas.android.com/apk/res-auto">
<ImageView
android:id="@+id/lift_image"
android:layout_width="100dp"
android:layout_height="100dp"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
android:src="@mipmap/ic_launcher"
/>
</android.support.constraint.ConstraintLayout>
5.2侧拉显示文字布局
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
xmlns:app="http://schemas.android.com/apk/res-auto">
<TextView
android:id="@+id/lift_text"
android:layout_width="0dp"
android:layout_height="wrap_content"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
android:padding="15dp"
android:text="TEXT"
android:gravity="center"
/>
</android.support.constraint.ConstraintLayout>
6.tablayout切换页面
package com.example.Apaper;
import android.support.annotation.Nullable;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentPagerAdapter;
import com.example.Fragment.FragmentFour;
import com.example.Fragment.FragmentOne;
import com.example.Fragment.FragmentThree;
import com.example.Fragment.FragmentTwo;
public class TabAdaper extends FragmentPagerAdapter {
private String[] pageName = new String[]{
"资讯","社区","群组","我的"
};
public TabAdaper(FragmentManager fm) {
super(fm);
}
@Override
public Fragment getItem(int i) {
switch (i){
case 0:
return new FragmentOne();
case 1:
return new FragmentTwo();
case 2:
return new FragmentThree();
case 3:
return new FragmentFour();
default:
return new Fragment();
}
}
@Nullable
@Override
public CharSequence getPageTitle(int position) {
return pageName[position];
}
@Override
public int getCount() {
return pageName.length;
}
}
7.主页面布局
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:id="@+id/d_layout"
android:layout_height="match_parent"
tools:context=".MainActivity">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.design.widget.TabLayout
android:id="@+id/t_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
app:tabTextColor="@color/colorAccent"
app:tabSelectedTextColor="@color/colorPrimary"
app:tabIndicatorColor="@android:color/transparent"
app:tabIndicatorHeight="1dp"
/>
<android.support.v4.view.ViewPager
android:id="@+id/v_page"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_above="@id/t_layout"
/>
</RelativeLayout>
<FrameLayout
android:id="@+id/f_layout"
android:layout_width="200dp"
android:layout_height="match_parent"
android:layout_gravity="start"
android:background="#fff"
/>
</android.support.v4.widget.DrawerLayout>
8.轮播图的适配器
package com.example.Apaper;
import android.content.Context;
import android.support.annotation.NonNull;
import android.support.v4.view.PagerAdapter;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import com.example.Bean.ImageBean;
import com.nostra13.universalimageloader.core.ImageLoader;
import java.util.ArrayList;
import java.util.List;
public class ImageAdaper extends PagerAdapter {
private List<ImageBean.NewslistBean> mData;
private Context context;
public ImageAdaper(List<ImageBean.NewslistBean> mData, Context context) {
this.mData = mData;
this.context = context;
}
@Override
public int getCount() {
return mData.size()>0?5000:0;
}
@Override
public boolean isViewFromObject(@NonNull View view, @NonNull Object o) {
return view==o;
}
public ImageBean.NewslistBean getItem(int position){
return mData.get(position%mData.size());
}
@NonNull
@Override
public Object instantiateItem(@NonNull ViewGroup container, int position) {
ImageView imageView = new ImageView(context);
imageView.setScaleType(ImageView.ScaleType.CENTER_CROP);
container.addView(imageView);
ImageLoader.getInstance().displayImage(getItem(position).getPicUrl(),imageView);
return imageView;
}
@Override
public void destroyItem(@NonNull ViewGroup container, int position, @NonNull Object object) {
container.removeView((View) object);
}
}
9.显示内容的适配器
package com.example.Apaper;
import android.annotation.SuppressLint;
import android.content.Context;
import android.content.res.Resources;
import android.os.Handler;
import android.os.Message;
import android.support.v4.view.ViewPager;
import android.util.DisplayMetrics;
import android.util.TypedValue;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.TextView;
import com.example.Bean.ImageBean;
import com.example.Bean.NewsBean;
import com.example.zonghelianxi01.R;
import com.nostra13.universalimageloader.core.ImageLoader;
import java.util.ArrayList;
import java.util.List;
public class OneAdaper extends BaseAdapter {
private List<NewsBean.ResultBean> mResult;
private List<ImageBean.NewslistBean> mData;
private Context mContext;
private final int ITEM_COUNT = 2;
private final int NEW_TYPE = 0;
private final int BUNNER_TYPE = 1;
public OneAdaper(Context mContext) {
this.mContext = mContext;
//初始化
mResult = new ArrayList<>();
mData = new ArrayList<>();
}
//判断是否有banner
public boolean hasBunner(){
return mData.size()>0;
}
//刷新bunner
public void setmData(List<ImageBean.NewslistBean> datas){
//清空
mData.clear();
if(datas!=null){
//添加数据
mData.addAll(datas);
}
//刷新适配器
notifyDataSetChanged();
}
//刷新新闻
public void setmResult(List<NewsBean.ResultBean> results){
//清空
mResult.clear();
if (results!=null){
//添加数据
mResult.addAll(results);
}
//刷新适配器
notifyDataSetChanged();
}
//追加新闻
public void addResult(List<NewsBean.ResultBean> results){
if(results!=null){
//添加数据
mResult.addAll(results);
}
//刷新适配器
notifyDataSetChanged();
}
@Override
public int getCount() {
return hasBunner()?mResult.size()+1:mResult.size();
}
@Override
public NewsBean.ResultBean getItem(int position) {
return mResult.get(hasBunner()?position-1:position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public int getViewTypeCount() {
return ITEM_COUNT;
}
@Override
public int getItemViewType(int position) {
if(position==0&&hasBunner()){
return BUNNER_TYPE;
}else{
return NEW_TYPE;
}
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
if(getItemViewType(position) == BUNNER_TYPE){
BunnerViewHolder holder;
if(convertView == null){
convertView = LayoutInflater.from(mContext).inflate(R.layout.bunner_item,parent,false);
holder = new BunnerViewHolder(convertView);
}else{
holder = (BunnerViewHolder) convertView.getTag();
}
holder.bindBunner(mData);
}else{
NewViewHolder holder;
if (convertView == null){
convertView = LayoutInflater.from(mContext).inflate(R.layout.new_item,parent,false);
holder = new NewViewHolder(convertView);
}else{
holder = (NewViewHolder) convertView.getTag();
}
holder.bindNew(getItem(position));
}
return convertView;
}
//创建bunner寄存器
class BunnerViewHolder{
ViewPager viewPager;
LinearLayout layout;
TextView textView;
//获取资源id
public BunnerViewHolder(View convertView) {
viewPager = convertView.findViewById(R.id.one_pager);
layout = convertView.findViewById(R.id.dot);
textView = convertView.findViewById(R.id.deso);
convertView.setTag(this);
}
//设置值
public void bindBunner(final List<ImageBean.NewslistBean> mData) {
//创建适配器
final ImageAdaper adaper = new ImageAdaper(mData,mContext);
viewPager.setAdapter(adaper);
//滑动监听
viewPager.addOnPageChangeListener(new ViewPager.OnPageChangeListener() {
//缓存的点
private int index = -1;
@Override
public void onPageScrolled(int i, float v, int i1) {
}
@Override
public void onPageSelected(int i) {
//改变textview
textView.setText(mData.get(i%mData.size()).getTitle());
//textView.setText(adaper.getItem(i).getTitle());
//改变当前点
layout.getChildAt(i%layout.getChildCount()).setSelected(true);
//还原原来的点
if(index>=0){
layout.getChildAt(index%layout.getChildCount()).setSelected(false);
}
index = i;
}
@Override
public void onPageScrollStateChanged(int i) {
}
});
//初始化小圆点
initDot(mData.size());
//切换中间位置
int center = adaper.getCount() / 2;
center = center - center%mData.size();
viewPager.setCurrentItem(center);
//开始轮播
startLooper();
}
//创建Handler
@SuppressLint("HandlerLeak")
private Handler handler = new Handler(){
@Override
public void handleMessage(Message msg) {
viewPager.setCurrentItem(viewPager.getCurrentItem()+1);
handler.sendEmptyMessageDelayed(0,2000);
}
};
//开始轮播
private void startLooper() {
handler.removeCallbacksAndMessages(null);
handler.sendEmptyMessageDelayed(0,2000);
}
//初始化小圆点
private void initDot(int size) {
layout.removeAllViews();
for (int i = 0; i < size; i++) {
ImageView imageView = new ImageView(mContext);
imageView.setBackgroundResource(R.drawable.selected_dot);
//布局参数,宽高包裹
LinearLayout.LayoutParams params = new LinearLayout.LayoutParams(
ViewGroup.LayoutParams.WRAP_CONTENT,ViewGroup.LayoutParams.WRAP_CONTENT
);
int marage = (int)TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP,5,
mContext.getResources().getDisplayMetrics()
);
params.leftMargin = marage;
params.rightMargin = marage;
layout.addView(imageView,params);
}
}
}
//创建新闻寄存器
class NewViewHolder{
ImageView image;
TextView title;
TextView summary;
//获取资源id
public NewViewHolder(View convertView) {
image = convertView.findViewById(R.id.one_image);
title = convertView.findViewById(R.id.title);
summary = convertView.findViewById(R.id.summary);
convertView.setTag(this);
}
//赋值
public void bindNew(NewsBean.ResultBean item) {
title.setText(item.getName());
summary.setText(item.getSummary());
ImageLoader.getInstance().displayImage(item.getImageUrl(),image);
}
}
}
10.Application初始化图片
package com.example.Application;
import android.app.Application;
import android.graphics.Bitmap;
import com.example.zonghelianxi01.R;
import com.nostra13.universalimageloader.core.DisplayImageOptions;
import com.nostra13.universalimageloader.core.ImageLoader;
import com.nostra13.universalimageloader.core.ImageLoaderConfiguration;
public class App extends Application {
@Override
public void onCreate() {
super.onCreate();
ImageLoader.getInstance().init(new ImageLoaderConfiguration.Builder(this)
.memoryCacheSizePercentage(10)
.diskCacheSize(50*1024*1024)
.defaultDisplayImageOptions(new DisplayImageOptions.Builder()
.bitmapConfig(Bitmap.Config.RGB_565)
.cacheOnDisk(true)
.cacheInMemory(true)
.showImageOnFail(R.mipmap.ic_launcher)
.showImageForEmptyUri(R.mipmap.ic_launcher)
.showImageOnLoading(R.mipmap.ic_launcher)
.build())
.build());
}
}
11.显示内容的Fragment
扫描二维码关注公众号,回复:
4184668 查看本文章


package com.example.Fragment;
import android.view.View;
import android.widget.Toast;
import com.example.Apaper.OneAdaper;
import com.example.Bean.ImageBean;
import com.example.Bean.NewsBean;
import com.example.Utils.NetUtil;
import com.example.zonghelianxi01.R;
import me.maxwin.view.XListView;
public class FragmentOne extends BaseFragment {
private String imageUrl = "https://api.tianapi.com/wxnew/?key=605fa0a929c8d8b116424df0510c6b2a&num=6&page=1";
private String newUrl = "http://172.17.8.100/movieApi/movie/v1/findHotMovieList?page=%d&count=%d";
private XListView xListView;
private int mPage;
private final int LOAD_COUNT = 10;
private OneAdaper adaper;
//初始化数据
@Override
protected void initData() {
mPage = 1;
//设置支持刷新/加载
xListView.setPullRefreshEnable(true);
xListView.setPullLoadEnable(true);
//刷新加载监听
xListView.setXListViewListener(new XListView.IXListViewListener() {
//刷新
@Override
public void onRefresh() {
mPage=1;
loadData();
}
//加载
@Override
public void onLoadMore() {
loadData();
}
});
loadData();
}
private void loadData() {
if(mPage == 1){
//加载bunner
loadBunner();
//加载新闻
loadNew();
}else{
//加载新闻
loadNew();
}
}
//加载新闻
private void loadNew() {
NetUtil.getInstance().getReruest(String.format(newUrl, mPage, LOAD_COUNT), NewsBean.class,
new NetUtil.CallBack<NewsBean>() {
@Override
public void onSuccess(NewsBean o) {
if(o==null){
Toast.makeText(getActivity(),"请求错误",Toast.LENGTH_SHORT).show();
return;
}
if(mPage==1){
//刷新
adaper.setmResult(o.getResult());
}else{
//加载
adaper.addResult(o.getResult());
}
mPage++;
//停止刷新
xListView.stopRefresh();
//停止加载
xListView.stopLoadMore();
//当集合长度小于数据长度停止加载
if(o.getResult().size()<LOAD_COUNT){
xListView.setPullLoadEnable(false);
}
}
}
);
}
//加载bunner
private void loadBunner() {
NetUtil.getInstance().getReruest(imageUrl, ImageBean.class, new NetUtil.CallBack<ImageBean>() {
@Override
public void onSuccess(ImageBean o) {
if(o==null){
Toast.makeText(getActivity(),"请求错误",Toast.LENGTH_SHORT).show();
return;
}
adaper.setmData(o.getNewslist());
}
});
}
//初始化view
@Override
protected void initView(View view) {
//获取资源id
xListView = view.findViewById(R.id.x_listview);
//创建适配器
adaper = new OneAdaper(getActivity());
//设置适配器
xListView.setAdapter(adaper);
}
//初始化加载布局
@Override
protected int getLayoutResId() {
return R.layout.fragmentone;
}
}
12.工具类
package com.example.Utils;
import android.annotation.SuppressLint;
import android.os.AsyncTask;
import com.google.gson.Gson;
import java.io.BufferedReader;
import java.io.IOException;
import java.io.InputStream;
import java.io.InputStreamReader;
import java.net.HttpURLConnection;
import java.net.MalformedURLException;
import java.net.URL;
import java.net.URLConnection;
public class NetUtil {
private static NetUtil instance;
private Gson gson;
public NetUtil() {
gson = new Gson();
}
public static NetUtil getInstance() {
if(instance == null){
instance = new NetUtil();
}
return instance;
}
//执行一个网络请求返回string
public String getReruest(String urlStr){
String result = "";
try {
//打开url地址
URL url = new URL(urlStr);
//打开连接
HttpURLConnection urlConnection = (HttpURLConnection) url.openConnection();
//设置请求方式
urlConnection.setRequestMethod("GET");
//设置超时
urlConnection.setConnectTimeout(5000);
urlConnection.setReadTimeout(5000);
//获取请求码
int responseCode = urlConnection.getResponseCode();
if(responseCode == 200){
result = stream2String(urlConnection.getInputStream());
}
} catch (MalformedURLException e) {
e.printStackTrace();
} catch (IOException e) {
e.printStackTrace();
}
return result;
}
//将字节流转换为字符流
private String stream2String(InputStream inputStream) throws IOException {
StringBuilder builder = new StringBuilder();
BufferedReader br = new BufferedReader(new InputStreamReader(inputStream));
for (String tmp = br.readLine();tmp !=null;tmp = br.readLine()){
builder.append(tmp);
}
return builder.toString();
}
//执行一个网络请求返回bean
public <E> E getReruest(String urlStr,Class clazz){
return (E) gson.fromJson(getReruest(urlStr),clazz);
}
//定义接口
public interface CallBack<E>{
void onSuccess(E e);
}
//异步请求 接口回调
@SuppressLint("StaticFieldLeak")
public void getReruest(String urlStr, final Class clazz, final CallBack callBack ){
new AsyncTask<String,Void,Object>(){
@Override
protected Object doInBackground(String... strings) {
return getReruest(strings[0],clazz);
}
@Override
protected void onPostExecute(Object o) {
callBack.onSuccess(o);
}
}.execute(urlStr);
}
}
13.侧拉页面布局
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto">
<ListView
android:id="@+id/menus"
android:layout_width="0dp"
android:layout_height="0dp"
android:padding="15dp"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
/>
</android.support.constraint.ConstraintLayout>
14.内容页面布局 xlistview
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto">
<me.maxwin.view.XListView
android:id="@+id/x_listview"
android:layout_width="0dp"
android:layout_height="0dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
/>
</android.support.constraint.ConstraintLayout>
15.轮播图小圆点布局
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval"
>
<size
android:width="8dp"
android:height="8dp"
/>
<solid
android:color="#909090"/>
</shape>
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval"
>
<size
android:width="8dp"
android:height="8dp"
/>
<solid
android:color="#900000"
/>
</shape>
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_selected="true" android:drawable="@drawable/shap_sel_dot"></item>
<item android:drawable="@drawable/shape_normal_dot"></item>
</selector>
16.内容页面多条目展示布局
16.1 new_item.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="10dp"
xmlns:app="http://schemas.android.com/apk/res-auto">
<ImageView
android:id="@+id/one_image"
android:layout_width="140dp"
android:layout_height="120dp"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
/>
<TextView
android:id="@+id/title"
android:layout_width="0dp"
android:layout_height="wrap_content"
app:layout_constraintTop_toTopOf="@id/one_image"
app:layout_constraintRight_toLeftOf="@id/one_image"
app:layout_constraintLeft_toLeftOf="parent"
android:text="title"
/>
<TextView
android:id="@+id/summary"
android:layout_width="0dp"
android:layout_height="wrap_content"
app:layout_constraintBottom_toBottomOf="@id/one_image"
app:layout_constraintRight_toLeftOf="@id/one_image"
app:layout_constraintLeft_toLeftOf="parent"
android:maxLines="3"
android:text="summary"
/>
</android.support.constraint.ConstraintLayout>
16.2 bunner_item.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
xmlns:app="http://schemas.android.com/apk/res-auto">
<android.support.v4.view.ViewPager
android:id="@+id/one_pager"
android:layout_width="0dp"
android:layout_height="200dp"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
/>
<LinearLayout
android:id="@+id/dot"
android:layout_width="wrap_content"
android:layout_height="0dp"
android:orientation="horizontal"
app:layout_constraintRight_toRightOf="@id/one_pager"
app:layout_constraintBottom_toBottomOf="@id/one_pager"
android:padding="8dp"
/>
<TextView
android:id="@+id/deso"
android:layout_width="0dp"
android:layout_height="wrap_content"
app:layout_constraintRight_toLeftOf="@id/dot"
app:layout_constraintBottom_toBottomOf="@id/one_pager"
app:layout_constraintLeft_toLeftOf="parent"
android:maxLines="1"
android:ellipsize="end"
/>
</android.support.constraint.ConstraintLayout>
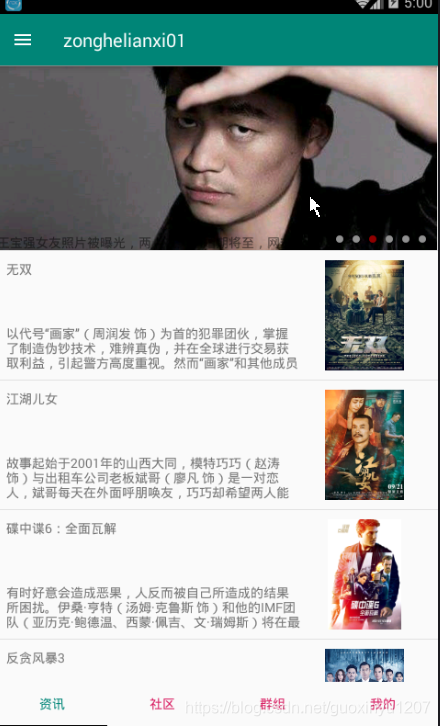
效果图

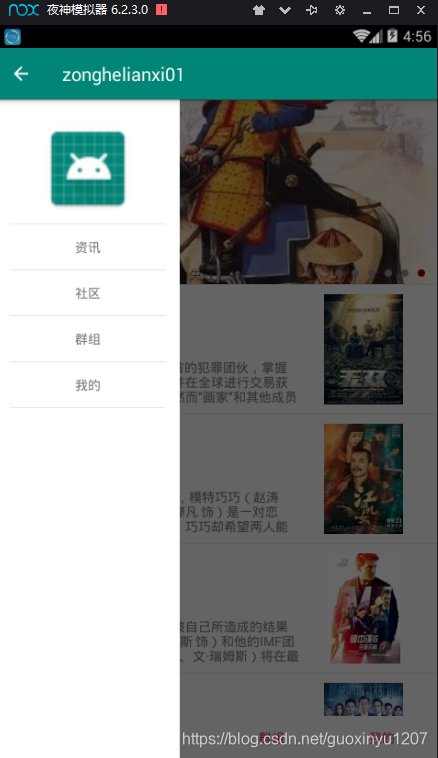
效果图2