原
numpy转置及轴对换transpose函数简单例子理解
数组转置和轴对换
最近学习numpy的相关函数发现这个轴对换十分难理解,所以自己也写了点东西帮助自己理解。
1、利用数组中的T属性进行转置
arr = np.arange(15).reshape((3,5))
arr
array([[ 0, 1, 2, 3, 4],
[ 5, 6, 7, 8, 9],
[10, 11, 12, 13, 14]])
arr.T
array([[ 0, 5, 10],
[ 1, 6, 11],
[ 2, 7, 12],
[ 3, 8, 13],
[ 4, 9, 14]])
2、transpose,应用于高维数组
arr = np.arange(12).reshape((2,2,3))
arr
array([[[ 0, 1, 2],
[ 3, 4, 5]],
[[ 6, 7, 8],
[ 9, 10, 11]]])
arr.transpose((1,0,2))
array([[[ 0, 1, 2],
[ 6, 7, 8]],
[[ 3, 4, 5],
[ 9, 10, 11]]])</code></pre><br>
用T进行低维度的转置很容易就能理解,而对于高维数组需要进行轴对换,就比较费脑子了。
我们先看函数的原型:
transpose(a, axes=None)
Permute the dimensions of an array.
函数中的的a即所创建的arr数组,axes即所要重新排列的维度,在reshape中有三个参数就是三个轴。而三个轴自动被编号为0轴,1轴,2轴,我们可以将其看成index(索引)
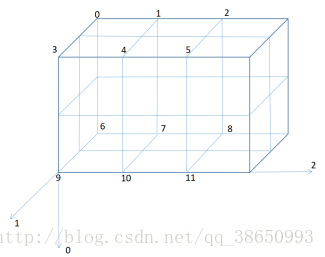
为了更加容易理解transpose函数画了一个arr数组的三维图如下

上面就是一个2×2×4的立方体,对应于reshape中的三个参数,也对应着三个索引0,1,2。
先看0轴,即从上往下看,有两个数组
[0, 1, 2,
3, 4, 5]
[6, 7, 8,
9, 10, 11]
再看1轴,也为两个数组
[0, 1, 2,
6, 7, 8]
[3, 4, 5,
9, 10, 11]
2轴四个数组:
[0, 3,
6, 9] 后三类推
此时我们在回到transpose的axes参数,我们用的是(1, 0, 2),也就是说,我们将轴的顺序重新排列,即将这里的1轴与0轴调换得到一个新的2×2×4的数组。

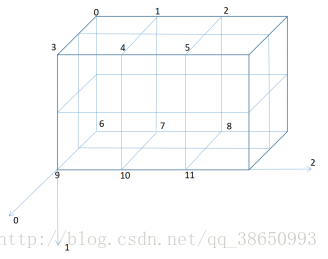
观察轴对换后的三维图,从0轴到2轴, 很容易写出变换后的数组
array([[[ 0, 1, 2], [ 6, 7, 8]],[[ 3, 4, 5], [ 9, 10, 11]]])</code></pre>
另外对于索引的变化也与transpose的重新排列顺序一致
例如数值3的初始索引为[0,1,0],变换后即是[1,0,0]
In [87]: arr
Out[87]:
array([[[ 0, 1, 2],
[ 3, 4, 5]],
[[ 6, 7, 8],
[ 9, 10, 11]]])
In [88]: arr.swapaxes(1,0)
Out[89]:
array([[[ 0, 1, 2],
[ 6, 7, 8]],
[[ 3, 4, 5],
[ 9, 10, 11]]])
知道了transpose函数后swapaxes方法也就容易理解,这里参数1,0即对应了transpose中的(1,0),也同样将0轴和1轴进行对换得到新的数组。
上面的三种方法,简单的转置用T即可,其实也是轴对换,而对于高维数组可以选用swapaxes和transpose方法。
这里也有自己理解时看的一些其他人的解答,大家也可以看看帮助理解:
numpy之转置(transpose)和轴对换
这里也有自己理解时看的一些其他人的解答,大家也可以看看帮助理解:
<script>
(function(){
function setArticleH(btnReadmore,posi){
var winH = $(window).height();
var articleBox = $("div.article_content");
var artH = articleBox.height();
if(artH > winH*posi){
articleBox.css({
'height':winH*posi+'px',
'overflow':'hidden'
})
btnReadmore.click(function(){
articleBox.removeAttr("style");
$(this).parent().remove();
})
}else{
btnReadmore.parent().remove();
}
}
var btnReadmore = $("#btn-readmore");
if(btnReadmore.length>0){
if(currentUserName){
setArticleH(btnReadmore,3);
}else{
setArticleH(btnReadmore,1.2);
}
}
})()
</script>
</article>