版权声明:本文为博主原创文章,转载时请标明出处 https://blog.csdn.net/weixin_41056807/article/details/83999227
第四章 JavaScript图片库
点击有a链接的图片,不发生跳转页面再显示图片而是在本页展示图片
- 占位符
- 最好使用一个有序清单元素(ol)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>javascript</h1>
<ul>
<li><a href="../img/flower1.jpg" title="A Fireworks Display" onclick="showPic(this);return false;">Firework</a></li>
<li><a href="../img/flower2.jpg" title="A cup of coffee" onclick="showPic(this);return false;">Coffee</a></li>
<li><a href="../img/flower3.jpg" title="A red rose" onclick="showPic(this);return false;">Rose</a></li>
<li><a href="../img/flower5.jpg" title="The Famous clock" onclick="showPic(this);return false;">Big Ben</a></li>
<img src="../img/timeqq.png" alt="my image gallery" id="placeholder" width="500px">
</ul>
<script>
function showPic(whichpic) {
event="JavaScript statement(s)";//添加事件处理函数?????
var source=whichpic.getAttribute("href");
// document.getElementById("placeholder");
var placeholder=document.getElementById("placeholder");
placeholder.setAttribute("src",source);
// var text=whichpic.getAttribute("title");
// var describe=document.getElementById('describe');
// describe.childNodes[0].nodeValue=text;
}
</script>
</body>
</html>
二.事件处理函数
1.鼠标悬停触发事件onmouseover
2.鼠标离开触发事件onmouseout
3.点击链接触发事件onclick
点击事件增加return false;防止用户被带到目标链接窗口
三.让每次点击链接显示图片的同时显示他对应的文本内容
1.childNodes属性:获取任何一个元素的所有子元素。他是包含这个元素全部子元素的数组。
如:找body元素中所有子元素
var body_elemnet = document.getElementsByTagName("body")[0];
console.log(body_elemnet.childNodes);
2.nodeType属性:节点类型
=1 元素节点
=2 属性节点
=3 文本节点
3.nodeValue属性:得到和设置一个节点的值。
4.firstChild和lastChild属性
childNodes数组的第一个(下标是0)的元素:firstChild==childNodes[0]
在标记里增加一段描述
将文本显示在该位置:
<p id="description">Choose an imag.</p>
- 点击图片链接的时候,动态改变图片的title。
- nodeValue属性刷新每次文本的内容
alert(description.childNodes[0].nodeValue);//Choose an imag.显示
完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>javascript</h1>
<ul>
<li><a href="../img/flower1.jpg" title="A Fireworks Display" onclick="showPic(this);return false;">Firework</a></li>
<li><a href="../img/flower2.jpg" title="A cup of coffee" onclick="showPic(this);return false;">Coffee</a></li>
<li><a href="../img/flower4.jpeg" title="A red rose" onclick="showPic(this);return false;">Rose</a></li>
<li><a href="../img/flower5.jpg" title="The Famous clock" onclick="showPic(this);return false;">Big Ben</a></li>
<img src="../img/timeqq.png" alt="my image gallery" id="placeholder" width="500px">
<!--//在点击链接的时候展示图片和他所对应的title-->
<p id="description">Choose an imag.</p>
</ul>
<script>
function showPic(whichpic) {
event="JavaScript statement(s)";//添加事件处理函数?????
var source=whichpic.getAttribute("href");
var placeholder=document.getElementById("placeholder");
placeholder.setAttribute("src",source);
//函数结构,获取whichpic对象的title属性值
var text=whichpic.getAttribute("title")
//用一个变量存放description的文本p
var description=document.getElementById('description');
// describe.childNodes[0].nodeValue=text;33
//实现文本的切换
// alert(description.childNodes[0].nodeValue);//Choose an imag.显示
// alert(description.firstChild.nodeValue);//Choose an imag.显示
//把链接title传给text变量
description.firstChild.nodeValue=text;
}
function countBodyChildren() {
// 查看body中子元素总个数
var body_element=document.getElementsByTagName("body")[0];
alert(body_element.childNodes.length);//7
alert(body_element.nodeType);//1元素节点
}
window.onload=countBodyChildren;
</script>
</body>
</html>
增加css样式——修订版
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
body{
font-family: Arial, Helvetica, sans-serif;
color: #333;
margin: 1em 10%;
}
h1{
color: #333;
background-color: transparent;
}
a{
color: #c60;
background-color: transparent;
font-weight: bold;
text-decoration: none;
}
ul{
padding: 0;
}
li{
float: left;
padding: 1em;
list-style: none;
}
img{
width: 300px;
display: block;
clear: both;
}
</style>
</head>
<body>
<h1>Snapshots</h1>
<ul>
<li><a href="../img/flower1.jpg" title="A Fireworks Display" onclick="showPic(this);return false;">Firework</a></li>
<li><a href="../img/flower2.jpg" title="A cup of coffee" onclick="showPic(this);return false;">Coffee</a></li>
<li><a href="../img/flower4.jpeg" title="A red rose" onclick="showPic(this);return false;">Rose</a></li>
<li><a href="../img/flower5.jpg" title="The Famous clock" onclick="showPic(this);return false;">Big Ben</a></li>
</ul>
<img src="../img/timeqq.png" alt="my image gallery" id="placeholder">
<p id="description">Choose an imag.</p>
<script>
function showPic(whichpic) {
event="JavaScript statement(s)";//添加事件处理函数?????
var source=whichpic.getAttribute("href");
var placeholder=document.getElementById("placeholder");
placeholder.setAttribute("src",source);
//函数结构,获取whichpic对象的title属性值
var text=whichpic.getAttribute("title")
//用一个变量存放description的文本p
var description=document.getElementById('description');
// describe.childNodes[0].nodeValue=text;33
//实现文本的切换
// alert(description.childNodes[0].nodeValue);//Choose an imag.显示
// alert(description.firstChild.nodeValue);//Choose an imag.显示
//把链接title传给text变量
description.firstChild.nodeValue=text;
}
</script>
</body>
</html>
第五章 最佳实践
1.伪协议:javascript:HTML中这种伪协议的调用做法不好
2.css的结构与样式分离
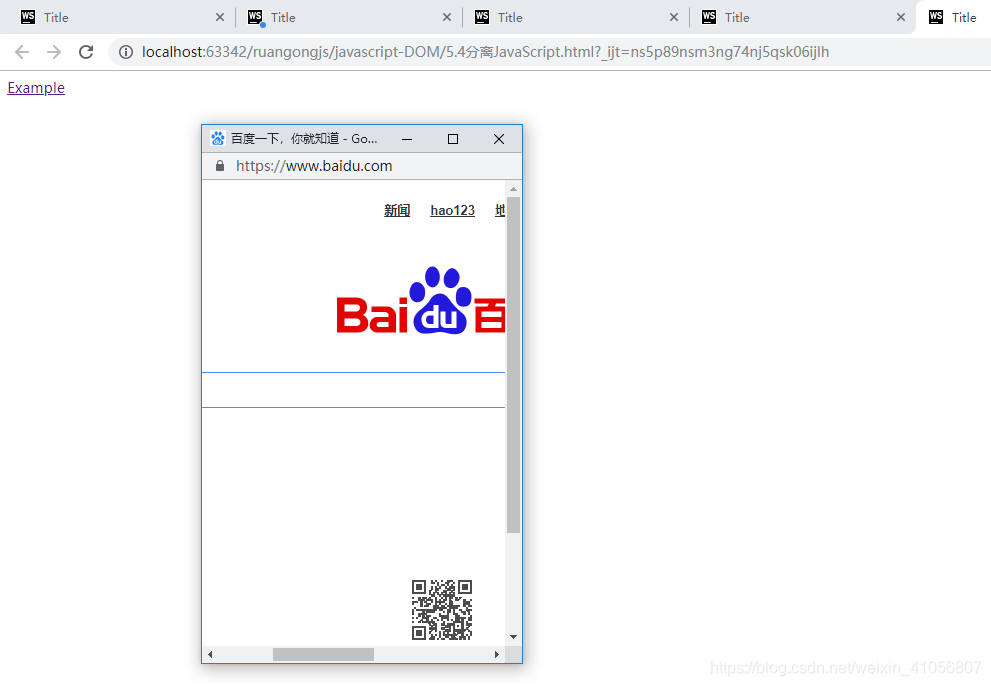
3.分离JavaScript
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<a href="http://www.baidu.com" class="popup">Example</a>
<script>
window.onload=prepareLinks;
function prepareLinks() {
var links = document.getElementsByTagName("a");
for (var i=0;i<links.length;i++){
if (links[i].getAttribute("class")=="popup") {
links[i].onclick = function () {
popUp(this.getAttribute("href"));
return false;
}
}
}
}
function popUp(winURL) {
window.open(winURL,"popup","width=320,height=480")
}
</script>
</body>
</html>
4.向后兼容(对象检测,浏览器嗅探技术)
5.性能考虑
- 尽量少访问DOM和尽量减少标签
- 合并和防止脚本(在一个js文件里,并且将注释删除来达到压缩脚本)
- 压缩脚本
压缩脚本代码的工具
Douglas CrockFord的JSMin
雅虎的YUI Compressor
谷歌的 Closure Compiler