一、Django入门:
1.web框架介绍:
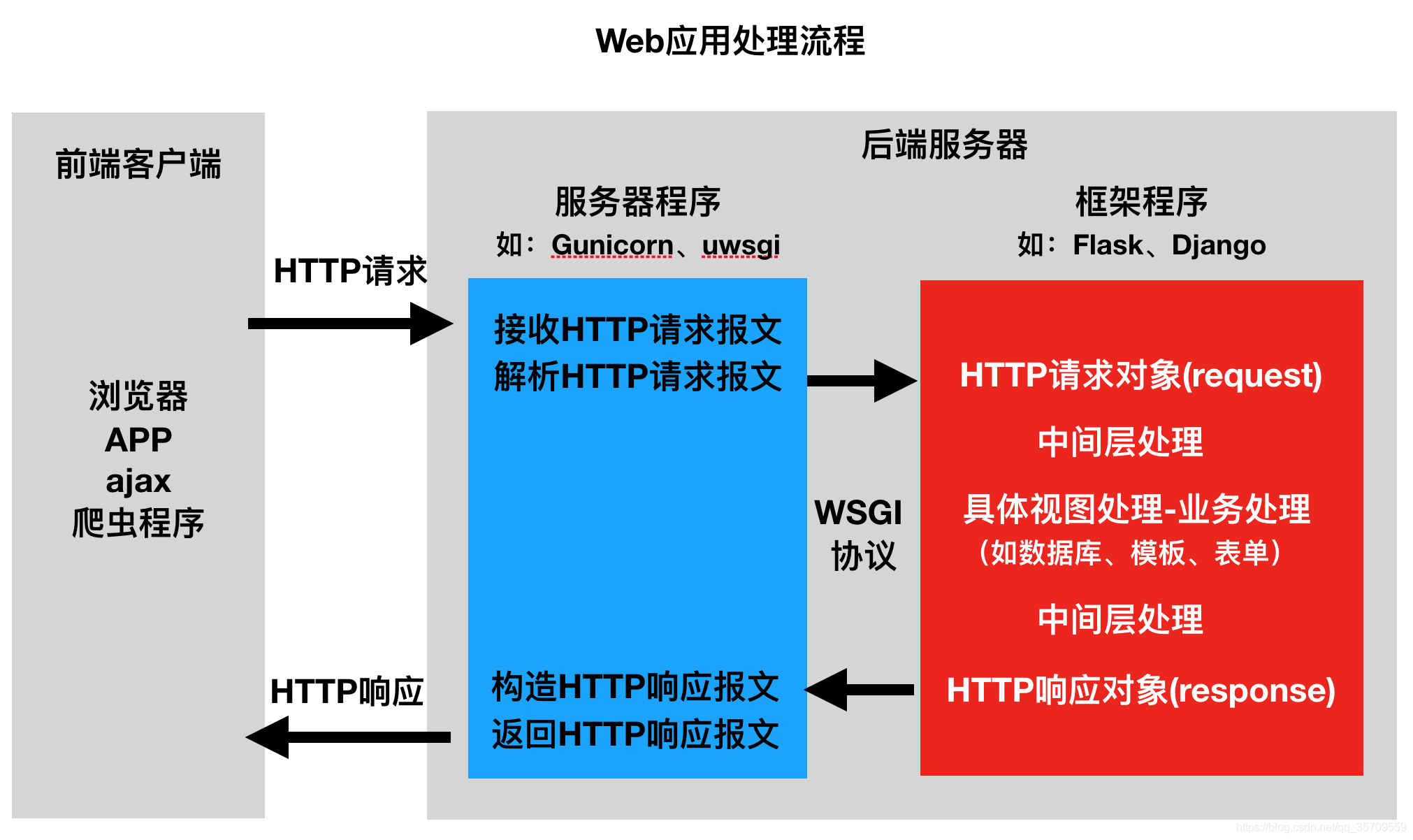
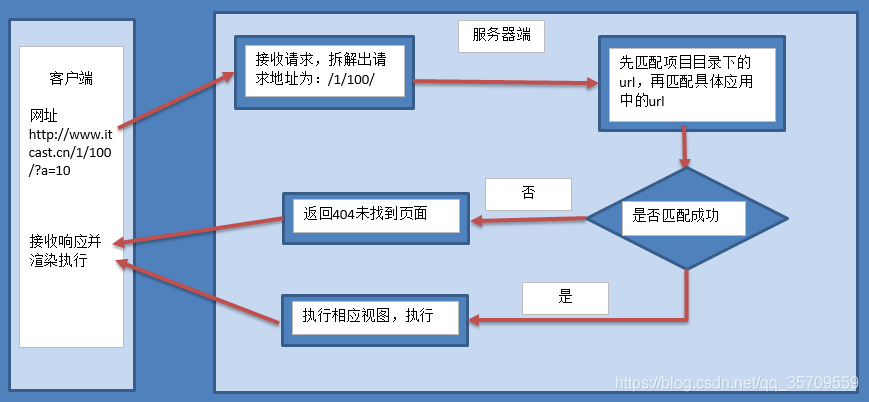
1.1web应用程序处理流程:

2.web框架程序的意义:
- 免于搭建web应用程序
- 免去不同web应用形同代码部分的重复编写,只需要关心web应用核心的业务逻辑.
3.web应用程序的本质:
- 接收并解析HTTP请求,获取具体请求信息;
- 处理本次HTTP请求,即完成本次请求的业务逻辑处理;
- 构造并返回处理结果—HTTP响应
4.django框架的学习方法:
- 如何搭建工程程序
-
- 工程的组件
-
- 工程的配置
-
- 路由定义
-
- 视图函数定义
- 如何获取请求数据(request对象)
- 如何构造响应数据(response对象)
- 如何使用中间层(中间件)
- 框架提供的其他功能组件的使用
-
- 数据库
-
- 模板
-
- admin
二、Django框架的介绍:
1.Django简介:

Django,发音为[`dʒæŋɡəʊ],是用python语言写的开源web开发框架,并遵循MVC设计。劳伦斯出版集团为了开发以新闻内容为主的网站,而开发出来了这个框架,于2005年7月在BSD许可证下发布。这个名称来源于比利时的爵士音乐家DjangoReinhardt,他是一个吉普赛人,主要以演奏吉它为主,还演奏过小提琴等。由于Django在近年来的迅速发展,应用越来越广泛,被著名IT开发杂志SDTimes评选为2013SDTimes100,位列"API、库和框架"分类第6位,被认为是该领域的佼佼者。

Django的主要目的是简便、快速的开发数据库驱动的网站。它强调代码复用,多个组件可以很方便的以"插件"形式服务于整个框架,Django有许多功能强大的第三方插件,你甚至可以很方便的开发出自己的工具包。这使得Django具有很强的可扩展性。它还强调快速开发和DRY(DoNotRepeatYourself)原则。
2.特点:
2.1 重量级框架
对比Flask框架,Django原生提供了众多的功能组件,让开发更简便快速。
- 提供项目工程管理的自动化脚本工具
- 数据库ORM支持(对象关系映射,英语:Object Relational Mapping)
- 模板
- 表单
- Admin管理站点
- 文件管理
- 认证权限
- session机制
- 缓存
2.2 ☆MVT模式:
a.MVC设计模式:
高内聚、低耦合:
高内聚: 一个软件模块是由相关性很强的代码组成,只负责一项任务,也就是常说的单一责任原则。
低耦合: 一个完整的系统,模块与模块之间,尽可能的使其独立存在。也就是说,让每个模块,尽可能的独立完成某个特定的子功能。
有一种程序设计模式叫MVC,其核心思想是分工、解耦,让不同的代码块之间降低耦合,增强代码的可扩展性和可移植性,实现向后兼容。
MVC的全拼为Model-View-Controller,最早由TrygveReenskaug在1978年提出,是施乐帕罗奥多研究中心(Xerox PARC)在20世纪80年代为程序语言Smalltalk发明的一种软件设计模式,是为了将传统的输入(input)、处理(processing)、输出(output)任务运用到图形化用户交互模型中而设计的。随着标准输入输出设备的出现,开发人员只需要将精力集中在业务逻辑的分析与实现上。后来被推荐为Oracle旗下Sun公司Java EE平台的设计模式,并且受到越来越多的使用ColdFusion和PHP的开发者的欢迎。现在虽然不再使用原来的分工方式,但是这种分工的思想被沿用下来,广泛应用于软件工程中,是一种典型并且应用广泛的软件架构模式。后来,MVC的思想被应用在了Web开发方面,被称为Web MVC框架。

- M全拼为Model,主要封装对数据库层的访问,对数据库中的数据进行增、删、改、查操作。
- V全拼为View,用于封装结果,生成页面展示的html内容。
- C全拼为Controller,用于接收请求,处理业务逻辑,与Model和View交互,返回结果。
b.Django使用的MVT模式:

- M全拼为Model,与MVC中的M功能相同,负责和数据库交互,进行数据处理。
- V全拼为View,与MVC中的C功能相同,接收请求,进行业务处理,返回应答。
- T全拼为Template,与MVC中的V功能相同,负责封装构造要返回的html。
3.Djngo学习资料:
3.1 Django学习资源网站:
3.2 学习框架三步走:
- 去官网注册,成为官方的开发者
- 看官网的学习demo
- 看官方文档
4.总结:
- django框架是一个web框架,而且是一个后端框架程序,它不是服务器,需要注意
- django框架帮助我们封装了很多的组件,帮助我们实现各种功能,具有很强的扩展性
三、环境的搭建:
1.环境安装:
1.1创建虚拟环境:
mkvirtualenv 虚拟环境名 -p pyhonx
mkvirtualenv django_py3 -p pyhon3
1.2安装Django:
使用pip安装,默认安装最新版本:
pip install django
指定版本安装:
pip install django==1.11.11
1.3 复习虚拟环境的操作:
# 虚拟环境
mkvirtualenv # 创建虚拟环境
rmvirtualenv # 删除虚拟环境
workon # 进入虚拟环境、查看所有虚拟环境
deactivate # 退出虚拟环境
# pip
pip install # 安装依赖包
pip uninstall # 卸载依赖包
pip list # 查看已安装的依赖包
pip freeze > requirments.txt # 冻结当前环境的依赖包并重定向到文件中
2.创建工程(使用命令行):
- 在使用Flask框架时,项目工程目录的组织与创建是需要我们自己手动创建完成的。
- 在django中,项目工程目录可以借助django提供的命令帮助我们创建。(django有自己的脚手架工具)
2.1创建:
创建工程的命令为:
django-admin startproject 工程名称
例如:在桌面创建demo文件夹中创建项目:
(django_py3) PC:~/Desktop/demo01$ django-admin startproject demo
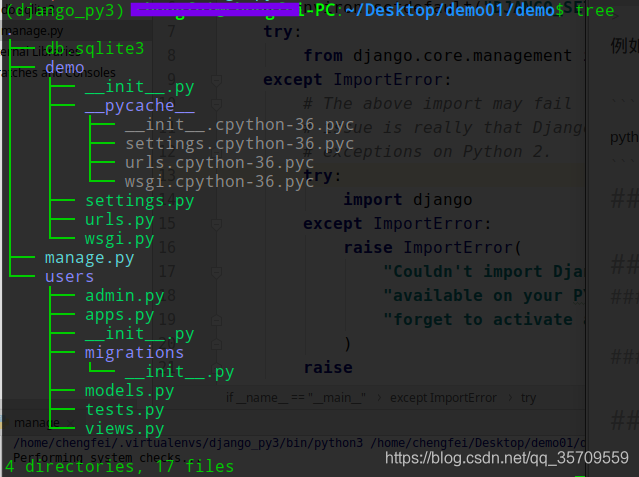
2.2 各文件的作用(使用命令行):
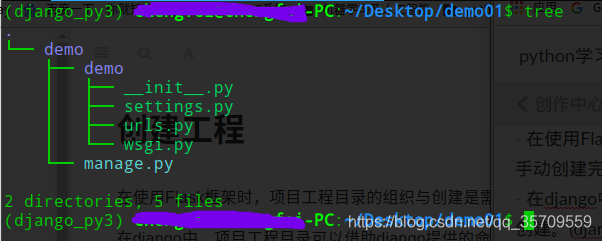
使用tree查看当前项目目录结构

- 与项目名同名的目录, 此处为demo
- settings.py 是项目的整体配置文件;
- urls.py 是项目的URL配置文件;
- wsgi.py 是项目与WSGI兼容的web服务器入口;
- manage.py 是项目管理文件,通过它管理项目
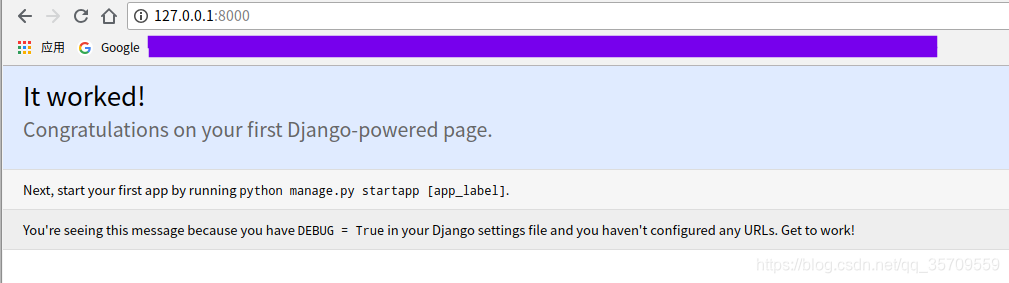
3.运行开发服务器:
3.1 运行服务器命令:
在开发阶段,为了能够快速预览到开发的效果,django提供了一个纯python编写的轻量级web服务器,仅在开发阶段使用。
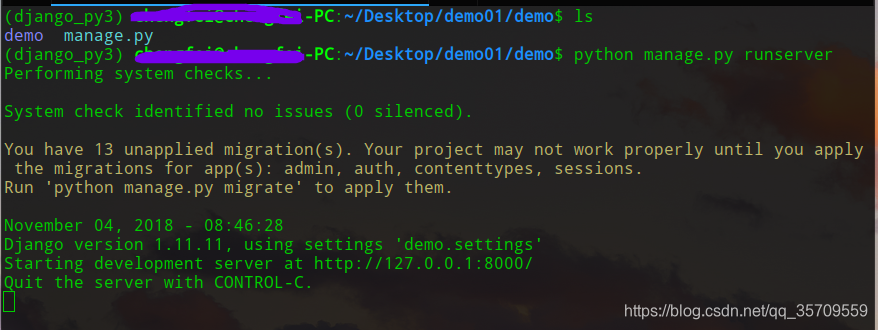
运行服务器命令如下:
python manage.py runserver ip:端口
或:
python manage.py runserver
可以不写IP和端口,默认IP是127.0.0.1,默认端口为8000。


- django默认工作在调式Debug模式下,如果增加、修改、删除文件,服务器会自动重启。
- 按ctrl+c停止服务器。
四、使用pycharm启动项目:
打开项目没有关联项目的解释器,需要更换解释器
- 1.使用pycharm打开项目:
- 2.打开后报没有环境的错误:
- 3.更换创建项目时使用的解释器:
- 4.运行项目:
在manage.py的配置添加参数(parametes) – runserver
五、创建子应用:
创建子应用的作用
1.创建:
python manage.py startapp 子应用名称
例如: 在项目中创建一个"users"子模块:
python manage.py startapp users
2.子应用中文件的说明:

- apps.py 文件用于配置当前子应用的相关信息。
- migrations 目录用于存放数据库迁移历史文件。
- models.py 文件用户保存数据库模型类。
- tests.py 文件用于开发测试用例,编写单元测试。
- views.py 文件用于编写Web应用视图。
3.配置当前子应用:
创建出来的子应用目录文件虽然被放到了工程项目目录中,但是django工程并不能立即直接使用该子应用,需要注册安装后才能使用。
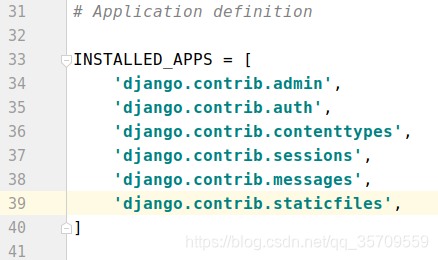
3.1settings中默认的配置信息:
在工程配置文件demo/settings.py中,INSTALLED_APPS项保存了工程中已经注册安装的子应用,初始工程中的INSTALLED_APPS如下:

3.2 添加子应用到settings中
注册安装一个子应用的方法,即是将子应用的配置信息文件apps.py中的Config类添加到INSTALLED_APPS列表中。
例如,将刚创建的users子应用添加到工程中,可在INSTALLED_APPS列表中添加’users.apps.UsersConfig’。

六、创建视图:
1.创建:
快速导包:alt+回车
from django.http import HttpResponse
from django.shortcuts import render
# Create your views here.
def index(request):
"""
index视图
:param request: 包含了请求信息的请求对象
:return: 响应对象
"""
return HttpResponse("hello the world!")
说明:
- 视图函数的第一个传入参数必须定义,用于接收Django构造的包含了请求数据的HttpReqeust对象,通常名为request。
- 视图函数的返回值必须为一个响应对象,不能像Flask一样直接返回一个字符串,可以将要返回的字符串数据放到一个HTTPResponse对象中。
2.定义路由步骤:
2.1 在子应用中创建一个urls.py文件用于保存该应用的路由.
2.2 在users/url.py文件中定义路由信息:
from django.conf.urls import url
from . import views
# urlpatterns是被django自动识别的路由列表变量
urlpatterns = [
# 每个路由信息都需要使用url函数来构造
# url(路径, 视图)
url(r'^index/$', views.index),
]
2.3 在工程总路由demo/urls.py中添加子应用的路由:
from django.conf.urls import url, include
from django.contrib import admin
urlpatterns = [
url(r'^admin/', admin.site.urls),
# 导入子应用的路由
url(r"users/", include("users.urls"))
]
- 使用include来将子应用users里的全部路由包含进工程路由中;
- r’^users/’ 决定了users子应用的所有路由都已/users/开头,如我们刚定义的视图index,其最终的完整访问路径为/users/index/。
include函数除了可以传递字符串之外,也可以直接传递应用视urls模块名:
from django.conf.urls import url, include
from django.contrib import admin
import users.urls # 先导入应用的urls模块
urlpatterns = [
url(r'^admin/', admin.site.urls),
# url(r'^users/', include('users.urls')),
url(r'^users/', include(users.urls)), # 添加应用的路由
]
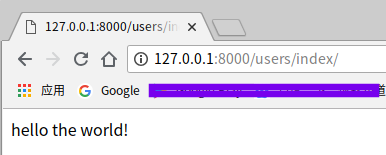
3.启动运行:
在浏览器中输入127.0.0.1:8000/users/index/

七、配置、静态文件与路由:
1.基本配置
1.1 BASE_DIR:当前项目的绝对路径
在demo/settings.py的配置信息中:
# Build paths inside the project like this: os.path.join(BASE_DIR, ...)
BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__)))
作用是当前项目根目录的绝对路径
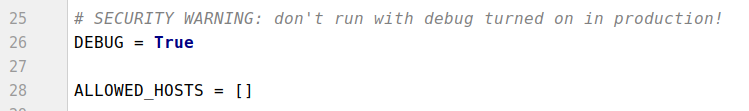
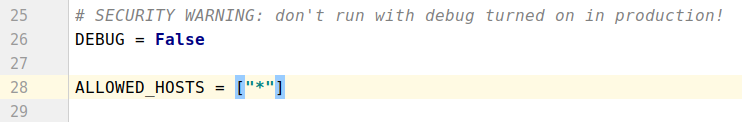
1.2 DEBUG:
默认DEBUG是True的

如果DEBUG设置成了Flase,

需要添加ALLOWED_HOSTS(白名单)

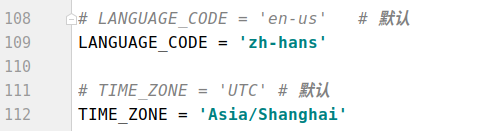
1.3 本地语言与时区:

LANGUAGE_CODE = "zh-hans" # 设置为中文
TIME_ZONE = "Asia/Shanghai" # 设置时区为亚洲/上海

2.静态文件:
项目中的CSS、图片、js都是静态文件。一般会将静态文件放到一个单独的目录中,以方便管理。在html页面中调用时,也需要指定静态文件的路径,Django中提供了一种解析的方式配置静态文件路径。静态文件可以放在项目根目录下,也可以放在应用的目录下,由于有些静态文件在项目中是通用的,所以推荐放在项目的根目录下,方便管理。
为了提供静态文件,需要配置两个参数:
- STATICFILES_DIRS 存放查找静态文件的目录
- STATIC_URL 访问静态文件的URL前缀
示例
-
1) 在项目根目录下创建static_files目录来保存静态文件。
-
2) 在demo/settings.py中修改静态文件的两个参数为
STATIC_URL = '/static/'
STATICFILES_DIRS = [
os.path.join(BASE_DIR, 'static_files'),
]
- 3)此时在static_files添加的任何静态文件都可以使用网址 /static/文件在static_files中的路径 来访问了。
例如,我们向static_files目录中添加一个index.html文件,在浏览器中就可以使用127.0.0.1:8000/static/index.html来访问。
或者我们在static_files目录中添加了一个子目录和文件goods/detail.html,在浏览器中就可以使用127.0.0.1:8000/static/goods/detail.html来访问。
注意
Django 仅在调试模式下(DEBUG=True)能对外提供静态文件。
当DEBUG=False工作在生产模式时,Django不再对外提供静态文件,需要是用collectstatic命令来收集静态文件并交由其他静态文件服务器来提供。
八、路由说明:

1.路由定义位置:
Django的主要路由信息定义在工程同名目录下的urls.py文件中,该文件是Django解析路由的入口。
每个子应用为了保持相对独立,可以在各个子应用中定义属于自己的urls.py来保存该应用的路由。然后用主路由文件包含各应用的子路由数据。
除了上述方式外,也可将工程的全部路由信息都定义在主路由文件中,子应用不再设置urls.py。如:
from django.conf.urls import url
from django.contrib import admin
import users.views
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^users/index/$', users.views.index)
]
2.路由的解析顺序:
是按照正则优先匹配的:
Django在接收到一个请求时,从主路由文件中的urlpatterns列表中以由上至下的顺序查找对应路由规则,如果发现规则为include包含,则再进入被包含的urls中的urlpatterns列表由上至下进行查询。
值得关注的由上至下的顺序,有可能会使上面的路由屏蔽掉下面的路由,带来非预期结果。例如:
urlpatterns = [
url(r'^say', views.say),
url(r'^sayhello', views.sayhello),
]
即使访问sayhello/路径,预期应该进入sayhello视图执行,但实际优先查找到了say路由规则也与sayhello/路径匹配,实际进入了say视图执行。
3.路由命名与reverse反解析(逆向)
3.1 路由命名:
在定义路由的时候,可以为路由命名,方便查找特定视图的具体路径信息。
- 在使用include函数定义路由时,可以使用namespace参数定义路由的命名空间,如
url(r'^users/', include('users.urls', namespace='users')),
命名空间表示,凡是users.urls中定义的路由,均属于namespace指明的users名下。
命名空间的作用:避免不同应用中的路由使用了相同的名字发生冲突,使用命名空间区别开。
- 在定义普通路由时,可以使用name参数指明路由的名字,如
urlpatterns = [
url(r'^index/$', views.index, name='index'),
url(r'^say', views.say, name='say'),
]
3.2 reverse反解析:
使用reverse函数,可以根据路由名称,返回具体的路径,如:
from django.core.urlresolvers import reverse # 注意导包路径
def index(request):
return HttpResponse("hello the world!")
def say(request):
url = reverse('users:index') # 返回 /users/index/
print(url)
return HttpResponse('say')
- 对于未指明namespace的,reverse(路由name)
- 对于指明namespace的,reverse(命名空间namespace:路由name)
4. 路径结尾斜线/的说明
Django中定义路由时,通常以斜线/结尾,其好处是用户访问不以斜线/结尾的相同路径时,Django会把用户重定向到以斜线/结尾的路径上,而不会返回404不存在。如
urlpatterns = [
url(r'^index/$', views.index, name='index'),
]
用户访问 index 或者 index/ 网址,均能访问到index视图。
说明:
虽然路由结尾带/能带来上述好处,但是却违背了HTTP中URL表示资源位置路径的设计理念。
是否结尾带/以所属公司定义风格为准。
九、App应用配置:
在每个应用目录中都包含了apps.py文件,用于保存该应用的相关信息。
在创建应用时,Django会向apps.py文件中写入一个该应用的配置类,如
from django.apps import AppConfig
class UsersConfig(AppConfig):
name = 'users'
我们将此类添加到工程settings.py中的INSTALLED_APPS列表中,表明注册安装具备此配置属性的应用。
-
AppConfig.name 属性表示这个配置类是加载到哪个应用的,每个配置类必须包含此属性,默认自动生成。
-
AppConfig.verbose_name 属性用于设置该应用的直观可读的名字,此名字在Django提供的Admin管理站点中会显示,如
from django.apps import AppConfig
class UsersConfig(AppConfig):
name = 'users'
verbose_name = '用户管理'