Android soft keyboard overlap with input div on browser 【Android虚拟键盘与输入框重叠】
给个英文标题,因为我知道绝大部分人搜资料都用英文搜。
问题:
在Android设备浏览器上打开自己的页面,当点击页面底部的输入框时,虚拟键盘弹出,但页面并未自动滚动以使输入框可见,造成键盘遮挡了大部分页面,包括输入框,用户看不到输入的内容。看似小问题,但用户体验奇差。
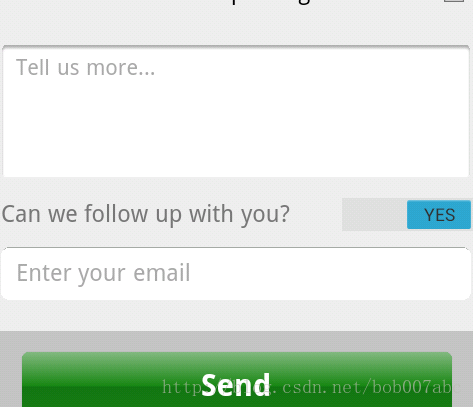
未选中时:
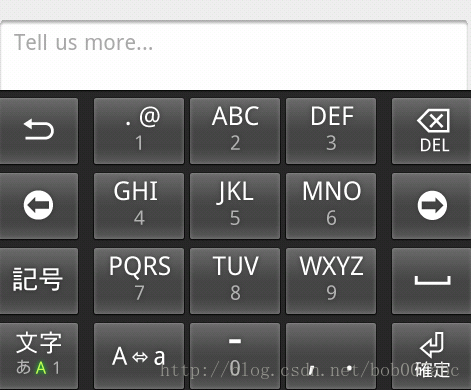
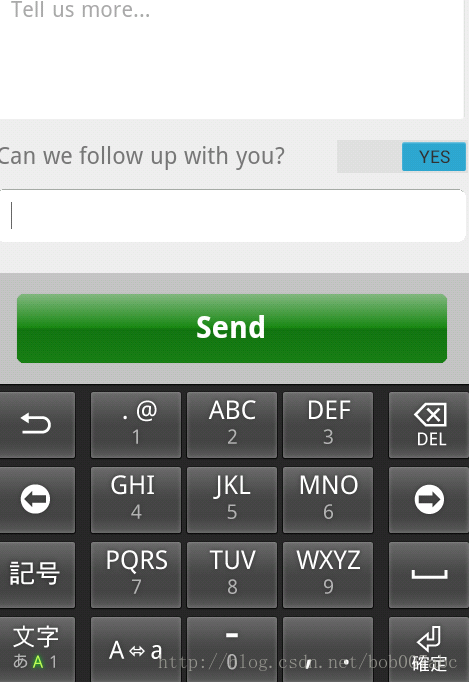
点击email输入框:虚拟键盘挡住了输入框,整个页面没有自动滚动,你看不到你要的输入框,除非你手动滑动页面。
分析:
开门见山吧。这其实是CSS的问题,而且绝对跟你的input div没有直接关系,这个问题误导性极大,一度认为是js scroll问题,浪费我大半天时间。
我的页面最上有一个 position:fixed 的title。而页面上那个Yes button属性是position:absolute,看似八杆子打不着的东西,但就是它们的CSS属性导致了奇怪的行为。
解决方案:
在stackoverflow上,有人针对类似问题,总结了一个rule: 页面上凡是同时存在position:fixed 与 position:absolute 的元素时,必须保证position:fixed的z-index比任何一个position:absolute 元素的值都大。你可以把position:fixed的z坐标设置成一个较大正数,大过所有absolute元素;或者每一个position:absolute设置成一个较小数或负数,小过所有fixed元素。
我最终是在fixed元素上设置了z-index:100,其他absolute元素均未设置z坐标。
我也是试过一堆解决方法后,最终用这个方法见效的。当点击email输入框时,键盘遮挡了它,同时页面立即自动滚动,以让当前输入框在可视范围内。
疑点:
1.我测试了下,我的fixed title没有设置z坐标, 而把email input div之上的最近一个absolute元素的z坐标设置成负数,也可以见效。因为我页面上还有很多其他的absolute元素,所以可以肯定,并不是要所有的absolute元素的z坐标小于fixed元素。当然最安全的还是把fixed元素z坐标设置较大,这样永远不会错。
2.页面上那个tell us more的上面也有absolute元素(不相临),但页面行为正常,在被遮挡后,页面会自动滚动,而email input就不行。猜想可能是紧临absolute元素时才会出这种问题,时间有限,没做太多测试。