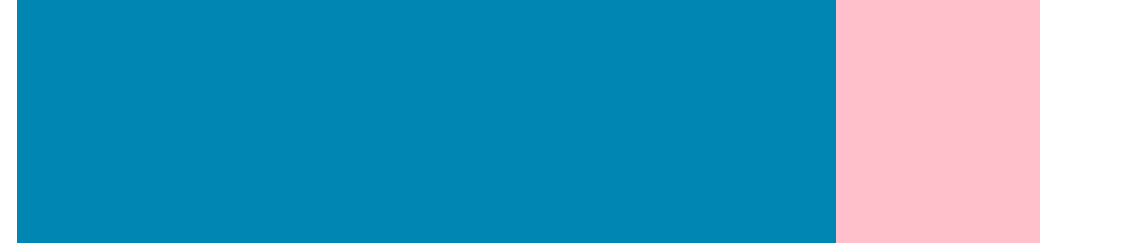
我们可以发现:两个行内块元素,宽度相加刚好等于父盒子容器的元素,但第二个元素掉在第二行,这是什么问题呢?
我们先来看一下效果:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <style> *{ margin: 0; padding: 0; } .container{ width: 1024px; height: 1000px; margin: 0 auto; /*font-size: 0;*/加上过后就能解决为啥行内块元素却不在一行 } .container div{ display: inline-block; } .left{ width: 80%; height: 100%; background-color: #0086b3; } .right{ width: 20%; height: 100%; background-color: pink; } </style> </head> <body> <div class="container"> <div class="left"></div> <div class="right"></div> </div> </body> </html>
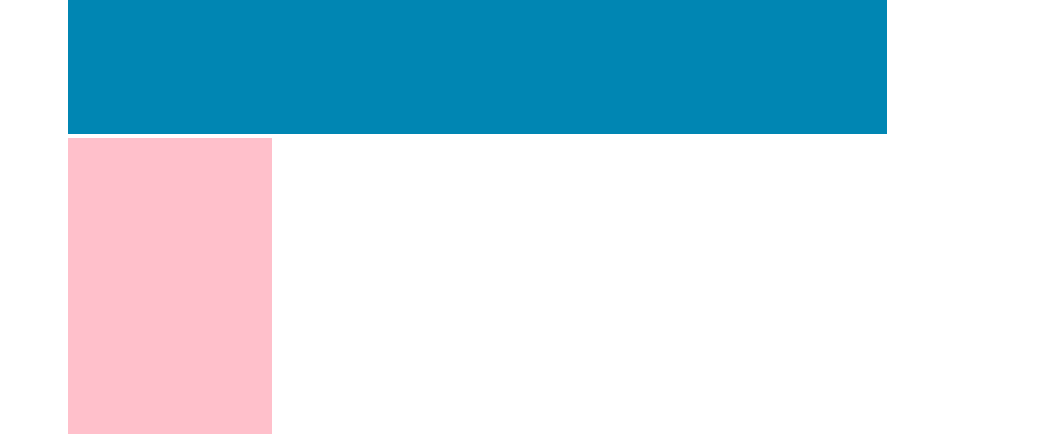
效果图:

我们可以看到这两个行内块元素并不在一行,这个原因其实就是,两个div之间存在换行,会把它看成一个空格,如果两个div之间不换行,或者在容器里添加font-size=0就能
解决问题,就是让中间的换行不占位置。
加上过后就会产生理想的效果: