转载自:http://blog.csdn.net/javaee_sunny/article/details/52576710
1.报错现象:
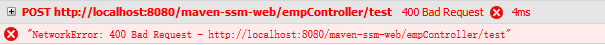
页面报错截图: 
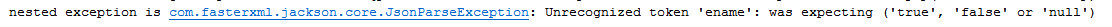
后台报错截图:
2.源代码:
jsp代码:
$.ajax({
type:"POST",
url:"${pageContext.request.contextPath }/empController/test",
contentType:"application/json;charset=utf-8", //发送信息至服务器时内容编码类型。
data:{'ename':$('#ename').val()},
dataType:'json',
success:function(data){
alert("保存....");
},
error:function(data) {
alert("失败...");
}
}); Controller代码:
@ResponseBody
@RequestMapping("/test")
public Emp testjsp(@RequestBody Emp emp){
System.out.println(emp.getEname()+"***************");
return emp;
}3.问题分析:
返回数据格式不规范.当dataType指定为json后,1.4+以上的jquery版本对json格式要求更加严格.如果不是严格的json格式,就不能正常执行success回调函数.
JSON格式总结下,详细的去json.org 查看。
1)键名称:用双引号 括起
2)字符串:用使用双引号 括起
3)数字,布尔类型不需要 使用双引号 括起
4.解决方案:
按照上方严格的json格式,将动态获取的data参数修改为如下格式,即可:
data:"{\"ename\":\""+$("#ename").val()+"\"}",不是动态获取数据时,格式如下:(注意比较区别)
data:'{"ename":"tom"}',