最近从网上学习关于node爬虫的知识,整理了一下分享一下扒去糗事百科的过程。博主新人,刚学习,勿喷。后期会整理好学习node的学习资源分享给大家。VUE学习资源在文章最后。
从零开始:
1、首先需要的是安装node环境
具体的安装过程就不详细阐述了~请看这篇教程:
Node.js 安装配置
nodejs官方网站
检测安装是否完成在命令行中输入: node -v
看能否显示版本号

好的,安装完成~
2、接下来开始初始化一个项目~
关于编写代码的IDE,我现在用的是集成化工具是webstorm,轻量级的是sublime text3
这里以webstorm为例
首先新建一个空白的工程

创建完成,其实就只是一个创建了一个空的文件夹(这个也可以通过使用命令行mkdir来创建一个空文件夹,再进入文件夹内 )
点击下方的Terminal,把控制台点开(其实就是windows自带的命令行,其他系统同理)
输入命令: npm init
这一步初始化一个node工程,生成一个package.json来储存工程的信息
一路回车即可

然后可以看到多出了一个package.json文件
打开package.json,我们再里面添加项目依赖项
增加dependencies字段,添加cherrio和request两个依赖项
{
"name": "spider-demo",
"version": "1.0.0", "description": "", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "author": "", "license": "ISC", "dependencies": { "cheerio": "0.12.3", "request": "2.27.0" } }3、然后在控制台中输入命令: npm update

npm包管理器自动从仓库中拉取依赖项并放在项目下了
如果有warn的话暂时不要管,没什么大的影响
好的,项目创建完成,我们来新建一个index.js文件来写代码
首先引入我们刚才下载好的2个依赖项
var request = require('request');
var cheerio = require('cheerio');request模块是用来请求网页的,cherrio是用来分析dom结构的
4、接下来我们找到糗事百科的网站 index.js

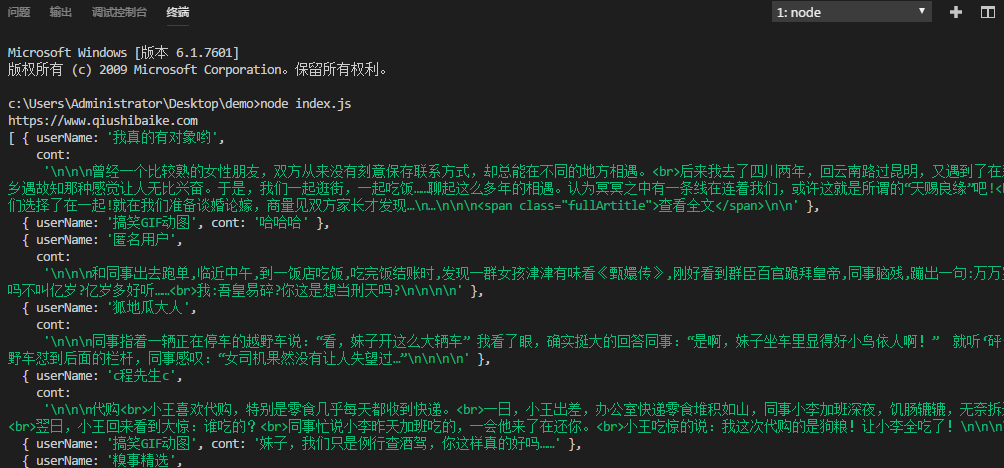
5、在控制台输入: node index.js 我们来看下。

这样就能获取到基本数据了。前三步参考的网上方法,复制过来的,原谅我。VUE资源:入门和一个app项目资源,老套路,不要喷我,关注我公众号回复 vue 就可以了。不要取关啊,很伤心的。
