块元素和内嵌元素
块的特征:
- 默认独占一行
- 没有宽度时,默认撑满一行
- 支持所有CSS命令
内嵌的特征:
- 同排可以继续跟同类的标签
- 内容撑开宽度
- 不支持宽高
- 不支持上下的margin和padding
- 代码换行被解析
块和内嵌:
1 <DOCTYPE HTML> 2 <html> 3 <head> 4 <title>块和内嵌</title> 5 <meta charset = "utf-8"/> 6 <style> 7 div{height: 200px; background: blue;} 8 span{height: 200px; background: blue;} 9 </style> 10 </head> 11 <body> 12 <div>div1</div> 13 <div>div2</div> 14 <div>div3</div> 15 <span>span1</span> 16 <span>span2</span> 17 <span>span3</span> 18 </body> 19 </html>

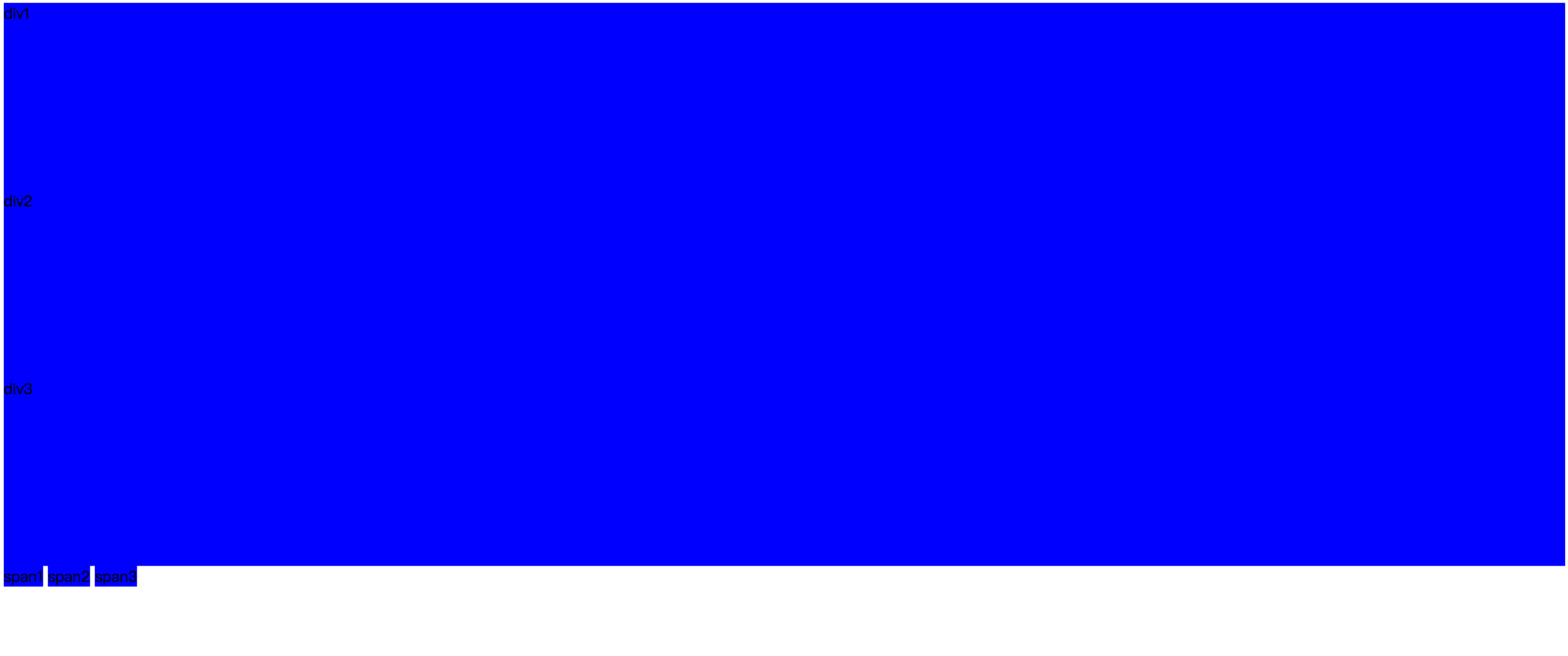
分析:
因为div没有设置width,所以默认撑满一排,span虽然设置了height但是是内嵌不支持宽高,所以没有显示,span之间有间隔是因为代码中换行被解析了。间隔的宽度和字体大小有关。
修改后的span则不会出现间隔,
修改前的span:
1 <span>span1</span> 2 <span>span2</span> 3 <span>span3</span>
修改后的span:
1 <span>span1</span><span>span2</span> 2 <span>span3</span>
span1和span2没有换行,所以span1和span2没有间隔,而span2和span3有换行所以有间隔。

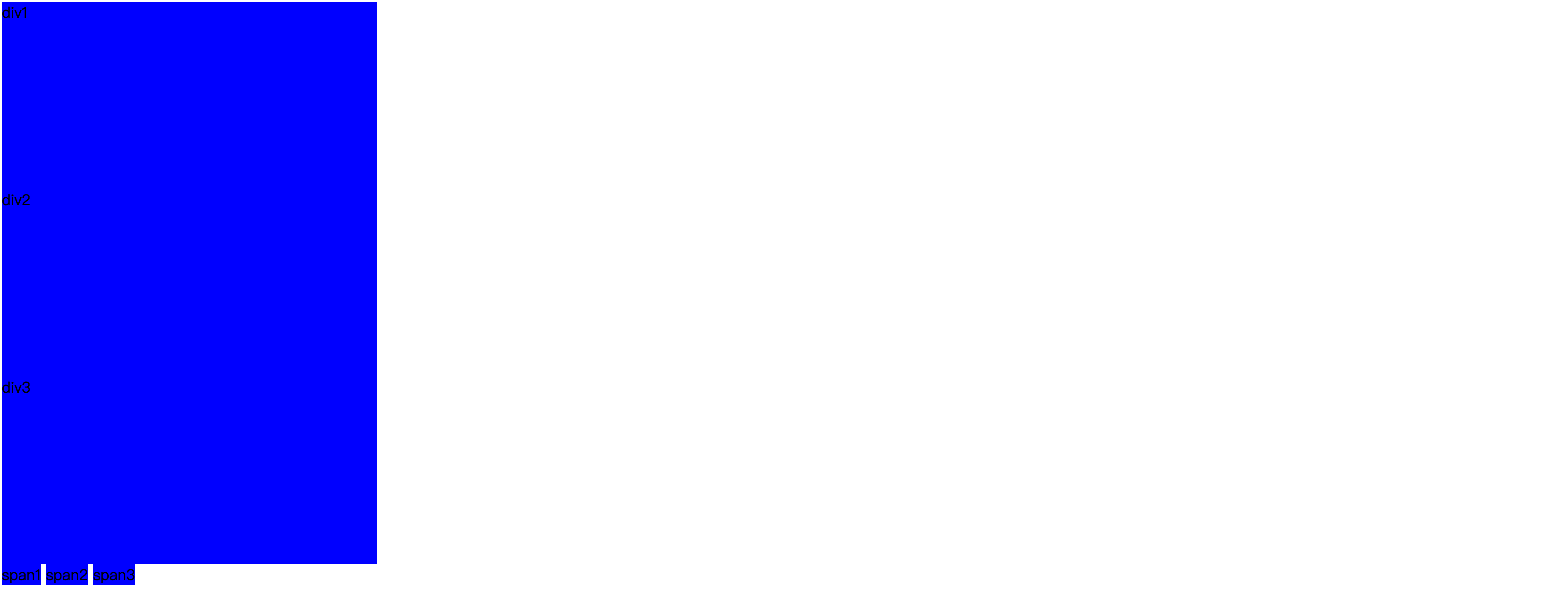
设置div和span中的width:
1 <DOCTYPE HTML> 2 <html> 3 <head> 4 <title>块和内嵌</title> 5 <meta charset = "utf-8"/> 6 <style> 7 div{height: 200px; width: 400px; background: blue;} 8 span{height: 200px; width: 400px; background: blue;} 9 </style> 10 </head> 11 <body> 12 <div>div1</div> 13 <div>div2</div> 14 <div>div3</div> 15 <span>span1</span> 16 <span>span2</span> 17 <span>span3</span> 18 </body> 19 </html>

div中设置了width,虽然后面空白很大,第二个块也没有接着第一个块出现,故每一排只显示一个div,所以块默认独占一行, 上面说到了span是内嵌不支持宽高,故不显示宽高。
给span设置margin:
1 span{height: 200px; width: 400px; background: blue; margin: 100px;}

由网页只看出来span不支持上margin,其实同样也不支持下margin