1、问题描述:
其一、报错为:
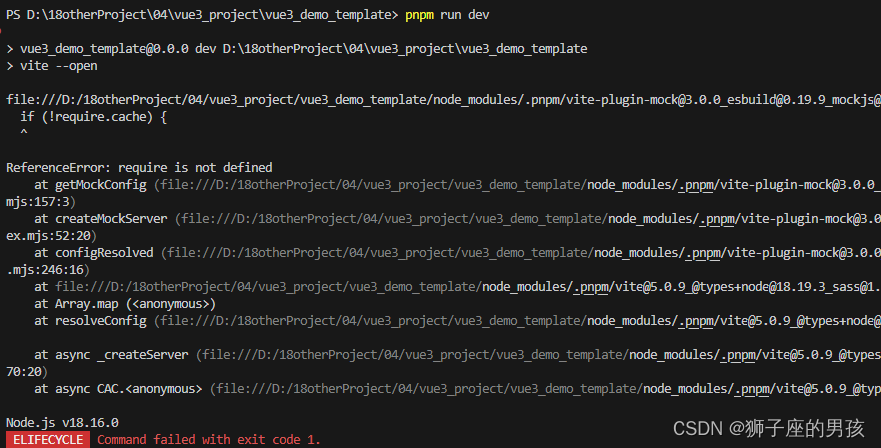
ReferenceError: require is not defined
中文为:
ReferenceError:require 未被定义
其二、问题描述为:
该 demo 是采用 Vue3+Vite+TS 的形式,在 pnpm install -D vite-plugin-mock mockjs 安装 mock 后,在 vite.config.ts 中引入 mock 并配置后,执行项目的过程中报错: require 未被定义
// 在 vite.config.ts 中的 mock 配置为:
// 主要的代码为:import { viteMockServe } from 'vite-plugin-mock',以及 viteMockServe({ localEnabled: command === 'serve',}) 的配置;
import {
UserConfigExport, ConfigEnv } from 'vite'
import {
viteMockServe } from 'vite-plugin-mock'
import vue from '@vitejs/plugin-vue'
export default ({
command })=> {
return {
plugins: [
vue(),
viteMockServe({
localEnabled: command === 'serve',
}),
],
}
}
其三、报错面显示为:

2、问题分析:
在 node_modules/vite-plugin-mock/dist/index.mjs 中的 index.mjs 缺少 require,引入之后应该就能解决该问题;
3、问题解决:
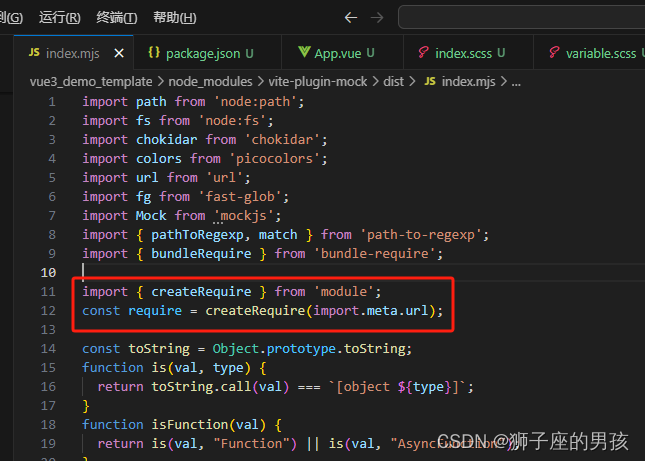
其一、打开 node_modules/vite-plugin-mock/dist/index.mjs 中的 index.mjs 文件:
A、添加的代码为:
import {
createRequire } from 'module';
const require = createRequire(import.meta.url);
B、index.mjs 中添加代码后的页面展示:

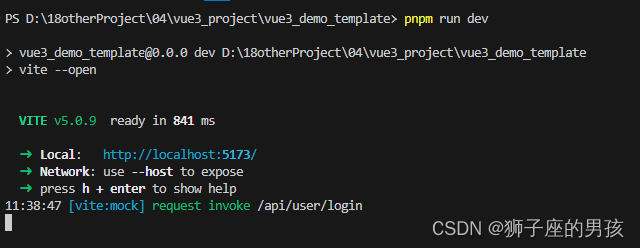
其二、此时再执行运行项目的命令,就能成功运行:

4、小结:
其一、哪里有不对或不合适的地方,还请大佬们多多指点和交流!
其二、若有转发或引用本文章内容,请注明本博客地址(直接点击下面 url 跳转) https://blog.csdn.net/weixin_43405300,创作不易,且行且珍惜!
其三、有兴趣的话,可以多多关注这个专栏(Vue(Vue2+Vue3)面试必备专栏)(直接点击下面 url 跳转):https://blog.csdn.net/weixin_43405300/category_11525646.html?spm=1001.2014.3001.5482