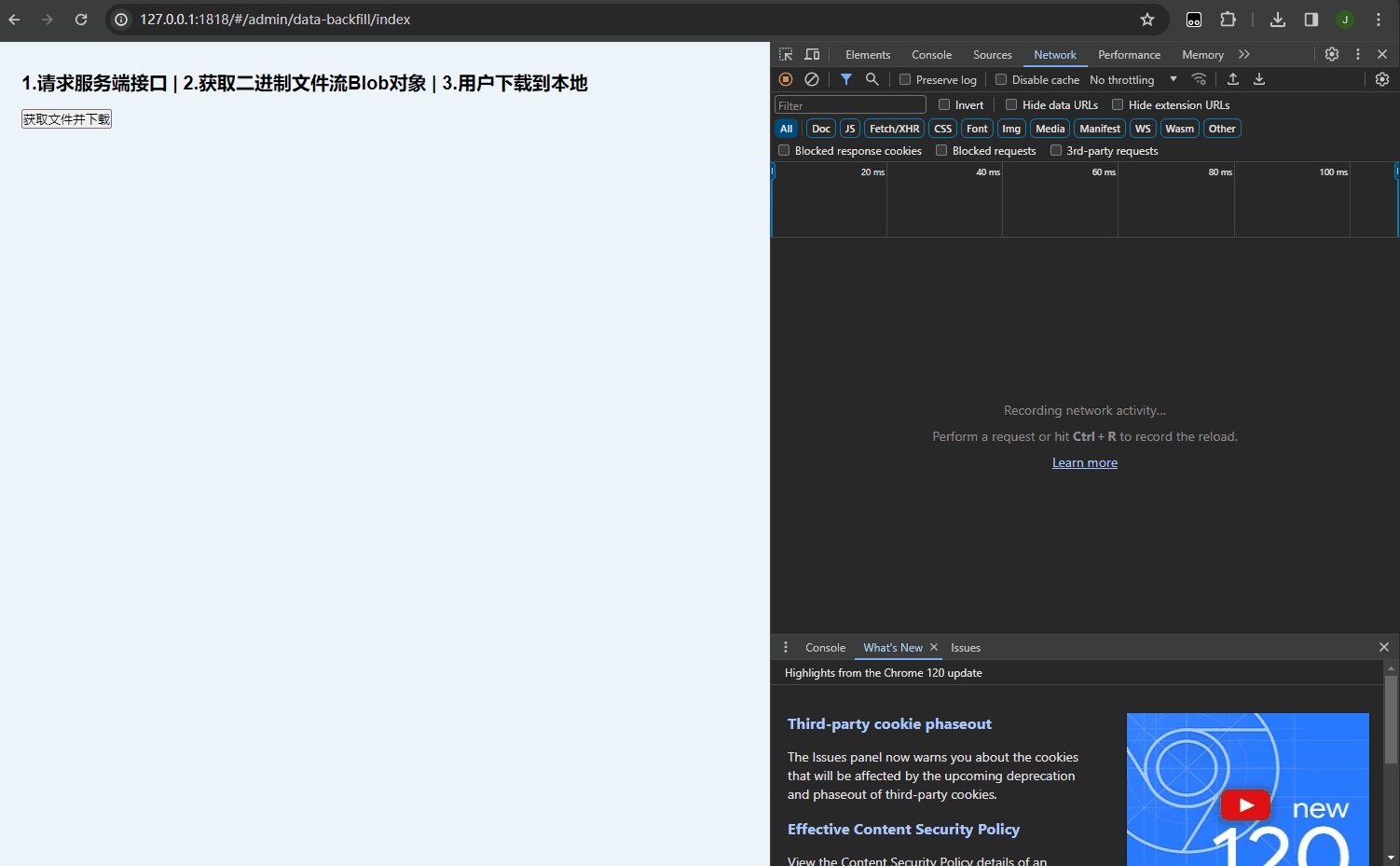
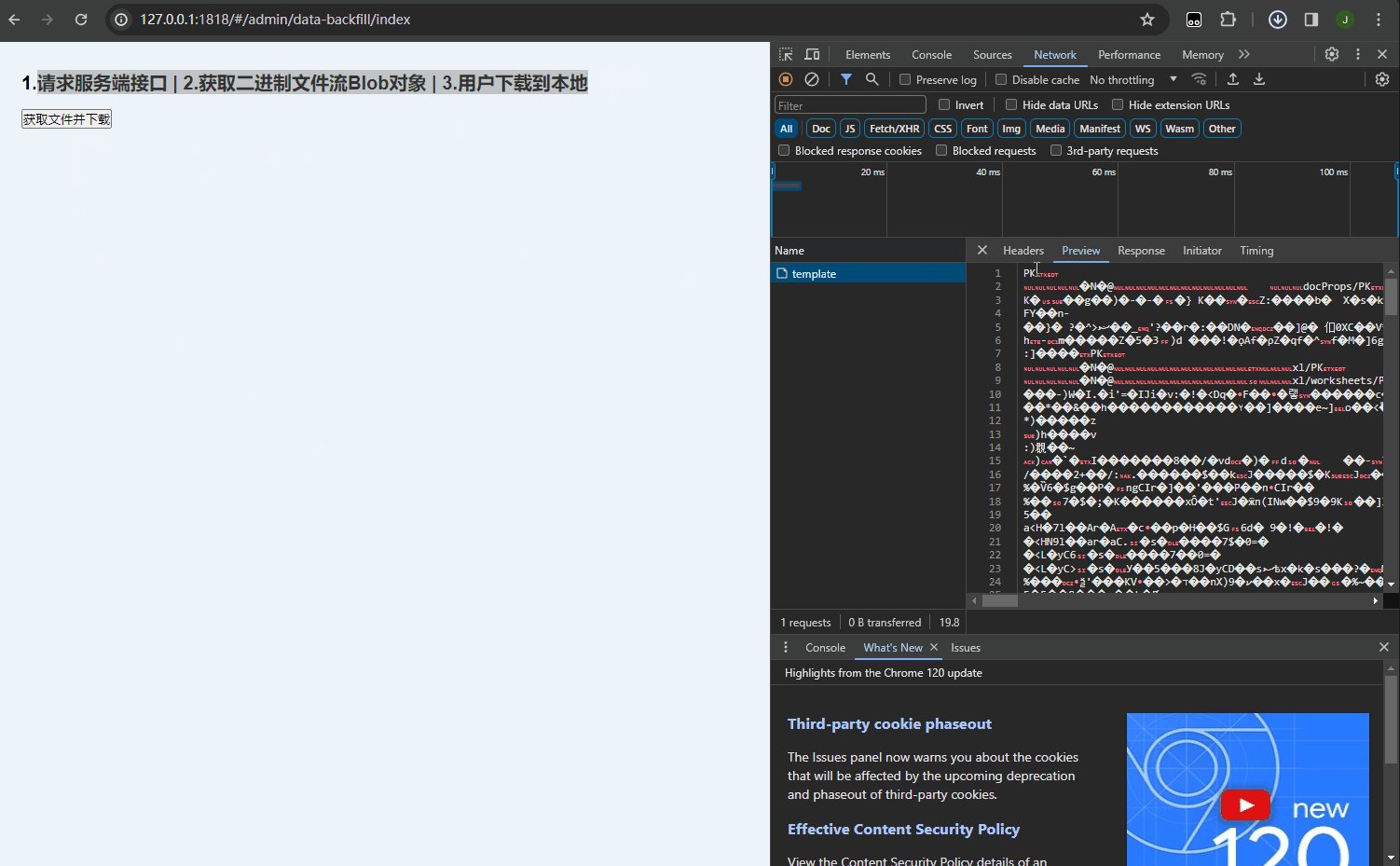
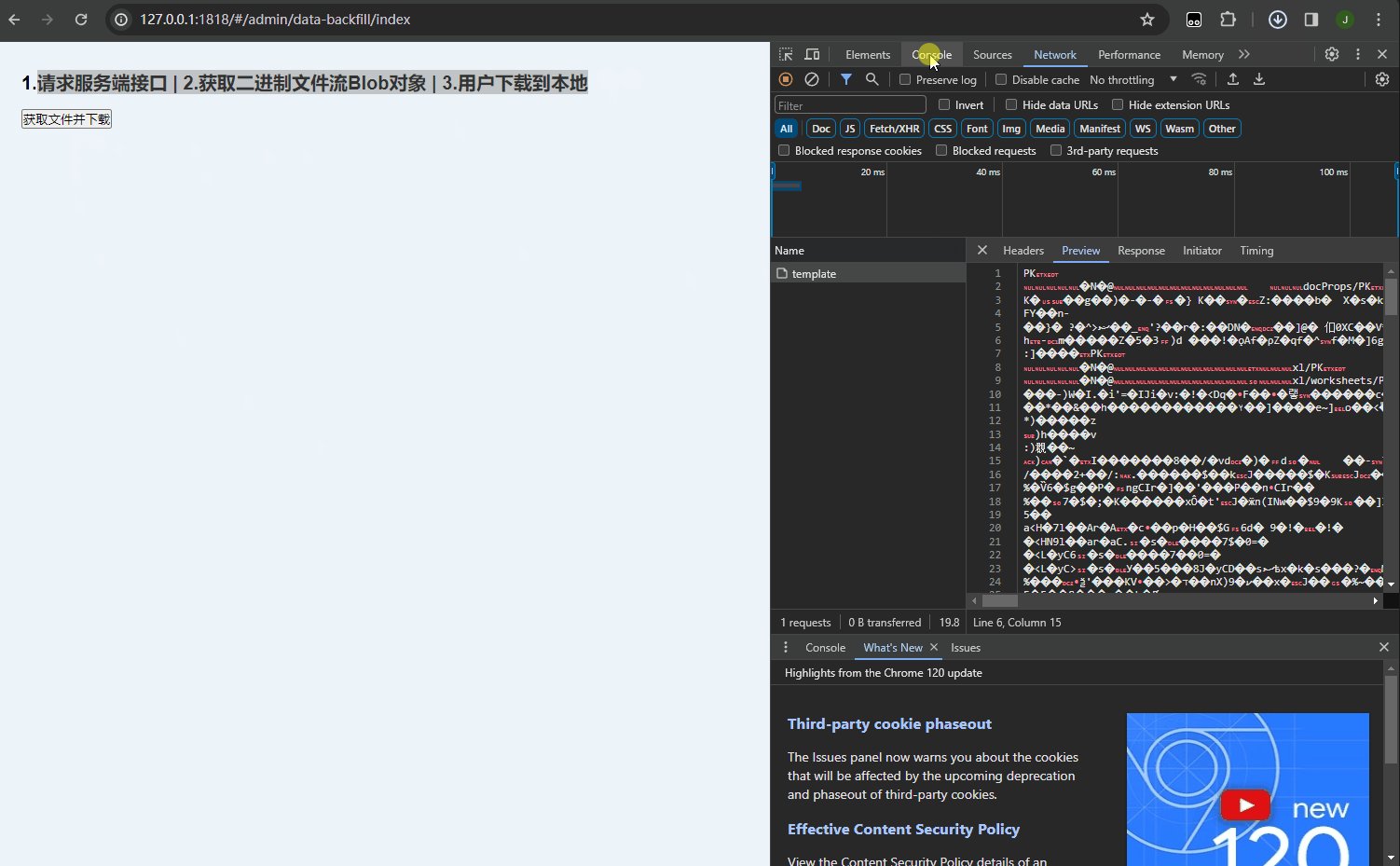
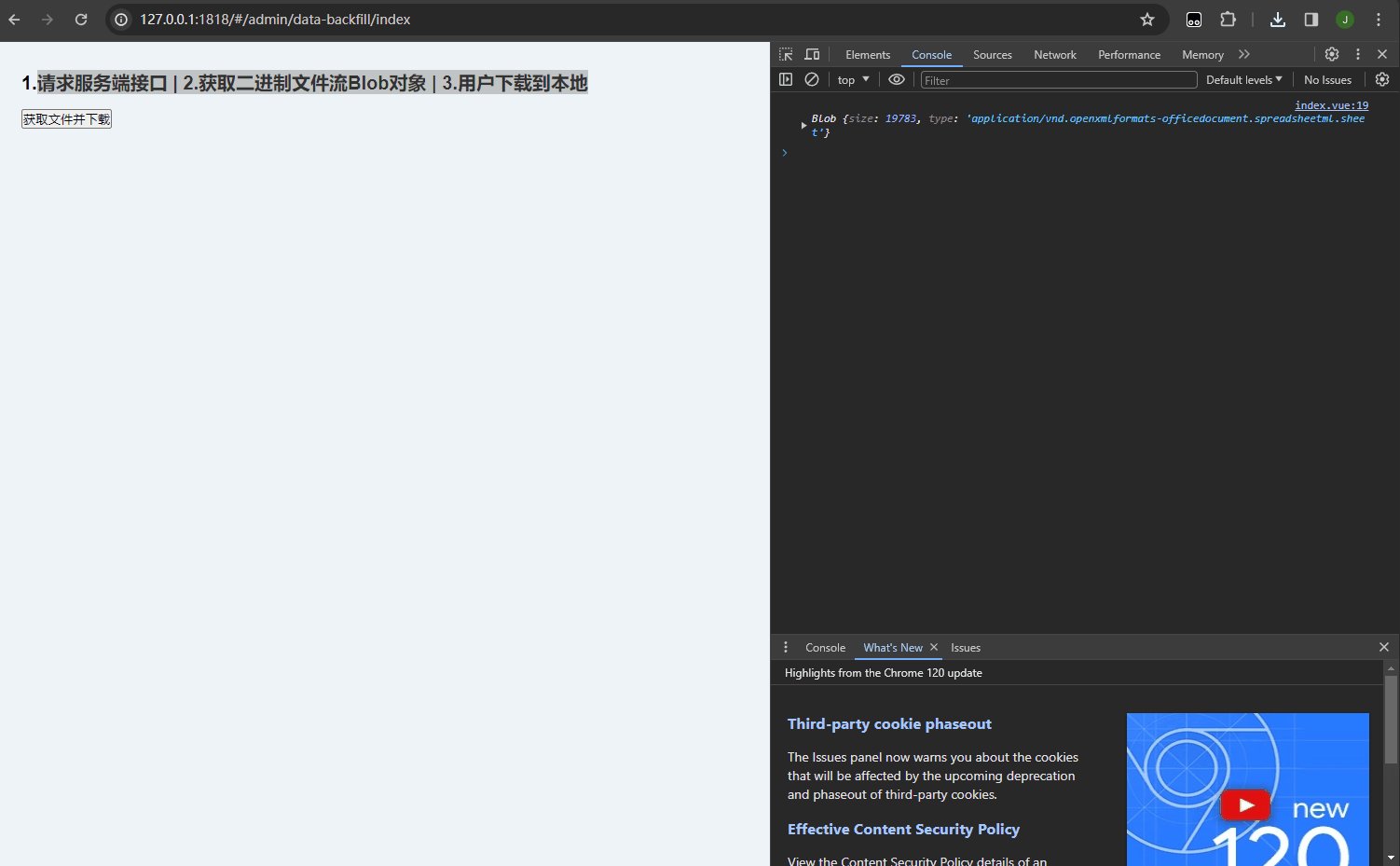
Vue3 - 详细实现下载从服务端返回的文件流 Blob 对象教程,前端下载后端接口返回的文件流并自动保存到本地,支持任何格式的文件下载(从后端拿到二进制文件流 Blob 对象,前端实现点击下载功能)
猜你喜欢
转载自blog.csdn.net/weixin_44198965/article/details/135089094
今日推荐
周排行