第一次用 uniapp 写小程序,还是遇到挺多问题的。写了一个下拉多选组件,发现同样的代码,在H5上运行效果正常,在小程序上压根不走 watch 。


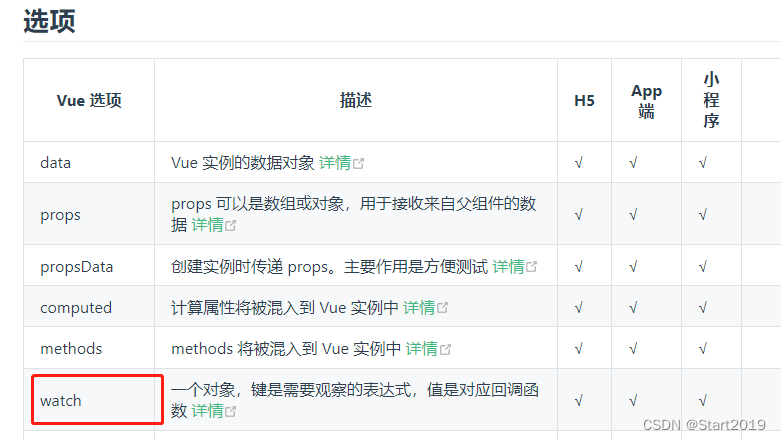
uniapp官网:【全局配置 | uni-app官网】
看文档 watch 是支持H5、小程序的,后面发现父子组件双向绑定的值清空时总是没变化,看到一个帖子说“ 自定义事件 小程序只支持input 其他名字暂不支持 ”,又去翻了一下文档:
uniapp - model:【API — Vue.js】
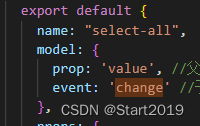
而我这里代码是: ,把代码中的 “event: 'change' ”改成“ event: 'input' ”就没问题了。
,把代码中的 “event: 'change' ”改成“ event: 'input' ”就没问题了。
根据 uniapp - model 的文档内容,猜测:model 对象中, prop:'value’ 需要跟 event:'input' 搭配,如果双向绑定的事件没有用到 input, 那么 双向绑定的值 不应该命名为 'value'。