使用vue2+elementUi实现日期选择输入框的时间格式转换、根据数据的情况自动化格式为需要的格式
如果只是需要修改传给后端的值或者格式,可以使用 value-format实现,可以在文档上查看详细的介绍
<el-date-picker v-dateFormat v-model="Object.time" placeholder="请选择时间" value-format="yyyy-MM-dd">
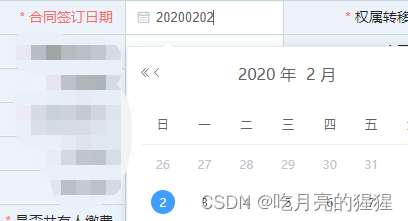
如果是根据输入的内容,来转换格式比如下面这样

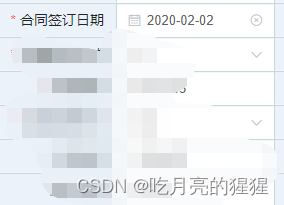
转换为或者类似格式

使用自定义指令,首先需要创建一个自定义指令代码的存放位置,我是/utils/directive/dataForm/dataformat.js这个路径创建的内容
自定义指令内容
```javascript
import moment from "moment"; //引入js日期处理类库
import Vue from "vue";
export let dateFormat = () => {
Vue.directive("dateFormat", {
inserted: function (el, binding, vnode) {
c