主要原因是由于用到的组件进行npm i时默认使用的是vue2,不支持vue3,但是前端框架使用的是vue3,所以导致重构编码时会报错,
网上查询说
当我们在使用rollup编译es6时,可能会遇到以下报错问题,需要
- 安装@rollup/plugin-commonjs插件
npm install @rollup/plugin-commonjs -
最后,修改vite.config.js文件中写入以下代码即可
import commonjs from '@rollup/plugin-commonjs'
plugins: [
commonjs(),
]
但是不管用,且npm i时生成的node_modules包已经包含rollup/plugin-commonjs插件了
解决方法是修改node_modules包中的两个地方
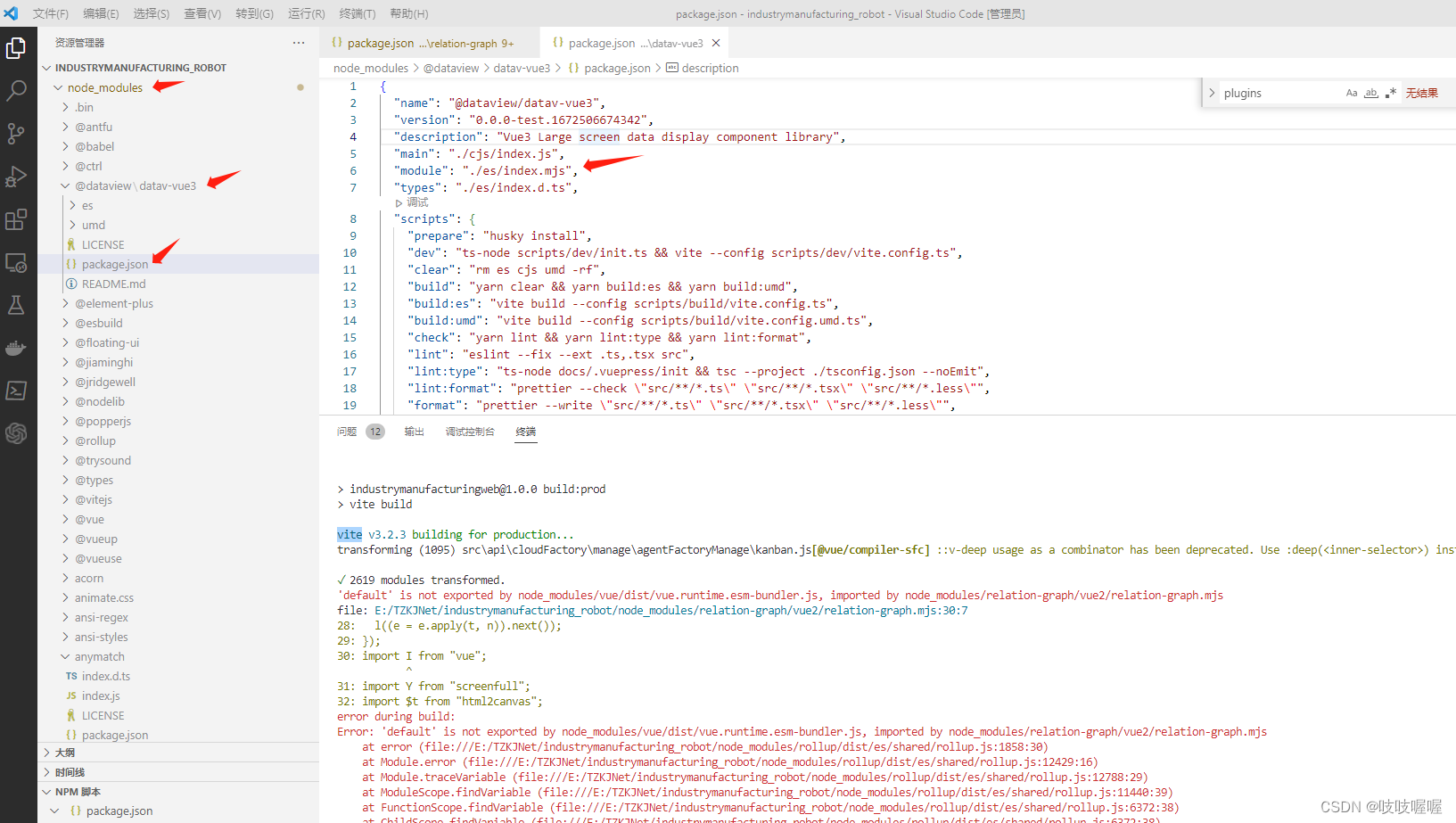
1、修改项目路径中的node_modules\@dataview下的package.json中
"module": "./es/index.mjs",如下图,之前的是"module": "./es/index.js",文件类型改为mjs

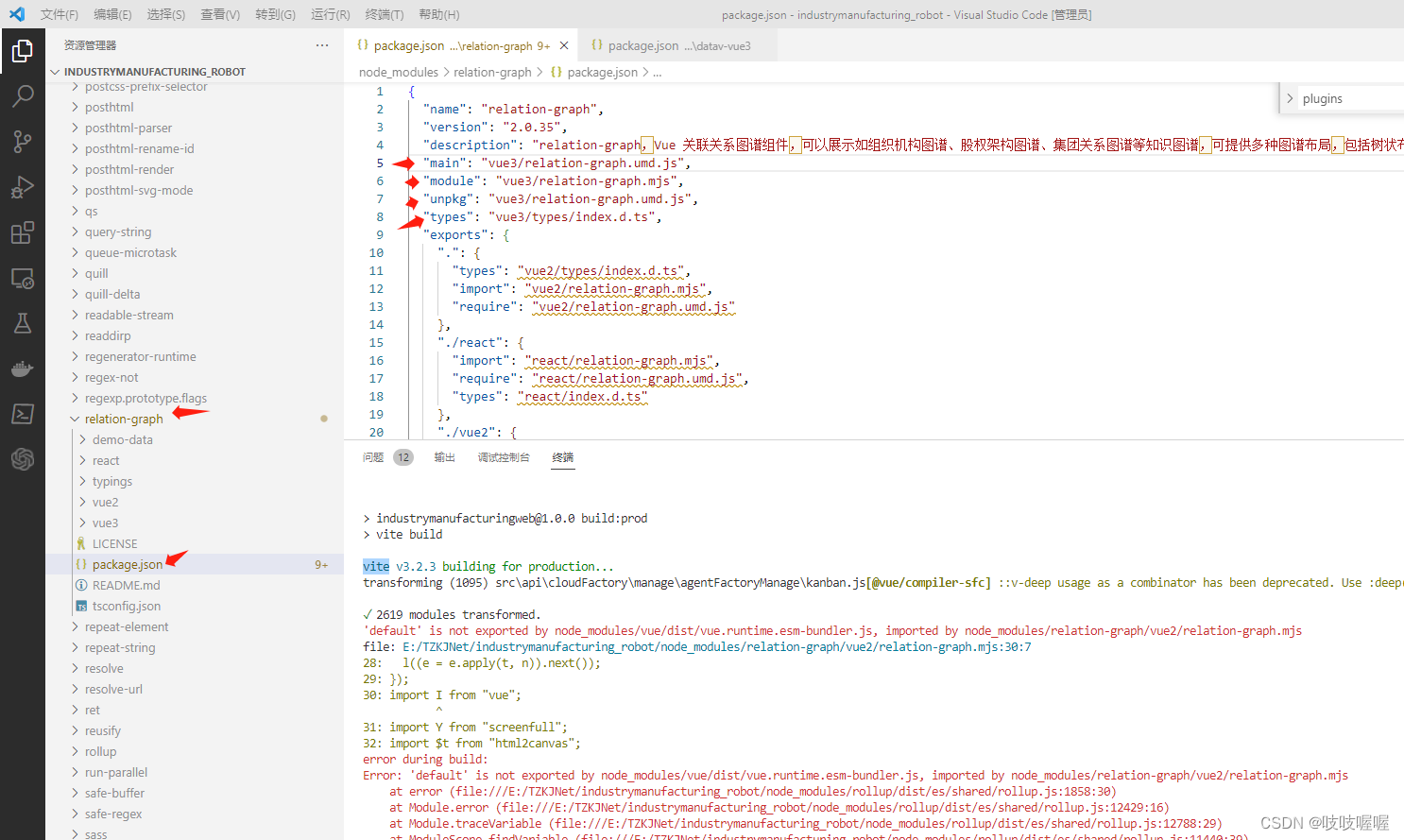
2、修改项目路径中的node_modules\relation-graph文件夹下package.json中的
"main": "vue3/relation-graph.umd.js",
"module": "vue3/relation-graph.mjs",
"unpkg": "vue3/relation-graph.umd.js",
"types": "vue3/types/index.d.ts",
这四处都改为vue3,之前使用的是vue2