想将小程序的swiper中的swiper-item,高度撑开到各种手机屏幕的100%高度,即自适应屏幕高度
如果wxss直接hight:100%是不行的
第一步:先将wxss中的整个page属性,设置为100%
page {
height: 100%;
}
这样做目的是让显示页面,固定成自适应的全屏,防止出现图片中的滚动条,(当然,如果你有整个页面滚动需求,可以不设置)

第二步:使用wx.getSystemInfoSync().windowHeight这个方法,获取屏幕的高度,在页面加载的时候就获取这个值
data: {
hight:null, //高度参数
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
var winHeight = wx.getSystemInfoSync().windowHeight //设置变量存放屏幕高度值
console.log(winHeight) //打印屏幕高度
this.setData({
hight:winHeight //传递值
})
},
第三步:关键的一步,是将hight值放到样式里面style="height: {
{hight}}px;",注意后面接的是px,不是rpx,
<swiper current='{
{currentTab}}' vertical='{
{true}}' style="height: {
{hight}}px;" >
<swiper-item id="0" catchtouchmove="false" >
。。。。。。。
</swiper-item>
</swiper>
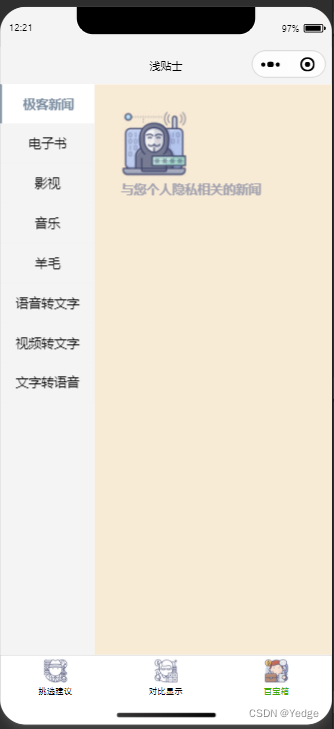
传递值前,黄色是swiper的背景色

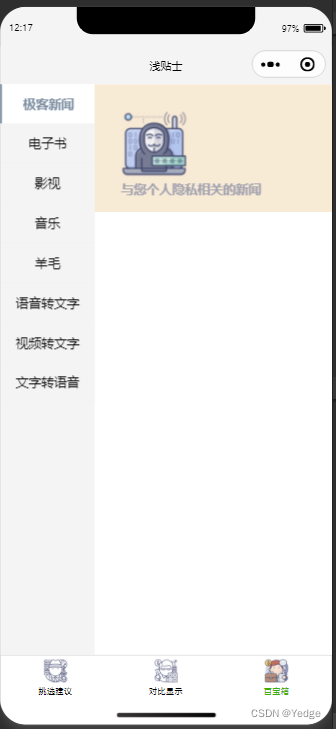
设置高度后,黄色是swiper的背景色,swiper撑开到100%高度了