
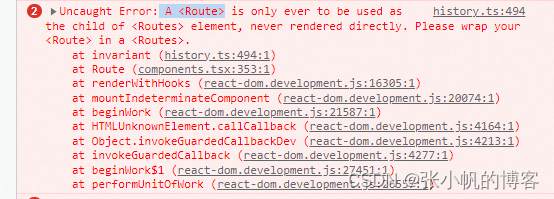
当你学习react路由遇到上面这个问题,先检查一下react-router-dom的版本,如果版本是6.0.0以上都会遇到这个问题
解决方案:
1.导入routes
import { BrowserRouter as Router, Route, Link, Routes} from "react-router-dom"2.将<route></route>所有的标签放在<routes></routes>
{/* 路由配置 */}
<Routes>
<Route path="/home" component={Home}></Route>
<Route path="/citylist" component={CityList}></Route>
</Routes>
此时还会出现点击链接市无法跳转,将component改成element即可
<Route path="/home" element={<Home />}></Route>额外的问题:
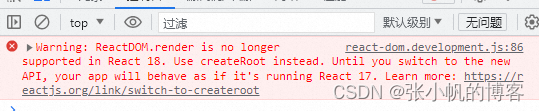
如果出现这个问题是因为React目前推出最新的版本为18.0,在18.0版本中,React不再支持 ReactDOM.render,如果使用ReactDOM.render,控制台就会报错,但并不影响程序的正常运行。

解决方案:
import { createRoot } from 'react-dom/client'
createRoot(document.getElementById('root')).render( <App />)