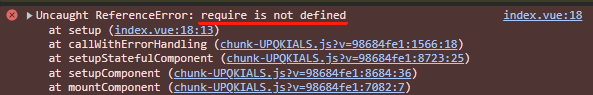
Vue3 - vite 项目报错:Uncaught ReferenceError: require is not defined(解决 vue3 vite 项目无法识别 require 语法导致报错)
猜你喜欢
转载自blog.csdn.net/weixin_44198965/article/details/135030695
今日推荐
周排行