1.常见的锚点定位效果:
<a name="print"></a>
<div id="print">
<!-- HTTP请求没有 # -->
或
<a href="#print"></a>
<div id="print">
<!-- HTTP请求有 # -->
这种方法,如果网页中有顶部固定导航栏,那么常见的锚点定位就会被遮住了一部分,很难用样式弥补。于是可以考虑第二种方法 js模拟锚点跳转效果
2.js模拟锚点跳转效果 见上一篇详细介绍
这是锚点上一篇:jquery模拟锚点定位效果:锚点定位——如何设置锚点居页面顶部距离,锚点定位并距离顶部一定偏移
但是,这样模拟url是没有#(hash)值的 如果导航有其他分页,就不容易跳回了,比如:

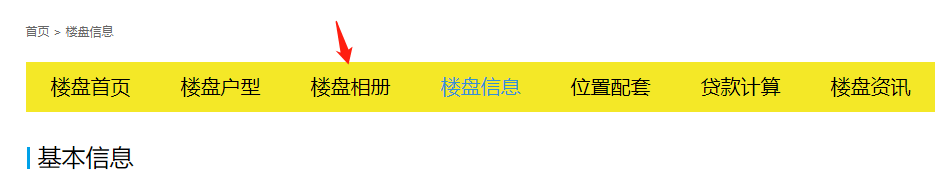
当前页是楼盘信息详情页,如果我想点楼盘相册,想要的效果是跳转到首页,再锚点定位到楼盘相册的位置;
解决方案:
html:
给导航a标签 添加一个#锚点(与模拟锚点点击事件的class同名),后面再用js获取url的hash值,面加载后判断url 是否带有hash值,如有,侧js执行点击相应的hash 事件(附代码如下)
<div class="listnav cenbox">
<div class="cenbox clearfix">
<ul class="xiangqingul">
<li class="on">
<a href="#huxingmao" class="huxingmao">楼盘户型</a>
</li>
<li>
<a href="#xiangcemao" class="xiangcemao">楼盘相册</a>
</li>
<li>
<a href="#xinximao" class="xinximao">楼盘信息</a>
</li>
<li>
<a href="#mapmao" class="mapmao">位置配套</a>
</li>
<li>
<a href="#fangdaimao" class="fangdaimao">贷款计算</a>
</li>
<li>
<a href="#zixunmao" class="zixunmao">楼盘资讯</a>
</li>
<li>
<a href="#tuijianmao" class="tuijianmao">好房推荐</a>
</li>
</ul>
<p class="tel">咨询电话: 400-815-8655</p>
</div>
</div>
css:
/* listnav */
.listnav {
position: relative;
width:1200px;
margin:0 auto;
background: #f4e827;
}
.listnav ul {
float: left;
position: relative;
width: 900px;
display: flex;
flex-direction: row;
}
.listnav ul.xiangqingul {
width: 930px;
}
.listnav ul li {
position: relative;
padding: 0 25px;
font-size: 20px;
line-height: 50px;
color: #000;
font-weight: 500px;
}
.listnav ul li a {
color: #000;
}
.listnav ul li.on {
color: #3490d3
}
.listnav ul li.on a, .listnav ul li:hover a {
color: #3490d3
}
.listnav .searchcon {
float: right;
position: relative;
width: 285px;
height: 30px;
margin-top: 10px;
background: #fff;
display: flex;
flex-direction: row;
justify-content: space-between;
border-radius: 2px;
}
.listnav .tel {
float: right;
margin-right: 20px;
font-size: 20px;
line-height: 50px;
color: #000;
font-weight: 500px;
}
.listnav .searchbox {
position: relative;
width: 240px;
height: 30px;
padding-left: 10px;
font-size: 14px;
line-height: 30px;
color: #666;
}
.listnav .searchbox .searchinp {
display: block;
position: relative;
width: 100%;
height: 100%;
background: none;
border: 0;
outline: none;
}
.listnav .searchcon .searchico {
width: 15px;
height: 15px;
margin: 7px 10px 0 0;
}
.listnav .searchcon .searchicoinp {
position: absolute;
top: 0;
right: 0;
width: 30px;
height: 30px;
opacity: 0;
z-index: 2;
cursor: pointer;
}
js:
// 锚点定位
function topMao(target) {
$('html, body').animate({
scrollTop: $(target).offset().top - $('.topfubox').height()
}, 500); //130为锚点到距顶部的距离,500为执行时间
return false;
}
$('.huxingmao').click(function () {
topMao('#huxing');
})
$('.xiangcemao').click(function () {
topMao('#xiangce');
})
$('.xinximao').click(function () {
topMao('#xinxi');
})
$('.mapmao').click(function () {
topMao('#map');
})
$('.fangdaimao').click(function () {
topMao('#fangdai');
})
$('.zixunmao').click(function () {
topMao('#zixun');
})
$('.tuijianmao').click(function () {
topMao('#tuijian');
})
//用js获取url的hash值,页面加载后判断url是否带有hash值,如有,侧js执行点击相应的hash事件
var hash = window.location.hash;
if (hash != '') {
var hashinp = hash.substr(1, hash.length);
console.log(hashinp);
$('.' + hashinp).click();
}
另:
页面滚动到相对应的位置时,所在的导航文字高亮显示;
html:
<div class="topfubox clearfix">
<div class="topfucon cenbox clearfix">
<div class="lefbox">
<div class="ltop">
<p class="lptit">水岸花语(A栋)</p>
<p class="lptxt">3室2厅1卫</p>
<p class="lptxt">98.88㎡</p>
<p class="lptxt red">155万</p>
</div>
<div class="lbom bltan" type="6">
<p>发送楼盘最新资料和价格到手机 </p>
<span class="sendinfo">立即发送</span>
</div>
</div>
<div class="rigbox">
<div class="tximg">
<img src="img/guwenpic.jpg" alt="">
</div>
<div class="namebox">
<p class="name">刘朝</p>
<p class="yongjin">佣金≤2.0%
<span>|</span> 美堂房产
</p>
</div>
<div class="daikan">
<span>带看</span>
<!-- 带看 用线上咨询插件 -->
<span>电话咨询</span>
<!-- 以后做小程序 扫码拨号 -->
<a class="linkover" href="#" target="_blank"></a>
</div>
</div>
</div>
<div class="listnav cenbox">
<div class="cenbox clearfix">
<ul class="xiangqingul">
<li class="on">
<a href="#huxingmao" class="huxingmao">楼盘户型</a>
</li>
<li>
<a href="#xiangcemao" class="xiangcemao">楼盘相册</a>
</li>
<li>
<a href="#xinximao" class="xinximao">楼盘信息</a>
</li>
<li>
<a href="#mapmao" class="mapmao">位置配套</a>
</li>
<li>
<a href="#fangdaimao" class="fangdaimao">贷款计算</a>
</li>
<li>
<a href="#zixunmao" class="zixunmao">楼盘资讯</a>
</li>
<li>
<a href="#tuijianmao" class="tuijianmao">好房推荐</a>
</li>
</ul>
<p class="tel">咨询电话: 400-815-8655</p>
</div>
<!-- <div class="searchcon">
<div class="searchbox">
<input type="text" placeholder="请试试输入楼盘名或小区" class="searchinp">
</div>
<img src="img/searchico.png" alt="" class="searchico">
</div> -->
</div>
</div>
css:
.topfucon {
display: none;
height: 100px;
}
.topfubox .lefbox {
position: relative;
float: left;
width: 530px;
}
.topfubox .lefbox .ltop {
position: relative;
display: flex;
flex-direction: row;
justify-content: space-between;
margin-top: 10px;
}
.topfubox .lefbox .ltop .lptit {
position: relative;
font-size: 24px;
color: #000;
line-height: 50px;
margin-right: 20px;
max-width: 220px;
height: 50px;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
.topfubox .lefbox .ltop .lptxt {
position: relative;
font-size: 20px;
color: #666;
line-height: 50px;
}
.topfubox .lefbox .ltop .red {
color: #ff3a3a;
}
.topfubox .lefbox .lbom {
position: relative;
display: flex;
flex-direction: row;
font-size: 16px;
color: #333;
line-height: 40px;
}
.topfubox .lefbox .lbom p {
display: block;
padding-left: 24px;
background: url(../img/newhouseico.png) no-repeat 0 -198px;
}
.topfubox .lefbox .lbom span {
color: #fff;
padding: 0 15px;
height: 26px;
line-height: 26px;
border-radius: 20px;
background: #ff3a3a;
margin-left: 10px;
margin-top: 8px;
cursor: pointer;
}
.topfubox .rigbox {
float: right;
position: relative;
width: 450px;
display: flex;
flex-direction: row;
justify-content: space-between;
margin-top: 10px;
}
.topfubox .rigbox .tximg {
position: relative;
width: 80px;
height: 80px;
overflow: hidden;
border-radius: 100%;
}
.topfubox .rigbox .tximg img {
width: 100%;
height: auto;
min-height: 100%;
}
.topfubox .rigbox .namebox {
position: relative;
margin-left: 10px;
}
.topfubox .rigbox .namebox .name {
font-size: 18px;
color: #666;
line-height: 40px;
}
.topfubox .rigbox .namebox .yongjin {
font-size: 14px;
color: #666;
line-height: 30px;
}
.topfubox .rigbox .namebox .yongjin span {
color: #999;
}
.topfubox .rigbox .daikan {
display: flex;
flex-direction: row;
font-size: 16px;
color: #fff;
line-height: 34px;
margin-left: 20px;
margin-top: 28px;
}
.topfubox .rigbox .daikan span {
display: block;
height: 34px;
margin-left: 10px;
background: #ff3a3a;
padding: 0 15px;
border-radius: 20px;
background: #ff3a3a;
margin-left: 10px;
cursor: pointer;
}
js:
var topBoxTop = $('.topfubox').offset().top + 50;
var tab_l = $('.listnav li').length;
var tabctnOffsetTopArr = [];
var dingweiArr = ['huxing', 'xiangce', 'xinxi', 'map', 'fangdai', 'zixun', 'tuijian'];
$(window).scroll(function () {
setElPosition()
})
function setElPosition() {
var top = $(document).scrollTop();
if (top > topBoxTop) {
console.log(1);
$('.topfubox').addClass('fixed');
$('.topfubox .listnav').removeClass('cenbox');
$('.topfubox .topfucon,.zhanwei').show();
} else {
console.log(2);
$('.topfubox').removeClass('fixed');
$('.topfubox .listnav').addClass('cenbox');
$('.topfubox .topfucon,.zhanwei').hide();
}
var setNavBarStyle = function (el, top, arr) {
// if (clickSetStyle) {
for (var i = 0; i < arr.length; i++) {
if (top >= arr[i]) {
el.eq(i).addClass('on').siblings('li').removeClass('on')
}
}
// }
}
setNavBarStyle($('.listnav .xiangqingul li'), top, tabctnOffsetTopArr)
}
$(document).ready(function () {
setElPosition();
for (var i = 0; i < tab_l; i++) {
if (dingweiArr.length > 0) {
var offsettop = $('#' + dingweiArr[i]).offset().top - 200;
tabctnOffsetTopArr.push(offsettop)
}
}
console.log(tabctnOffsetTopArr);
})
思路:把页面锚点对应的板块id写入数组,页面加载 获取id距离页面顶部的高度,页面滚动事件执行,滚动到相应数组的高度值,则高亮显示相应的导航文字。
缺点:页面中导航板块不可缺少,如某页隐藏某一板块,则。。。问题待研究。。。
借鉴文章:https://blog.csdn.net/weixin_42839080/article/details/82825295