系列文章目录
【Vue】vue2预览显示quill富文本内容,vue-quill-editor回显页面,v-html回显富文本内容
【Vue】vue2项目使用swiper轮播图2023年8月21日实战保姆级教程
【Vue】vue2使用pdfjs预览pdf文件,在线预览方式一,pdfjs文件包打开新窗口预览pdf文件
前言
提示:这里可以添加本文要记录的大概内容:
vue2项目,实现pdf文件的预览,只针对pdf类型,其他的不做考虑。
提示:以下是本篇文章正文内容,下面案例可供参考
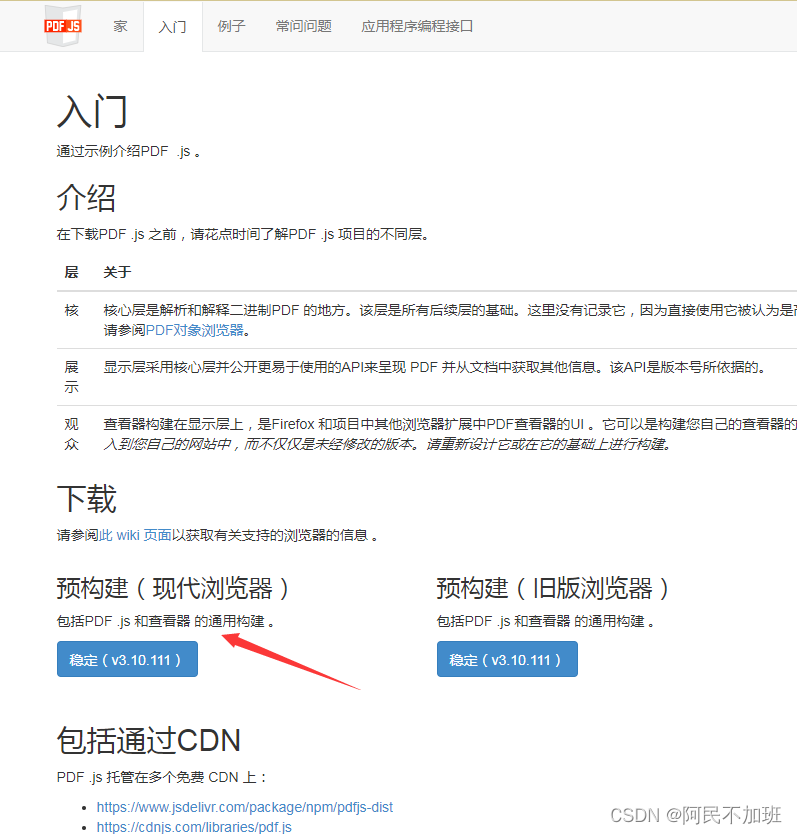
一、下载pdfjs预览包
PDF.js传送门

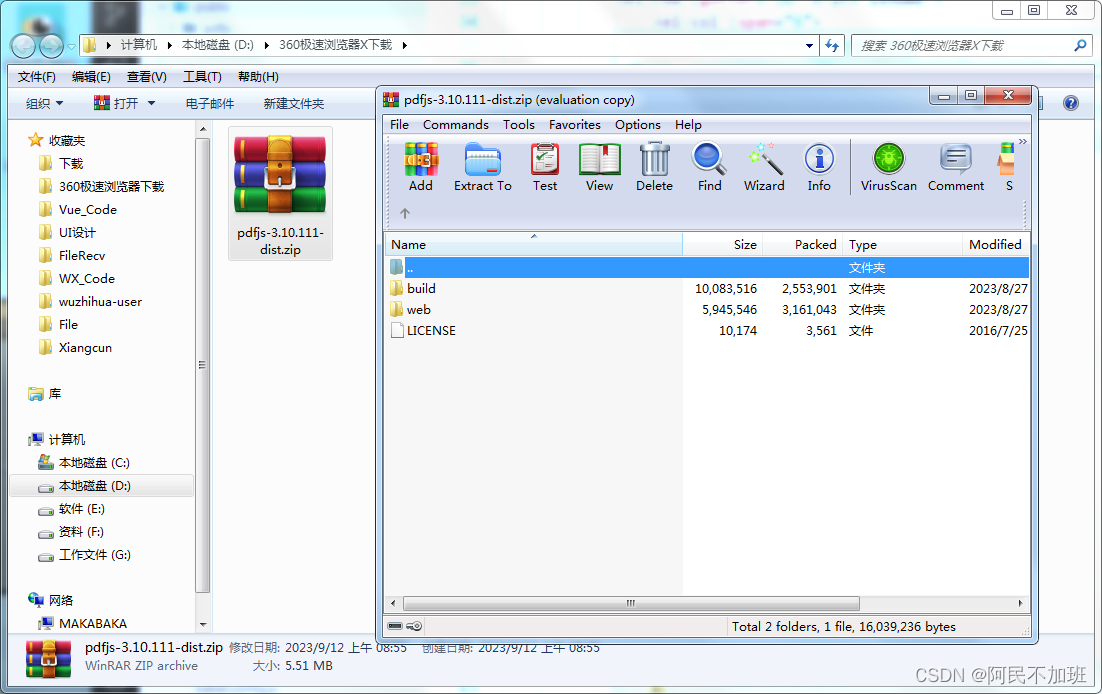
这里我下载的是

二、使用步骤
1.引入库
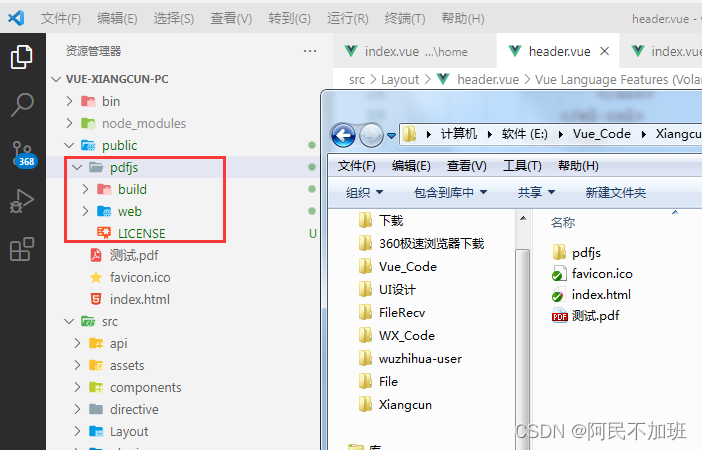
下载下来是一个压缩包,把它解压到你的vue项目里的public里面

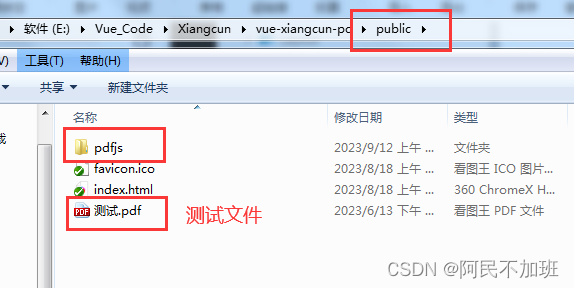
2.添加一个测试文件

这个pdfjs包,可以部署到服务器上,也可以放在前端这个项目下。
最好是部署在服务器上面
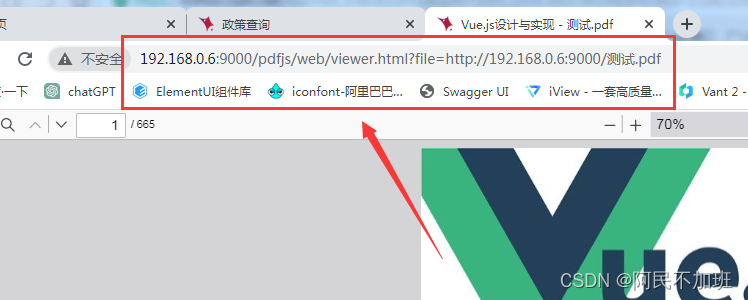
3.测试预览文件
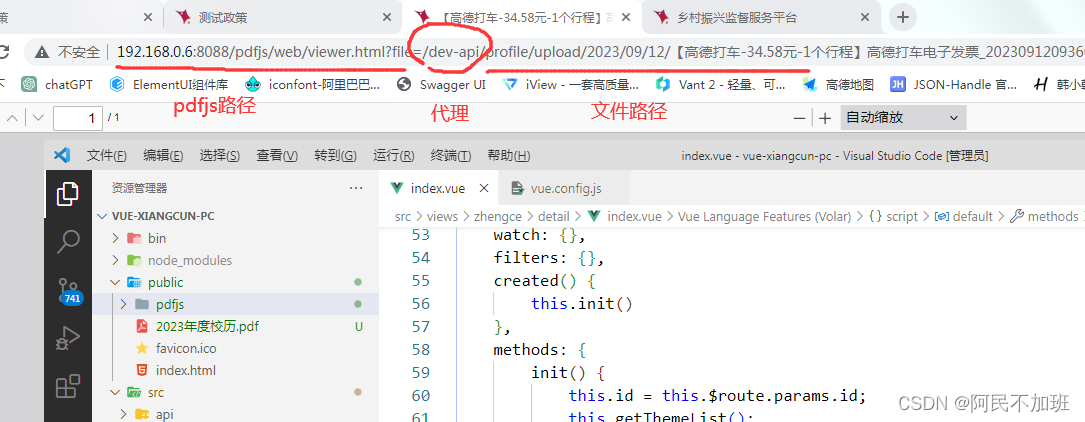
这段是拼在你地址上的(服务器地址或者你的前端项目地址),地址取决于pdfjs部署在哪。
/pdfjs/web/viewer.html?file= 你的文件地址
例如我的是放在vue项目public里面

我的项目运行地址是
http://192.168.0.6:9000
那么对应的测试pdf地址就是
http://192.168.0.6:9000/测试.pdf
最后的路径就是
http://192.168.0.6:9000/pdfjs/web/viewer.html?file=http://192.168.0.6:9000/测试.pdf


总结
打开方式就window.open拼路径就好了,我只针对pdf做了预览判断。
案例
vue中的点击方法例如下面代码
// 点击交互事件
onViewFile(item) {
if (item.fileName.split('.').pop() === 'pdf') {
let url = '/pdfjs/web/viewer.html?file=' + process.env.VUE_APP_BASE_API + item.filePath
window.open(url, '_blank')
}
},
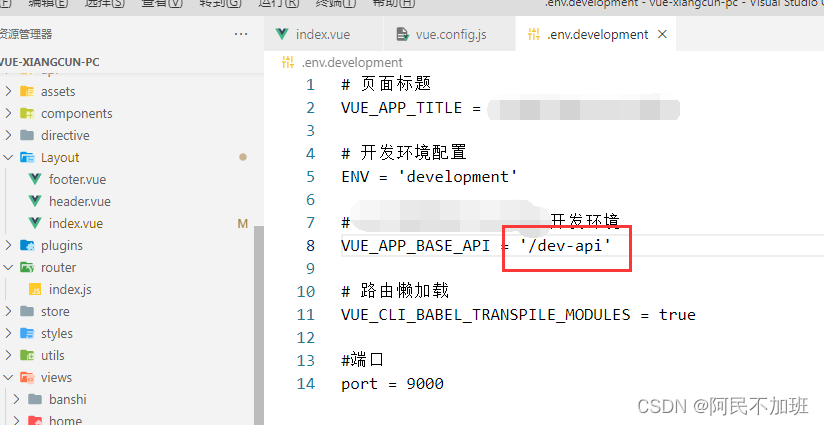
- 通常请求是带上这个的,本地就是dev-api, 服务器就是prod-api