问题描述:
element-ui 自带了一套常用的图标集合,使用起来十分方便。最近发现当 Vue.js 项目中使用 element-ui 图标时,如果使用 npm run dev 方式启动,图标是显示正常的。
而一旦使用 npm run build 编译打包后发布到服务器上,会发现图标无法显示。
查看网络请求可以看到如下两个字体文件加载不到:
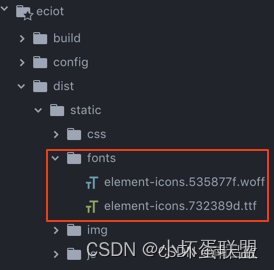
/static/css/static/fonts/element-icons.535877f.woff
/static/css/static/fonts/element-icons.732389d.ttf

问题原因:
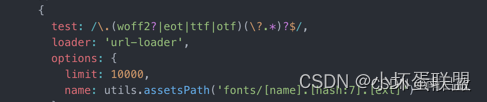
查看 /build/webpack.base.conf.js 文件可以发现,woff 或 ttf 这些字体会经由 url-loader 处理后在 static/fonts 目录下生成相应的文件。

也就是说实际应该通过 /static/fonts/** 路径来获取字体图标,而实际却是请求 /static/css/static/fonts/**,自然报 404 错误。

解决办法:
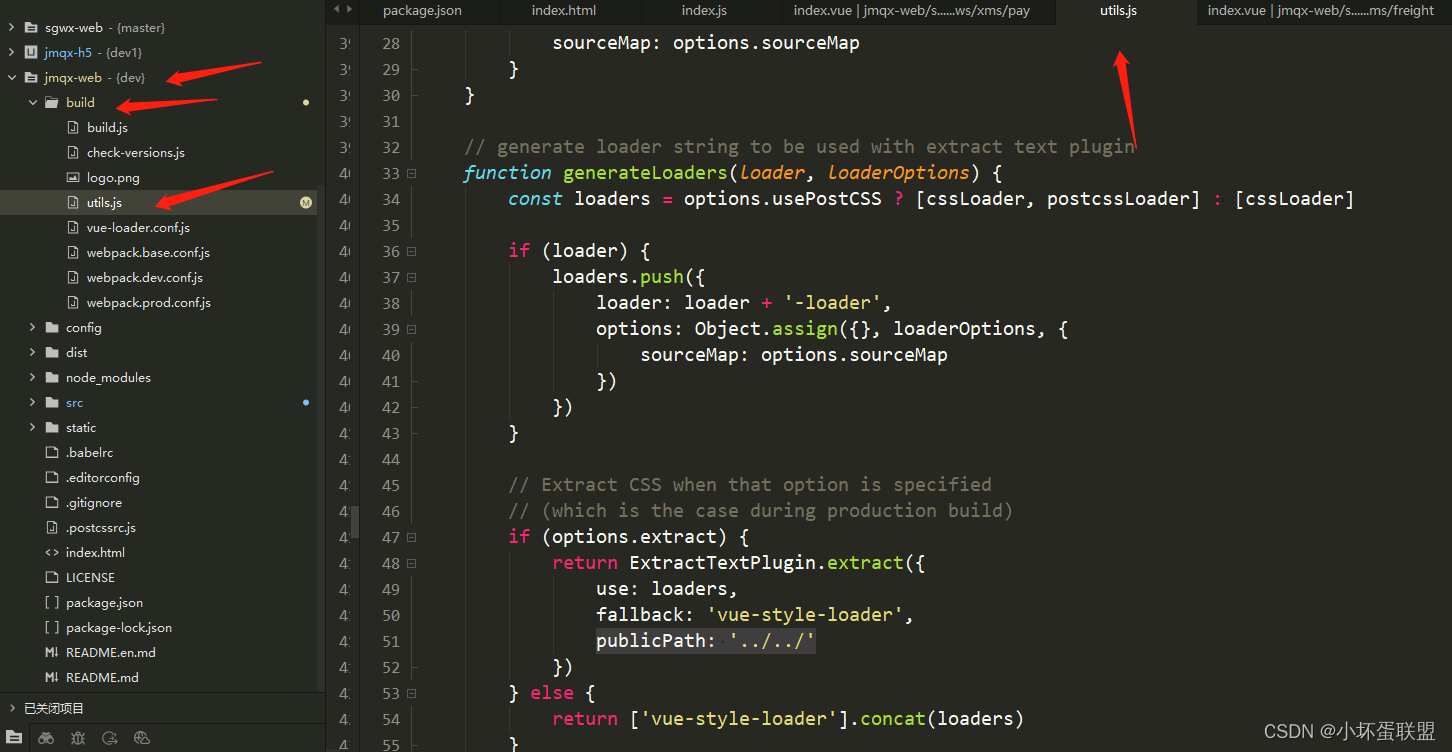
打开 build/utils.js 文件,在如下位置添加 publicPath: ‘…/…/’
return ExtractTextPlugin.extract({
use: loaders,
fallback: 'vue-style-loader',
publicPath: '../../'
})

修改完毕后重新 build 发布,可以发现图标已经可以正常显示了。