项目场景:
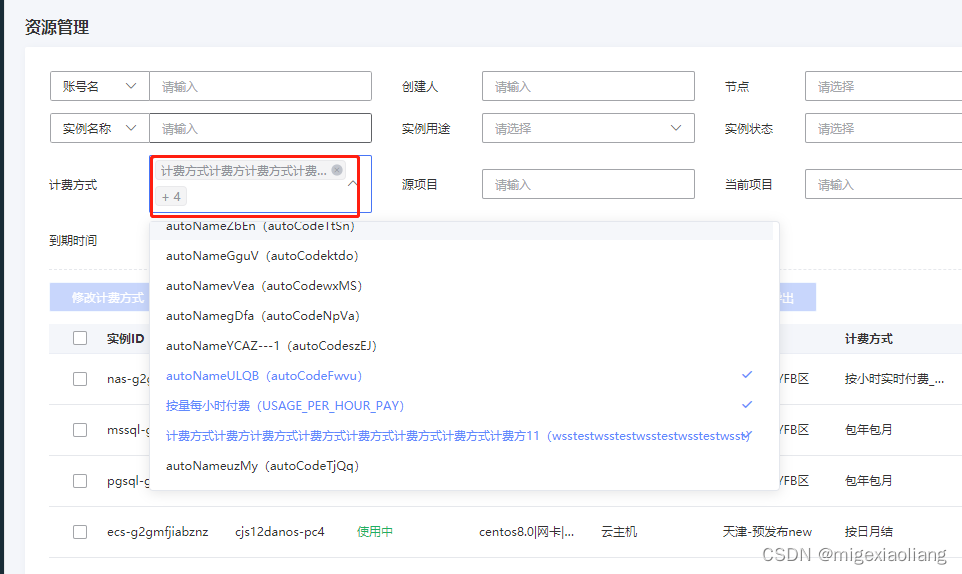
目前展示是这样分两行展示的:

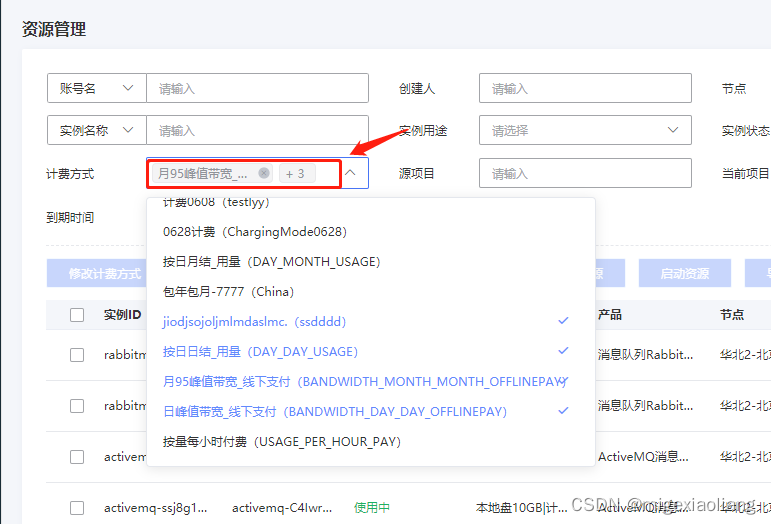
想要的展示效果:

解决方案:
<span class="multiple-el-select">
<span class="search-title">计费方式</span>
<el-select
v-model="exampleManageParams.billingMethod"
placeholder="请选择"
filterable
reserve-keyword
clearable
multiple
collapse-tags
:popper-append-to-body="false"
:loading="isSelectGetDataLoading">
<el-option
v-for="item in hasBillingMethod"
:key="item.paymentMethodCode"
:label="item.paymentMethodName"
:value="item.paymentMethodCode"
:disabled="item.disabled = exampleManageParams.billingMethod.length >=10 && !exampleManageParams.billingMethod.includes(item.paymentMethodCode)">
<span>{
{
item.paymentMethodName }}({
{
item.paymentMethodCode}})</span>
</el-option>
</el-select>
</span>
样式书写,不在一行时,调节一下下面的参数适合自己的便可以变为一行:
.multiple-el-select /deep/ .el-select .el-select__tags .el-tag {
max-width: calc(100% - 70px) !important;
}
.multiple-el-select /deep/ .el-select__tags-text:last-child {
width: 25px !important;
overflow: visible !important;
}
注意:下拉框有点小问题,选中的对号压住了选中的文字,自己再调节一下样式便可。